Membuat Layout Website dengan CSS dan HTML5
PENGENALAN LAYOUT WEBSITE
Nah , sebelum kita mulai membuat website dengan HTML, CSS , PHP , MYSQLi , ada baiknya saya jabarkan secara singkat dulu , apa sih itu layout ???
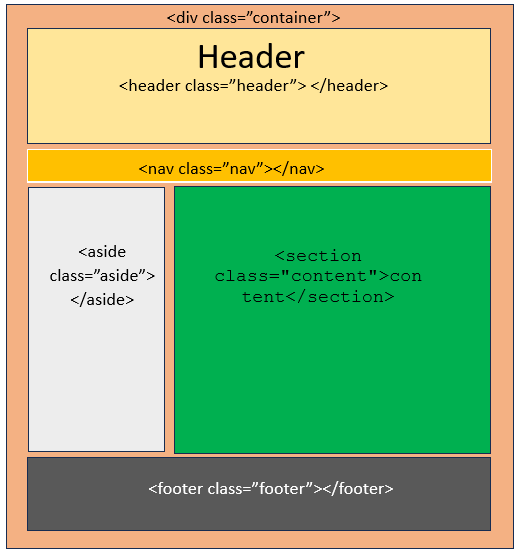
Layout merupakan tampilan website yang biasanya terdiri dari , Header , Menu Navigasi , Sidebar , Content dan Footer
ELEMENT HTML5 DALAM PEMBUATAN LAYOUT
<header>- Mendefinisikan header sebuah website<nav>- Mendefinisikan sekumpulan tautan navigasi atau menu website<section>- Mendefinisikan bagian dalam dokumen website , ini bisa juga di gantikan dengan tag <div><article>- Mendefinisikan konten yang independen dan mandiri. Tag artikel dapat digunakan untuk menempatkan postingan sosial apa pun, artikel majalah, blog, daftar konten terkait, konten independen apa pun.<aside>- Mendefinisikan konten selain konten (seperti sidebar)<footer>- Mendefinisikan footer untuk dokumen atau bagian bawah website
index.php
<!doctype html>
<html lang="en">
<head>
<title>CSS Layout</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
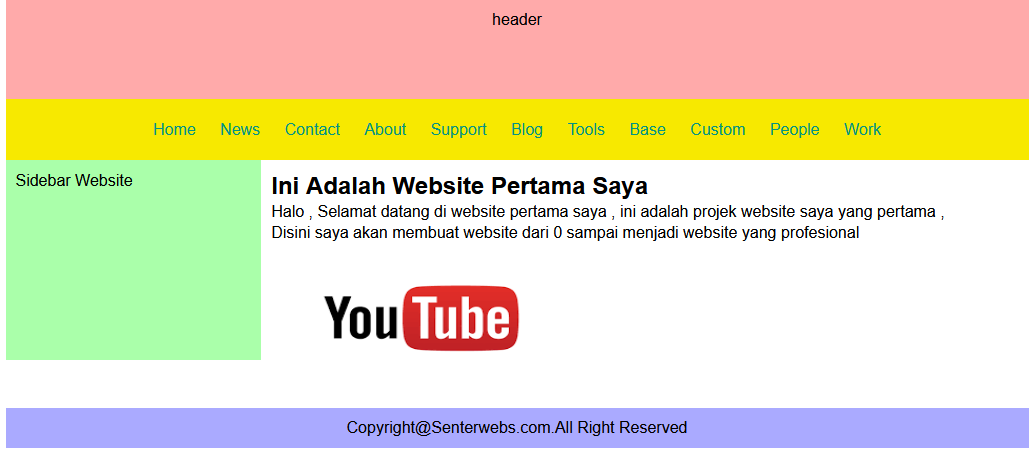
<header class="header"> header </header>
<nav class="nav">
<a href="#home">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
<a href="#support">Support</a>
<a href="#blog">Blog</a>
<a href="#tools">Tools</a>
<a href="#base">Base</a>
<a href="#custom">Custom</a>
<a href="#people">People</a>
<a href="#work">Work</a>
</nav>
<aside class="aside">aside</aside>
<section class="content">content</section>
<div class="clear"></div>
<footer class="footer"> Copyright@Senterwebs.com.All Right Reserved </footer>
</div>
</body>
</html>
style.css
*{ margin:0; box-sizing:border-box;}
body{
font:16px/1.3 sans-serif;
}
.container{
max-width:1023px;
margin:auto;
}
.header{
background:#FFAAAA;
padding:10px;
min-height:100px;
text-align:center;
}
.nav{
background:#F7E900;
padding:10px;
color:#fff;
text-align:center;
}
.nav a {
display: inline-block;
color: #049385;
text-align: center;
padding: 10px;
text-decoration: none;
}
.nav a:hover {
background-color: #F7214E;
color: white;
}
.aside{
width: 25%;
float:left;
padding:10px;
min-height:200px;
overflow:auto;
background:#afa;
}
.content{
width: 75%;
float:left;
padding:10px;
min-height:200px;
height:auto;
}
.clear{
clear:both;
}
.footer{
background:#aaf;
padding:10px;
text-align:center;
}
/* Media query to set website layout
according to screen size */
@media screen and (max-width:600px) {
.aside {
width: 100%;
min-height:auto;
}
.content{
width: 100%;
}
}
@media screen and (max-width:400px) {
.aside,content {
width: 100%;
min-height:auto;
}
}PENYIMPANAN FILE
Pada data diatas kita sudah membuat 2 file yang bernama
- index.php
- style.css
Simpan ke dua file tersebut dalam 1 folder dengan nama Projek , didalam xampp->htdocs->WEBDINAMIS->BAGIAN2






 User hari ini : 104
User hari ini : 104  User Online: 0
User Online: 0

 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Ebook Membuat Website Dinamis PHP MYSQLi
Ebook Membuat Website Dinamis PHP MYSQLi Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi