Membuat Tombol Share Facebook di Website Terbaru
Facebook merupakan sebuah jejaring sosial yang cukup populer di dunia ini , Sebagai pemilik web seperti kita , tentu kita harus beradaptasi terhadap perkembangan teknologi yang terjadi pada pengguna website.
Dengan Menambahkan tombol share pada artikel kita , tentu ini akan memudahkan pengunjung website kita untuk membagikan artikel kita pada akun sosial media mereka , ini adalah hal yang sangat menarik
Membuat Tombol Share Facebook di Website
Langkah Pertama 1 : Berikut ini merupakan dasar dari kode HTML pada sebuah website , tempatkan script di antara tag <body>...</body>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo Tombol Share Facebook</title>
</head>
<body>
.... Tag Berada Disini....
</body>
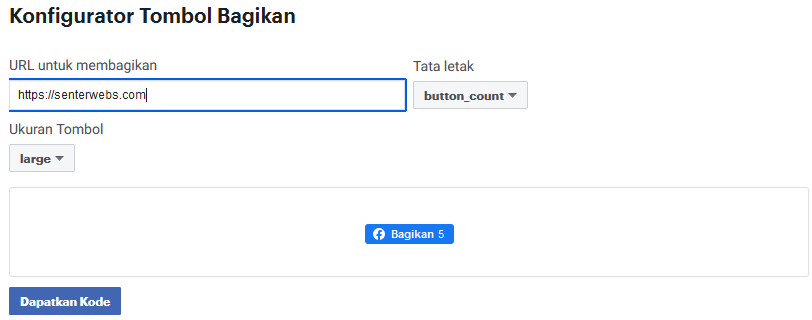
</html>Langkah Kedua (2) : Buka link https://developers.facebook.com/docs/plugins/share-button , dan dapatkan kode berikut ini :
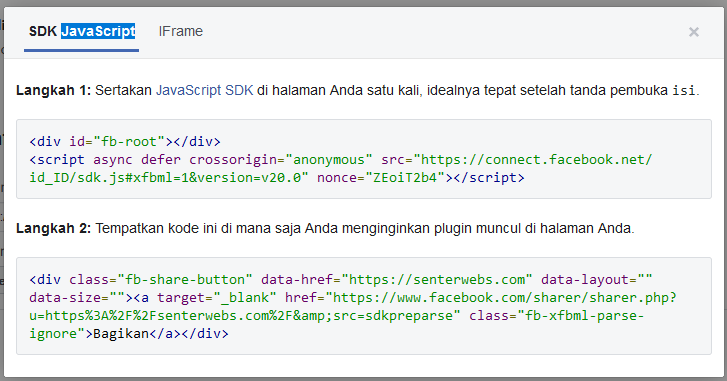
Klik Dapatkan Kode , dan kita akan mendapatkan kode seperti ini :
Langkah ke 3 : Masukkan Script ke Halaman Anda
Anda perlu menempatkan kode dengan benar , berikut contohnya :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Demo Tombol Share Facebook</title>
</head>
<body>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v20.0" nonce="ZEoiT2b4"></script>
<div class="fb-share-button" data-href="https://senterwebs.com"
data-layout="" data-size=""><a target="_blank"
href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fsenterwebs.com%2F&src=sdkpreparse"
class="fb-xfbml-parse-ignore">Bagikan</a></div>
</body>
</html>






 User hari ini : 417
User hari ini : 417  User Online: 14
User Online: 14




 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web