Membuat Combobox Bertingkat PHP
Selamat siang sahabat suckittrees... salam coding... Bagaimana keadaan anda.. ?? semoga selalu sehat walafiat ya.. OK.. pada kesempatan kali ini penulis suckittrees akan membagikan tutorial Cara Menampilkan data di Combobox Berdasarkan Combobox sebelumnya.
Kata lain dari kasus ini biasanya orang menyebutnya dengan combobox bertingkat , data yang ditampilkan pada combobox merupakan data yang mempunyai keterkaitan dengan combobox sebelumnya .
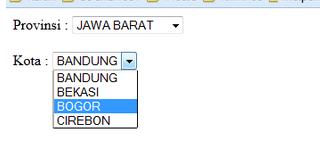
ontohnya adalah dalam tutorial kali ini penulis membuat dua buah combo box dimana combo box pertama berisikan data Provinsi sedangkan combo box kedua adalah data Kota, dimana saat User memilih combo box provinsi maka kota yang akan ditampilkan dalam combo box kota adalah kota yang terdapat di Provinsi tersebut
Langkah pertama .. buata database dengan nama combo_box, paste script dibawah ini untuk membuat table provinsi dan isi dari table provinsi :
CREATE TABLE IF NOT EXISTS `provinsi` (
`id_prov` int(11) NOT NULL AUTO_INCREMENT,
`nm_prov` varchar(25) NOT NULL,
PRIMARY KEY (`id_prov`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=4 ;
--
-- Dumping data for table `provinsi`
--
INSERT INTO `provinsi` (`id_prov`, `nm_prov`) VALUES
(1, 'JAWA TIMUR'),
(2, 'JAWA BARAT'),
(3, 'JAWA TENGAH');Langkah Kedua.. Paste kembali script dibawah ini untuk membuat table kota dan isi dari table kota:
CREATE TABLE IF NOT EXISTS `kota` (
`id_kota` int(11) NOT NULL AUTO_INCREMENT,
`id_prov` int(11) NOT NULL,
`nm_kota` varchar(25) NOT NULL,
PRIMARY KEY (`id_kota`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=15 ;
--
-- Dumping data for table `kota`
--
INSERT INTO `kota` (`id_kota`, `id_prov`, `nm_kota`) VALUES
(1, 1, 'SURABAYA'),
(2, 1, 'SIDOARJO'),
(3, 1, 'MOJOKERTO'),
(4, 1, 'MALANG'),
(6, 3, 'SOLO'),
(7, 3, 'SEMARANG'),
(8, 3, 'PEKALONGAN'),
(9, 3, 'SURAKARTA'),
(11, 2, 'BANDUNG'),
(12, 2, 'BEKASI'),
(13, 2, 'BOGOR'),
(14, 2, 'CIREBON');Untuk File jQuery download disini
Langkah ketiga.. Buat file koneksi database mysql dengan nama conn.php
<?php
/// edit sesuai dengan settingan database
$dbhost = "localhost";
$dbuser = "root";
$dbpass = "";
$dbname = "combo_box";
$conn = mysql_connect("$dbhost","$dbuser","$dbpass");
if (!$conn) die ('Gagal Melakukan Koneksi');
mysql_select_db($dbname,$conn) or die ('Database Tidak Diketemukan di Server');
?>Langkah ke-4 , buat file index.php atau file utama
<?php
include "conn.php";
?>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
Provinsi : <select name="provinsi" id="provinsi">
<option value="">- Pilih Tempat -</option>
<!-- looping data provinsi -->
<?php
$sel_prov="select * from provinsi";
$q=mysql_query($sel_prov);
while($data_prov=mysql_fetch_array($q)){
?>
<option value="<?php echo $data_prov["id_prov"] ?>"><?php echo $data_prov["nm_prov"] ?></option>
<?php
}
?>
</select>
<img src="loader.gif" width="10px" height="10px" id="imgLoad" style="display:none">
<br>
<br>
Kota : <select name="kota" id="kota">
<!-- hasil data dari cari_kota.php akan ditampilkan disini -->
</select>
<script>
$("#provinsi").change(function(){
// variabel dari nilai combo box provinsi
var id_provinsi = $("#provinsi").val();
// tampilkan image load
$("#imgLoad").show("");
// mengirim dan mengambil data
$.ajax({
type: "POST",
dataType: "html",
url: "cari_kota.php",
data: "prov="+id_provinsi,
success: function(msg){
// jika tidak ada data
if(msg == ''){
alert('Tidak ada data Kota');
}
// jika dapat mengambil data,, tampilkan di combo box kota
else{
$("#kota").html(msg);
}
// hilangkan image load
$("#imgLoad").hide();
}
});
});
</script>
Langkah ke-5 , buat File cari_kota.php
<?php
include "conn.php";
$sel_prov="select * from kota where id_prov='".$_POST["prov"]."'";
$q=mysql_query($sel_prov);
while($data_prov=mysql_fetch_array($q)){
?>
<option value="<?php echo $data_prov["id_kota"] ?>"><?php echo $data_prov["nm_kota"] ?></option><br>
<?php
}
?>







 User hari ini : 326
User hari ini : 326  User Online: 12
User Online: 12




 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web 