Memberi Warna Tabel HTML
Tutorial kali ini suckittrees.com akan menjelaskan Cara Memberi Warna pada Table di HTML , Tabel merupakan komponen HTML yang sangat sering digunakan, Hampir dalam semua hal dalam website menggunakan tabel. jadi tabel dapat dikategorikan adalah hal yang cukup penting dalam pembuatan aplikasi website.
Untuk Menambah Warna Tabel HTML sebenarnya cukup mudah.. berikut ini admin akan menjelaskan beberapa cara yang dapat kita gunakan untuk memberi background warna tabel , Warna Garis Tabel , baik itu berada di coloumn
.. Berikut ini adalah Contoh Table...
<!DOCTYPE html>
<html>
<head>
<title>Coloring Table Suckittrees.com</title>
</head>
<body>
<h2>Warna di Tabel HTML Suckittrees.Com</h2>
<table border='1'>
<tr>
<td>No</td>
<td>URL</td>
</tr>
<tr>
<td>1</td>
<td>Suckittrees.Com</td>
</tr>
<tr>
<td>2</td>
<td>demos.Suckittrees.Com</td>
</tr>
</table>
</body>
</html>Dari tag / kode HTML diatas , kita akan mendapatkan hasil tabel dengan Output berikut ini : 
Untuk memanupulasi data atau bentuk tabel kita bisa menggunakan atribut tabel pada HTML , atribut tabel pada HTML untuk memberikan warna background adalah bgcolor , sementara untuk membuat tulisan di dalam tabel berada di tengah atribut yang digunakan adalah bgcolor
Dari tabel diatas, kita akan membuat warna header table , disini kita menggunakan atribut background , berikut kodenya :
<table border='1' width='400'>
<tr bgcolor='#EE6868' align='center'>
<td>No</td>
<td>URL</td>
</tr>
<tr bgcolor='yellow'>
<td>1</td>
<td>Suckittrees.Com</td>
</tr>
<tr>
<td>2</td>
<td>demos.Suckittrees.Com</td>
</tr>
</table>Perhatikan kode diatas, disana terdapat atribut bgcolor='#EE6868' ,dimana #EE6868 adalah warna hexa dari pink , anda dapat merubah dengan warna html seperti red, yellow, green atau warna hexa yang lainnya . Anda juga dapat membuat warna tabel pada kolom atau pada baris, itu sesuai dengan keinginan anda. Selain itu juga terdapat atribut align='center' , ini adalah atribut yang digunakan untuk membuat text di dalam tabel menjadi rata tengah.
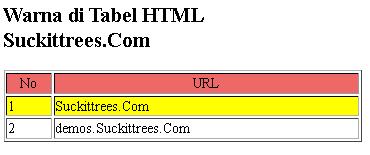
Sehingga akan menampilkan tabel dalam bentuk :
Sudah paham sampai disini... ?????? OY.. tahukah anda, sebenarnya kita bisa menggunakan CSS untuk mewarnai tabel, untuk membuat dengan CSS anda bisa membaca artikel Membuat Tabel Zebra dengan CSS , Nah disini kita akan membuat warna tabel juga, berikut kode css nya :
<style type="text/css">
table {
font-family: verdana, arial, sans-serif;
font-size: 11px;
color: #333333;
border-width: 1px;
border-color: #3A3A3A;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #FFA6A6;
background-color: #D56A6A;
color: #ffffff;
}
table tr:hover td {
cursor: pointer;
}
table tr:nth-child(even) td{
background-color: #F7CFCF;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #FFA6A6;
background-color: #ffffff;
}
</style>Nah.. apabila kita terapkan ke dalam tabel diatas, berikut kode lengkap untuk membuat warna tabel dengan CSS ;
<!DOCTYPE html>
<html>
<head>
<title>Coloring Table Suckittrees.com</title>
<style type="text/css">
table {
font-family: verdana, arial, sans-serif;
font-size: 11px;
color: #333333;
border-width: 1px;
border-color: #3A3A3A;
border-collapse: collapse;
}
table th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #FFA6A6;
background-color: #D56A6A;
color: #ffffff;
}
table tr:hover td {
cursor: pointer;
}
table tr:nth-child(even) td{
background-color: #F7CFCF;
}
table td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #FFA6A6;
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>Warna di Tabel HTML <br>
Suckittrees.Com</h2>
<table border='1' width='400'>
<tr bgcolor='#EE6868' align='center'>
<td>No</td>
<td>URL</td>
</tr>
<tr bgcolor='yellow'>
<td>1</td>
<td>Suckittrees.Com</td>
</tr>
<tr>
<td>2</td>
<td>demos.Suckittrees.Com</td>
</tr>
</table>
</body>
</html>
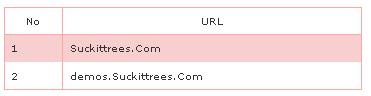
Maka hasilnya adalah :
Jadi anda ingin membuat warna tabel dengan cara yang mana... ???? silahkan gunakan sesuai dengan keinginan anda... Mudah bukan Membuat Warna di tabel...?





 User hari ini : 26
User hari ini : 26  User Online: 1
User Online: 1




 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Aplikasi Absensi Karyawan Berbasis Website
Aplikasi Absensi Karyawan Berbasis Website Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL