Menampilkan Hasil Penjumlahan Textbox otomatis dg Jquery
OK.. sahabat senterwebs.com, kali ini admin akan berbagi Cara Menampilkan Hasil Penjumlahan di Textbox yang Hasilnya langsung tampil di Textbox secara otomatis tanpa harus di ketik terlebih dahulu , kali ini kita buat dengan Jquery
artikel sebelumnya admin juga sudah menjelaskan Cara Membuat Penjumlahan Otomatis dengan Javascript disini
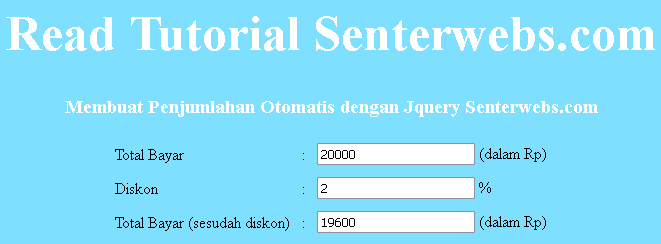
Pada artikel kali ini saya akan mencoba untuk memberikan tutorial tentang bagaimana menampilkan data tanpa harus klik tombol. Misalkan ada user yang sedang menggunakan aplikasi penjualan, user tersebut melihat jumlah yang harus dibayar adalah 30.000 lalu ada diskon 10% sehingga secara otomatis aplikasi tersebut menampilkan total bayarnya (sesudah diskon) 27.000. Untuk Lebih Jelasnya lihat gambar berikut ini.
Membuat Penjumlahan Otomatis di Texbox
Beritkut ini adalah code nya :
CODE HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name="author" content="Senterwebs">
<title>Membuat Penjumlahan Otomatis Jquery Senterwebs.com</title>
<link rel="shortcut icon" href="https://senterwebs.com/favicon.png">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link href="style.css" rel="stylesheet">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#diskon').keyup(function(){
<!-- Ambil nilai bayar dan diskon !-->
var bayar=parseInt($('#bayar').val());
var diskon=parseInt($('#diskon').val());
<!-- Perhitungan bayar-(diskon/100 x bayar) !-->
var total_bayar=bayar-(diskon/100)*bayar;
$('#Tbayar').val(total_bayar);
});
});
</script>
</head>
<body>
<div id="wrapper">
<h1 align="center"><a href="https://senterwebs.com/artikel-365/menampilkan-hasil-penjumlahan-textbox-otomatis-dg-jquery.html">Read Tutorial Senterwebs.com</a></h1>
<h3>Membuat Penjumlahan Otomatis dengan Jquery Senterwebs.com</h3>
<table border="0" cellpadding="5" align="center">
<form action="" method="post">
<tr>
<td>Total Bayar</td> <td> : </td> <td><input type="text" name="bayar" id="bayar" /> (dalam Rp)</td>
</tr>
<tr>
<td>Diskon</td> <td> : </td> <td><input type="text" name="diskon" id="diskon" /> % </td>
</tr>
<tr>
<td>Total Bayar (sesudah diskon)</td> <td> : </td>
<td><input type="text" name="Tbayar" id="Tbayar" readonly="readonly" /> (dalam Rp)</td>
</tr>
</tr>
</form>
</table>
</div>
</body>
</html>Kita bisa meng-copy script diatas ke dalam text editor kita seperti notepad++, sublime text atau sebagainya , kemudian kita simpan/save dengan nama index.html , Silahkan anda Jalankan.. di browser anda, sekian.. cara membuat penjumlahan otomatis di textbox dengan jquery.. semoga bermanfaat







 User hari ini : 1
User hari ini : 1  User Online: 1
User Online: 1



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online