Menghitung Selisih Jam di textbox dengan Javascirpt
Publish Date : 17-11-2023 , dibaca 344 kali, Hari ini dibaca : 1 kali ,0 comments
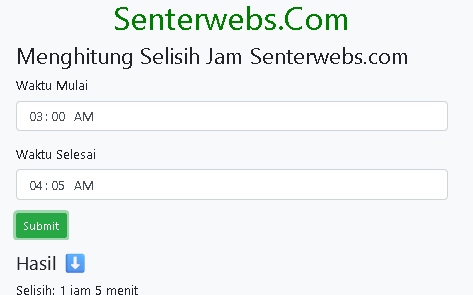
Selamat berbahagia dan selamat belajar bersama teman-teman.. DIsini kita akan Membuat sebuah inputan dengan Textbox value , Dimana disini kita akan menghitung selisih Jam dengan menggunkan javascript
Contohnya , disini kita mendapatkan sebuah kasus dimana dalam sebuah FORM , terdapat dua buah field yaitu Jam Datang dan Jam Pulang , Dimana dari data tersebut kita harus mencari Jumlah Durasi antara dua buah waktu jam diatas untuk textbox durasi dengan catatan harus terisi secara auto atau otomatis
HTML CODE :
<!DOCTYPE html>
<html>
<head>
<title>Menghitung Selisih Jam Senterwebs.com</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<div class="row bg-light">
<div class="col-sm-6 mx-auto ">
<h1 style="text-align:center;color:green;">
Senterwebs.Com
</h1>
<h3><a href="https://senterwebs.com/artikel-690/menghitung-selisih-jam-di-textbox-dengan-javascirpt.html">Menghitung Selisih Jam Senterwebs.com</a></h3>
<div class="form-group">
<label for="">Waktu Mulai</label>
<input type="time" id="start-time" class="form-control">
</div>
<div class="form-group">
<label for="">Waktu Selesai</label>
<input type="time" id="end-time" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-success btn-sm"
type="submit" onclick="hitungSelisih()">
Submit
</button>
</div>
<h4>Hasil ⬇</h4>
<p id="hasil"></p>
<h1>Demo: Current Date</h1>
<p id="p1"></p>
</div>
</div>
</div>
</body>
</html>
<script>
// Menampilkan waktu saat ini di kolom input waktu mulai
var currentTime = new Date();
var currentHours = currentTime.getHours();
var currentMinutes = currentTime.getMinutes();
var currentTimeString = ("0" + currentHours).slice(-2) + ":" + ("0" + currentMinutes).slice(-2);
document.getElementById("start-time").value = currentTimeString;
document.getElementById("end-time").value = currentTimeString;
function hitungSelisih() {
var startTime = document.getElementById("start-time").value;
var endTime = document.getElementById("end-time").value;
var start = new Date("1970-01-01 " + startTime);
var end = new Date("1970-01-01 " + endTime);
var diff = end - start;
var diffHours = Math.floor(diff / (1000 * 60 * 60));
var diffMinutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));
document.getElementById("hasil").innerHTML = "Selisih: " + diffHours + " jam " + diffMinutes + " menit";
}
</script>
<script>
var date = new Date();
var current_time = date.getHours()+":"+date.getMinutes()+":"+ date.getSeconds();
document.getElementById("p1").innerHTML = current_time;
</script>






 User hari ini : 126
User hari ini : 126  User Online: 2
User Online: 2



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi Website Kost Online PHP Mysqli
Aplikasi Website Kost Online PHP Mysqli Moving Sign atau Running Text Dengan Mikrokontroler
Moving Sign atau Running Text Dengan Mikrokontroler  Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi