Membuat Paging di Wordpress Tanpa Plugin
Cara Membuat Paging di Wordpress Tanpa Plugin, artikel yang satu ini kita akan membahas pagination di wordpress, Secara default template wordpress yang belum tersedia paging hanya menampilkan 2 sisi link halaman, next artikle, atau prev artikel, Nah jika anda ingin membuat Template Wordpress yang suport Paging , Kita perlu menambahkan fungsi paging pada template Tersebut, Berikut ini admin akan share tutorial membuat paging tanpa plugin di wordpress ,
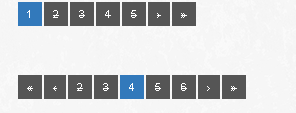
Untuk membuat paging 1,2,3 di wordpress, Lebih Jelasnya lihat dulu gambar di bawah ini ,..
Cara Membuat Paging di Wordpress Tanpa Plugin :
Backup Terlebih Dahulu Template wordpressnya , untuk menghindari kasalahan nantinya , oke,,, setelah itu berikut langkah-langkahnya :
buka file function.php dan pastekan fungsi dibawah ini :
// Add pagination
function kriesi_pagination($pages = '', $range = 2)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class='pagination'>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>«</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($paged + 1)."'>›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>»</a>";
echo "</div>\n";
}
}
//end scriptkemudian letakkan code dibawah ini di style.css
//Start script css
.pagination {
clear:both;
padding:20px 0;
position:relative;
font-size:11px;
line-height:13px;
}
.pagination span, .pagination a {
display:block;
float:left;
margin: 2px 2px 2px 0;
padding:6px 9px 5px 9px;
text-decoration:none;
width:auto;
color:#fff;
background: #555;
}
.pagination a:hover{
color:#fff;
background: #3279BB;
}
.pagination .current{
padding:6px 9px 5px 9px;
background: #3279BB;
color:#fff;
}
//end script css
Langakah yang terakhir, pastekan code dibawah ini untuk menampilkan pagination di akhir looping post index.php atau loop.php where it says "Older posts" or "Older entries"):
<?php if (function_exists("kriesi_pagination")) {
kriesi_pagination($additional_loop->max_num_pages);
}
?>
Silahkan Refresh Halaman website anda , untuk membuat paging terlihat tampil di halaman website anda






 User hari ini : 107
User hari ini : 107  User Online: 5
User Online: 5



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL