Modal Window pop up dengan CSS
Publish Date : 11-03-2016 , dibaca 9088 kali, Hari ini dibaca : 1 kali ,0 comments
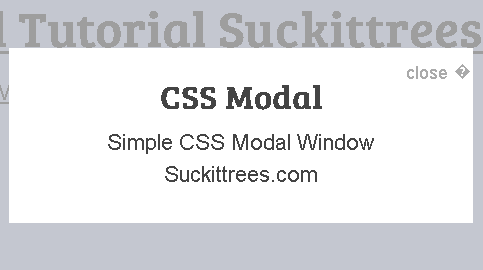
Ok.. Pada postingan kali ini kita akan membuat Pop up window dengan CSS,dalam pembuatan pop up ini tidak menggunakan plugin jquery maupun javascript,, disini hanya menggunakan CSS dan HTML. Untuk Melihat hasilnya anda bisa lihat di link demo di bawah ini :
Oy. Yang belum baca artikel sebelumnya silahkan dibaca ya :
Membuat Gambar Responsive dengan CSS
Lanjut dalam pembahasan membuat Pop up window dengan CSS, Langsung aja kali ya di tampilin script nya:
HTML CODE :
<a href="#open-modal">Open Modal</a>
<div id="open-modal" class="modal-window">
<div>
<a href="#modal-close" title="Close" class="modal-close">close ×</a>
<h1>CSS Modal</h1>
<div>Simple CSS Modal Window <br/>Suckittrees.com</div>
</div>
</div>CSS CODE :
<style>
.modal-window {
position: fixed;
background-color: rgba(200, 200, 200, 0.75);
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 999;
opacity: 0;
pointer-events: none;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.modal-window:target {
opacity: 1;
pointer-events: auto;
}
.modal-window>div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 2rem;
background: #fff;
color: #444;
}
.modal-window header {
font-weight: bold;
}
.modal-close {
color: #aaa;
line-height: 50px;
font-size: 80%;
position: absolute;
right: 0;
text-align: center;
top: 0;
width: 70px;
text-decoration: none;
}
.modal-close:hover {
color: #000;
}
.modal-window h1 {
font-size: 150%;
margin: 0 0 15px;
}
</style>
OK.. Silahkan simpan dengan extensi .html , dan Jalankan di browser, Untuk Demo dan Download Membuat Window Pop Up dengan CSS bisa anda lihat dibawah ini






 User hari ini : 14
User hari ini : 14  User Online: 1
User Online: 1



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Aplikasi Absensi Karyawan Berbasis Website
Aplikasi Absensi Karyawan Berbasis Website Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website