Konsep Pembuatan Halaman Dinamis pada satu File halaman Index
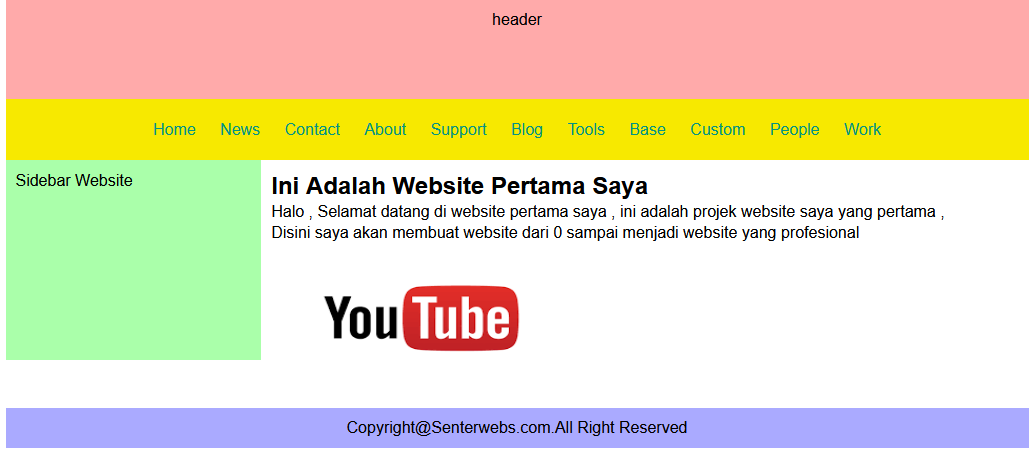
Pada artikel sebelumnya kita sudah membuat layout website sederhana dengan menggunakan HTML dan CSS , nah sekarang kita akan membuat Menu , dan halaman Website secara dinamis pada satu file Index.php
Dalam website statis HTML , Pembuatan Halaman tidak bisa di lakukan secara terbagi-bagi , melainkan satu halaman website tersusuh secara penuh atas halaman itu sendiri.
Berbeda dengan PHP , Dalam PHP kita Bisa membagi bagi halaman sesuai yang kita inginkan , kemudian kita tampilkan apa-apa saja yang kita perlukan sesuai dengan keinginan kita.
Dengan Kombinasi PHP dan MYSQLi database , kita bisa membuat CMS (Content Management System) . Dimana isi sebuah website dapat kita lakukan perubahan dengan mudah tanpa harus membuka source code nya.
Pada SESI IV Kali ini kita akan membahas Cara Membuat Halaman Website Dinamis dengan PHP
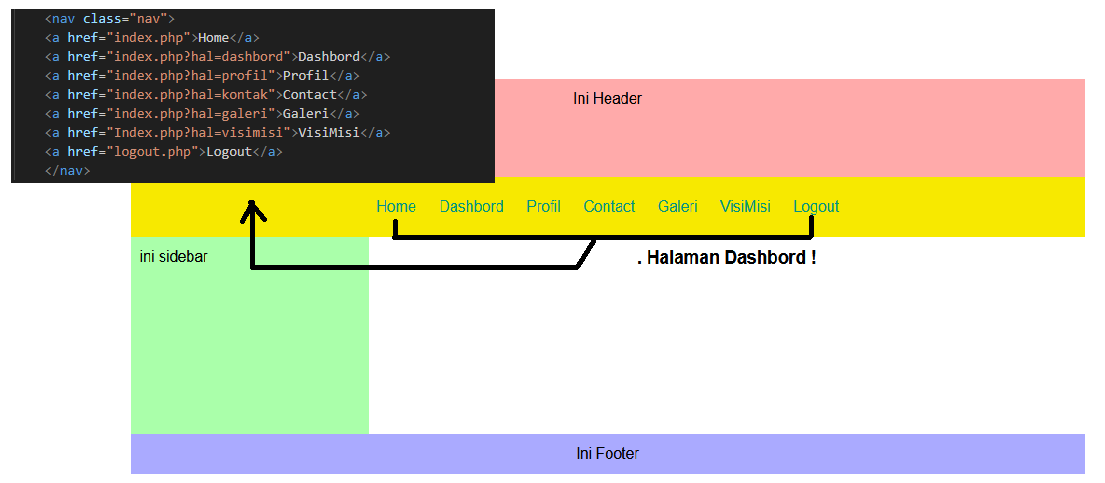
Jadi disini kita akan Merubah Menu nya Menjadi :
<nav class="nav">
<a href="index.php">Home</a>
<a href="index.php?hal=dashbord">Dashbord</a>
<a href="index.php?hal=profil">Profil</a>
<a href="index.php?hal=kontak">Contact</a>
<a href="index.php?hal=galeri">Galeri</a>
<a href="Index.php?hal=visimisi">VisiMisi</a>
<a href="logout.php">Logout</a>
</nav>
Dan disini kita akan membuat script eksekusi untuk halaman dari link yang sudah kita buat diatas , sebagai proses halaman dinamis nya , berikut script nya :
<div class="content">
<?php
$hal=isset($_GET['hal']) ? $_GET['hal']:'';
if(isset($hal)){
switch ($hal) {
default:
echo "<center><h3>. Halaman Dashbord !</h3></center>";
break;
case 'dashbord':
include "halaman/dashbord.php";
break;
case 'profil':
include "halaman/profil.php";
break;
case 'kontak':
include "halaman/kontak.php";
break;
case 'galeri':
include "halaman/galeri.php";
break;
case 'visimisi':
include "halaman/visimisi.php";
break;
}
}else{
echo "<h2>404 ! Halaman Tidak Di temukan </h2>";
}
?>
</div>Sehingga script index.php secara keseluruhan menjadi :
<?php
session_start();
if (!isset($_SESSION['username'])) {
header('location:login.php');
exit();
}
?>
<!doctype html>
<html lang="en">
<head>
<title>CSS Layout</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<header class="header">Ini Header</header>
<nav class="nav">
<a href="index.php">Home</a>
<a href="index.php?hal=dashbord">Dashbord</a>
<a href="index.php?hal=profil">Profil</a>
<a href="index.php?hal=kontak">Contact</a>
<a href="index.php?hal=galeri">Galeri</a>
<a href="Index.php?hal=visimisi">VisiMisi</a>
<a href="logout.php">Logout</a>
</nav>
<aside class="aside">ini sidebar</aside>
<div class="content">
<?php
$hal=isset($_GET['hal']) ? $_GET['hal']:'';
if(isset($hal)){
switch ($hal) {
default:
echo "<center><h3>. Halaman Dashbord !</h3></center>";
break;
case 'dashbord':
include "halaman/dashbord.php";
break;
case 'profil':
include "halaman/profil.php";
break;
case 'kontak':
include "halaman/kontak.php";
break;
case 'galeri':
include "halaman/galeri.php";
break;
case 'visimisi':
include "halaman/visimisi.php";
break;
}
}else{
echo "<h2>404 ! Halaman Tidak Di temukan </h2>";
}
?>
</div>
<div class="clear"></div>
<footer class="footer">Ini Footer</footer>
</div>
</body>
</html> .







 User hari ini : 106
User hari ini : 106  User Online: 1
User Online: 1

 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Ebook Membuat Website Dinamis PHP MYSQLi
Ebook Membuat Website Dinamis PHP MYSQLi Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL