Live Username dan Email Availability Check PHP MYSQLi
Halo sahabat , di artikel ini kita akan share sedikit tutorial Cara Membuat CEK KETERSEDIAAN USERNAME DAN EMAIL secara langsung dari form yang di input dengan data yang ada di dalam database ,
Tentunya hal ini tidak dapat di lakukan dengan HTML dan PHP saja , Namun disini kita membutuhkan Jquery Ajax , sebagai media yang kita gunakan untuk mendapatkan hasil yang kita inginkan agar dapat Menge-cek ketersediaan Username dan Email secara langsung pada Form.
Dalam hal ini kita akan membuat beberapa bagian :
- Membuat file koneksi php mysqli (koneksi.php)
- Membuat File Form Input (index.php)
- Membuat File Check untuk mendapatkan data dari database dan mencocokkan dengan data di form input (check.php)
Sengaja saya bagi menjadi beberapa bagian file , dengan tujuan untuk memudahkan kita sebagai pemula dalam mempelajari script ini
Langkah pertama , tentunya kita harus menggunakan TEXT EDITOR , disini saya menggunakan sublime Text , anda boleh menggunakan text editor kesayangan anda sendiri :
Sebelum kita membahas secara detail , disini saya akan berusaha menjabarkan satu persatu apa saja yang kita butuhkan file nya
terdapat 3 file dalam folder check, yang nantinya akan kita gunakan untuk membuat Live Username dan Email Availability Check PHP MYSQLi
check/ ├── koneksi.php ├── index.php ├── check.php
OK , langsung saja , langkah pertama ,disini kita akan membuat database terlebih dahulu
--Membuat Database--
Tentunya kita harus mempersiapkan database kita , disini kita akan membuat database dengan nama db_senterwebs.com ,
berikut ini field yang harus kita buat ,berikut tabelnya :
| Name | Type |
| id_user | int(4) |
| username | varchar(60) |
| varchar(60) |
Atau anda bisa menggunakan script dibawah ini , dan jalankan pada query di sql phpmyadmin,berikut script nya :
CREATE TABLE userlive(
id_user int(4) NOT NULL AUTO_INCREMENT,
username varchar(60)NOT NULL,
email varchar(60) NOT NULL,
PRIMARY KEY(id_user)
);
Kemudian kita insertkan data sbb:
INSERT INTO `userlive` (`id_user`, `username`, `email`)
VALUES ('1', 'andika Pratama', 'admin@gmail.com'), ('2', 'senterwebs', 'senterwebs@gmail.com');Ok , jika database sudah berhasil kita buat , buka text editor anda , dan langkah selanjutnya adalah , membuat 6 buah file yang nantinya akan kita gunakan dalam project website kita kali ini , tentunya anda harus membuat Folder terlebih dahulu di htdocs dalam xampp anda , sehingga nanti file ini dapat langsung kita jalankan
1. koneksi.php
file koneksi.php , merupakan file yang kita gunakan dalam menghubungkan aplikasi website kita dengan database yang sudah kita buat sebelumnya , yang harus di perhatikan dari script dibawah ini ada tiap-tiap variabel yang kita buat itu harus sesuai dengan setingan database dan server di komputer kita :
<?php
$server = "localhost";
$username = "root";
$password = "";
$database = "db_senterwebs.com"; //database yang sudah kita buat sebelumnya
$koneksi = mysqli_connect($server, $username, $password,$database);
if ( mysqli_connect_errno() ) {
// Jika koneksi Error tampilkan Pesan.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}
?>2. index.php
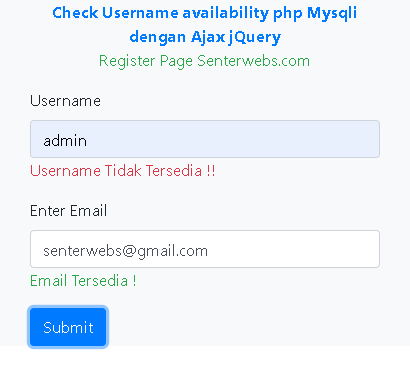
file index.php , meruapakan file utama website kita , dimana file ini akan tampil pertama pada setiap halaman website
<!DOCTYPE html>
<html>
<head>
<title>Check Username availability php Mysqli dengan Ajax jQuery</title>
<meta charset="utf-8">
<meta name="Author" content="Senterwebs">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row bg-light">
<div class="col-sm-4 mx-auto">
<p class='text-center text-success'><b><a href="https://senterwebs.com/artikel-694/live-username-dan-email-availability-check-php-mysqli.html">Check Username availability php Mysqli dengan Ajax jQuery</a></b><br>
Register Page Senterwebs.com</p>
<small class="text-center">Tipe Username : Andika Pratama atau senterwebs <br>
Tipe email :admin@gmail.com ,senterwebs@gmail.com</small><br><br>
<form action="#" method="post">
<div class="form-group">
<label>Username</label>
<input type="text" name="username" id="username" class="form-control" required />
<span id="availability"></span>
</div>
<div class="form-group">
<label>Enter Email</label>
<input type="email" name="email" id="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" class="form-control" required />
<span id="availability1"></span>
</div>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
// Start Untuk Username
$('#username').change(function(){
var username = $(this).val();
if (username != 0){
$.ajax({
url:"check.php",
method:"POST",
data:{e_username:username},
dataType:"text",
success:function(html)
{
$('#availability').html(html);
}
});
}
});
//End Username
//Start untuk Email
$('#email').blur(function(){
var email = $(this).val();
$.ajax({
url:"check.php",
method:"POST",
data:{e_email:email},
dataType:"text",
success:function(html)
{
$('#availability1').html(html);
}
});
});
//End untuk email
});
</script> 3. check.php
file check.php merupakan file proses untuk mendapatkan ketersediaan username dan email dari data yang ada di database, nah disini kita akan membuat query menampilkan data dari database ,kemudian kita cocokkan pada inputan form di file index.php
<?php
//panggil koneksi
include "koneksi.php";
//Jika inputan username jalankan code ini
if(isset($_POST["e_username"]))
{
$sql = "SELECT * FROM userlive WHERE username = '".$_POST["e_username"]."'";
$result = mysqli_query($koneksi, $sql);
//Jika username yang di input sama dengan yang di database
if(mysqli_num_rows($result) > 0)
{
echo '<span class="text-danger">Username Tidak Tersedia !!</span>';
}
else
{
echo '<span class="text-success">Username Tersedia !</span>';
}
}
//End
//Jika Inputan Email Jalankan code ini
else if(isset($_POST["e_email"])) {
//Fungsi validasi email yang di input user
function valid_email($email) {
return !!filter_var($email, FILTER_VALIDATE_EMAIL);
}
//Jika email valid
if (valid_email($_POST['e_email'])){
//query dari data di database
$sql = "SELECT * FROM userlive WHERE email = '".$_POST["e_email"]."'";
$result = mysqli_query($koneksi, $sql);
//Jika ada email
if(mysqli_num_rows($result) > 0)
{
echo '<span class="text-danger">Email Tidak Tersedia !!</span>';
}
else
{
echo '<span class="text-success">Email Tersedia !</span>';
}
}
//jika email tidak valid
else{
echo '<span class="text-danger">Email Tidak Valid</span>';
}
}
?> 






 User hari ini : 1
User hari ini : 1  User Online: 1
User Online: 1



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Source Code Website Tourguide PHP MYSQL
Source Code Website Tourguide PHP MYSQL Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL