Cara Memasang Komentar Disqus di Codeigniter
Tutorial kali ini suckittrees.com akan menjelaskan tutorial singkat Cara Memasang Komentar Disqus di Framework Codeigniter. Ya Framework CI cukup populer dan banyak digunakan dikalangan Developer. Nah kali ini akan kita integrasikan dengan Komentar Disqus.
Disqus merupakan suatu layanan sistem komentar berjaringan di dunia maya. Ratusan ribu situs, mulai dari situs kecil, situs populer seperti blog Wordpress, Tumblr, Blogspot, hingga situs besar seperti Mashable.com dan CNN.com dapat diintegrasikan dengan Disqus untuk mendukung layanan diskusi bagi para pengguna di dunia maya.
Langsung Saja kita Mulai. pertama kita harus mendaftarkan situs kita di Disqus.com. Setelah berhasil mendaftar, silahkan masuk dan klik menu Admin.
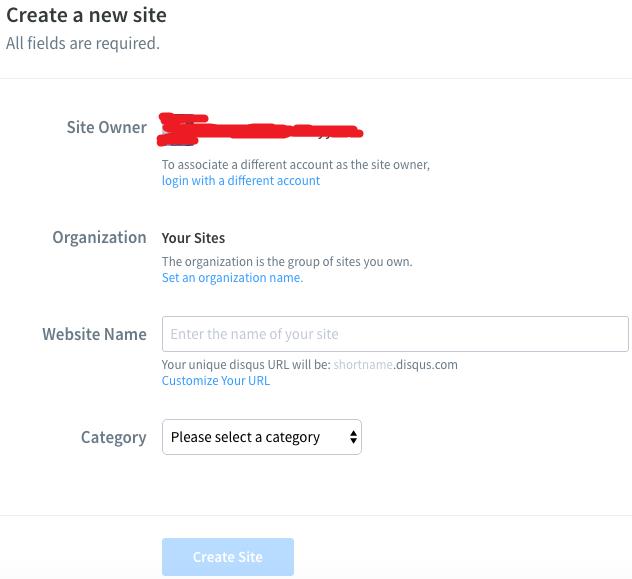
Klik New, maka kurang lebih tampilannya seperti berikut ini:
Perhatikan Website Name, silahkan nama situs kalian, maka pada bagian bawahnya akan otomatis membuat sebuah disqus url, kurang lebih tampilannya seperti ini:
Diatas kita bisa lihat, saya mendapatkan namanya menjadi suckittrees-com.disqus.com, nantinya inilah yang akan kita gunakan di config CodeIgniternya.
Selanjutnya Anda bisa membuat sebuah file config baru dengan nama disqus.php di folder Application/config/, silahkan copy dan paste kode dibawah ini:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
/*
|--------------------------------------------------------------------------
| Disqus Shortname
|--------------------------------------------------------------------------
|
| Tells the Disqus service your forum's shortname, which is the unique
| identifier for your website as registered on Disqus.
| If undefined, the Disqus embed script will make a best-guess
| based on the URL of the Disqus embed script.
|
| Usage: Specify your forum shortname as string.
|
*/
$config['disqus_shortname'] = 'suckittrees-com'; // sesuaikan dengan url disqus kalian.
/*
|--------------------------------------------------------------------------
| Disqus Developer Mode
|--------------------------------------------------------------------------
|
| Tells the Disqus service that you are testing the system on an
| inaccessible website, e.g. secured staging server or a local environment.
| If disqus_developer is off or undefined, Disqus' default behavior will
| be to attempt to read the location of your page and validate the URL.
| If unsuccessful, Disqus will not load.
|
| Use this variable to get around this restriction while you
| are testing on an inaccessible website.
| Usage: Specify 1 for on and 0 for off. If undefined, disqus_developer is off.
|
*/
$config['disqus_developer'] = 1;
/* End of file disqus.php */
/* Location: ./application/config/disqus.php */
Pada Script diatas ada beberapa config yang harus dirubah, yaitu di bagian $config['disqus_shortname'], isikan variabel tersebut dengan url disqus tadi.
Selanjutnya buat sebuah file dengan nama Disqus.php di Application/libraries/, kurang lebih kodenya seperti berikut ini:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Disqus
{
/*
* Local CI instance
*/
private $CI;
/*
* Disqus shortname config item
*/
private $disqus_shortname;
/*
* Disqus developer setting
*/
private $disqus_developer;
/*
* Init Disqus library
*/
public function Disqus()
{
$this->CI =& get_instance();
$this->CI->config->load('disqus');
$this->disqus_shortname = $this->CI->config->item('disqus_shortname');
$this->disqus_developer = $this->CI->config->item('disqus_developer');
log_message('debug', 'Disqus library loaded');
}
/*
* Get Diqsus html
*/
public function get_html()
{
// Validate config items
if (!in_array($this->disqus_developer, array(0,1)) || strlen($this->disqus_shortname) == 0) {
return "Disqus config items not setup correctly, please check library config settings";
}
return "<div id='disqus_thread'></div>
<script type='text/javascript'>
var disqus_developer = $this->disqus_developer;
var disqus_shortname = '$this->disqus_shortname';
var disqus_url = '" . current_url() . "';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href='http://disqus.com/?ref_noscript'>comments powered by Disqus.</a></noscript>
<a href='http://disqus.com' class='dsq-brlink'>blog comments powered by <span class='logo-disqus'>Disqus</span></a>";
}
}Cara Penggunaan
Masuk ke controller Welcome.php di Application/controllers/Welcome.php, ubah kodenya menjadi seperi berikut ini:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
/**
* Index Page for this controller.
*
* Maps to the following URL
* http://example.com/index.php/welcome
* - or -
* http://example.com/index.php/welcome/index
* - or -
* Since this controller is set as the default controller in
* config/routes.php, it's displayed at http://example.com/
*
* So any other public methods not prefixed with an underscore will
* map to /index.php/welcome/<method_name>
* @see https://codeigniter.com/user_guide/general/urls.html
*/
public function index()
{
//load library disqus
$this->load->library('disqus');
//membuat variabel disqus
$data['disqus'] = $this->disqus->get_html();
//parsing data ke dalam view
$this->load->view('welcome_message', $data);
}
}Pada listing kode diatas kita lihat, kita sudah meload library Disqus kemudian memasukkanya ke dalam variabel $data dan dari variabel $data kita parsing ke dalam view.
Selanjutnya ubah file welcome_message.php di Application/views/welcome_message.php, kurang lebih kodenya seperti berikut ini:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome to CodeIgniter</title>
<style type="text/css">
::selection { background-color: #E13300; color: white; }
::-moz-selection { background-color: #E13300; color: white; }
body {
background-color: #fff;
margin: 40px;
font: 13px/20px normal Helvetica, Arial, sans-serif;
color: #4F5155;
}
a {
color: #003399;
background-color: transparent;
font-weight: normal;
}
h1 {
color: #444;
background-color: transparent;
border-bottom: 1px solid #D0D0D0;
font-size: 19px;
font-weight: normal;
margin: 0 0 14px 0;
padding: 14px 15px 10px 15px;
}
code {
font-family: Consolas, Monaco, Courier New, Courier, monospace;
font-size: 12px;
background-color: #f9f9f9;
border: 1px solid #D0D0D0;
color: #002166;
display: block;
margin: 14px 0 14px 0;
padding: 12px 10px 12px 10px;
}
#body {
margin: 0 15px 0 15px;
}
p.footer {
text-align: right;
font-size: 11px;
border-top: 1px solid #D0D0D0;
line-height: 32px;
padding: 0 10px 0 10px;
margin: 20px 0 0 0;
}
#container {
margin: 10px;
border: 1px solid #D0D0D0;
box-shadow: 0 0 8px #D0D0D0;
}
</style>
</head>
<body>
<div id="container">
<h1>Welcome to CodeIgniter!</h1>
<div id="body">
<p>The page you are looking at is being generated dynamically by CodeIgniter.</p>
<p>If you would like to edit this page you'll find it located at:</p>
<code>application/views/welcome_message.php</code>
<p>The corresponding controller for this page is found at:</p>
<code>application/controllers/Welcome.php</code>
<p>If you are exploring CodeIgniter for the very first time, you should start by reading the <a href="user_guide/">User Guide</a>.</p>
</div>
<p class="footer">Page rendered in <strong>0.0167</strong> seconds. <?php echo (ENVIRONMENT === 'development') ? 'CodeIgniter Version <strong>' . CI_VERSION . '</strong>' : '' ?></p>
</div>
<div id="container">
<h1>Komentar Disqus</h1>
<?php echo $disqus ?>
</div>
</body>
</html>Sekarang jalankan Web Server Anda dan Filenya. , http://localhost/folder_project/index.php/welcome







 User hari ini : 59
User hari ini : 59  User Online: 0
User Online: 0



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Aplikasi Website Kost Online PHP Mysqli
Aplikasi Website Kost Online PHP Mysqli Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL