Cara Membuat table Zebra dengan CSS
Artikel kali ini kita akan Membuat Warna Tabel Selang Seling dengan CSS, atau biasa disebut dengan Zebra, ya lantaran warna nya seperti hewan dengan nama zebra mungkin. Hal ini dilakukan supaya memudahkan orang dalam membaca tiap baris dari table tersebut.
Sebelumnya admin memang sudah menjelaskan cara membuat warna pada tabel HTML (baca), namun kli ini kita akan membuat warna zebra pada tabel dengan CSS Mudah
Ok.. bagi anda yang menginginkan baris di table seperti zebra yaitu warna background baris genap dan ganjil berbeda. Berikut saya akan jelaskan membuat table zebra dengan menggunakan style CSS,
HTML CODE
<a href="https://suckittrees.com/artikel-124/cara-membuat-table-zebra-dengan-css.html" target="_SELF">
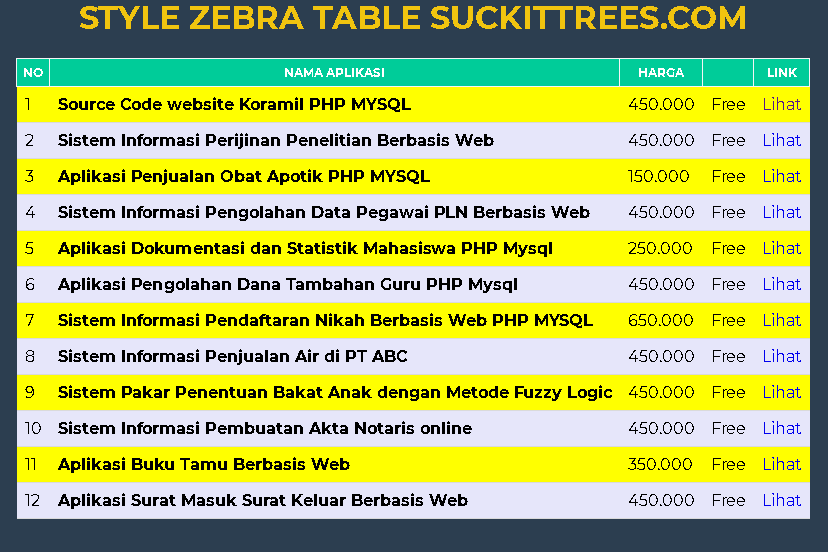
<h1>Style Zebra table Suckittrees.com</h1></a>
<table style="margin-left: auto; margin-right: auto;">
<tbody>
<tr><th>No</th><th>Nama Aplikasi</th><th>Harga</th><th> </th><th>Link</th></tr>
<tr>
<td>1</td>
<td><strong>Source Code website Koramil PHP MYSQL</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-551/source-code-website-koramil-php-mysql.html">Lihat</a></td>
</tr>
<tr>
<td>2</td>
<td><strong>Sistem Informasi Perijinan Penelitian Berbasis Web</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-550/sistem-informasi-perijinan-penelitian-berbasis-web.html">Lihat</a></td>
</tr>
<tr>
<td>3</td>
<td><strong>Aplikasi Penjualan Obat Apotik PHP MYSQL</strong></td>
<td>150.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-524/aplikasi-penjualan-obat-apotik-php-mysql.html">Lihat</a></td>
</tr>
<tr>
<td>4</td>
<td><strong>Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-523/sistem-informasi-pengolahan-data-pegawai-pln-berbasis-web.html">Lihat</a></td>
</tr>
<tr>
<td>5</td>
<td><strong>Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql</strong></td>
<td>250.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-347/-aplikasi-dokumentasi-dan-statistik-mahasiswa-php-mysql.html">Lihat</a></td>
</tr>
<tr>
<td>6</td>
<td><strong>Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-298/aplikasi-pengolahan-dana-tambahan-guru-php-mysql.html">Lihat</a></td>
</tr>
<tr>
<td>7</td>
<td><strong>Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL</strong></td>
<td>650.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-226/sistem-informasi-pendaftaran-nikah-berbasis-web-php-mysql.html">Lihat</a></td>
</tr>
<tr>
<td>8</td>
<td><strong>Sistem Informasi Penjualan Air di PT ABC</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-59/sistem-informasi-penjualan-air-di-pt-abc.html">Lihat</a></td>
</tr>
<tr>
<td>9</td>
<td><strong>Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-56/sistem-pakar-penentuan-bakat-anak-dengan-metode-fuzzy-logic.html">Lihat</a></td>
</tr>
<tr>
<td>10</td>
<td><strong>Sistem Informasi Pembuatan Akta Notaris online</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-55/sistem-informasi-pembuatan-akta-notaris-online.html">Lihat</a></td>
</tr>
<tr>
<td>11</td>
<td><strong>Aplikasi Buku Tamu Berbasis Web</strong></td>
<td>350.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-626/aplikasi-buku-tamu-berbasis-web.html">Lihat</a></td>
</tr>
<tr>
<td>12</td>
<td><strong>Aplikasi Surat Masuk Surat Keluar Berbasis Web</strong></td>
<td>450.000</td>
<td>Free</td>
<td><a href="https://suckittrees.com/artikel-615/aplikasi-surat-masuk-surat-keluar-berbasis-web.html">Lihat</a></td>
</tr>
</tbody>
</table>CSS CODE
table {
border-collapse: collapse;
width: auto;
-khtml-user-select: text;
-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
-o-user-select: text;
user-select: text;
unselectable: off;
}
th {
color: #FFF;
font-size: 9pt;
text-transform: uppercase;
text-align: center;
padding: 0.5em;
border: 1px solid #F5F5F5;
border-collapse: collapse;
background-color: #00CC99
}
td {
padding: 0.5em;
vertical-align: top;
}
tr {
border-bottom: 1px solid #DADADA
}
tr {
background-color: yellow;
}
tr:nth-child(odd)
{
background-color: Lavender;
}
Code HTML
<table id="one">
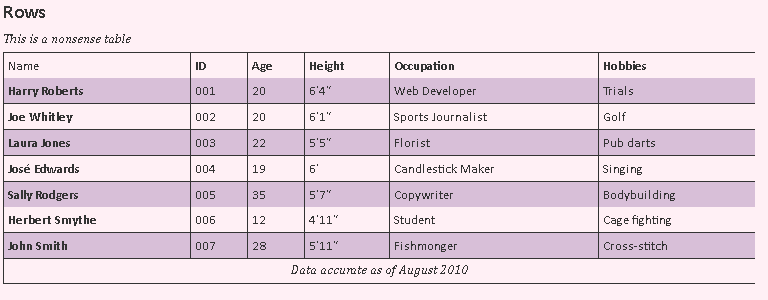
<caption>This is a nonsense table</caption>
<thead>
<tr>
<td>Name</td>
<th>ID</th>
<th>Age</th>
<th>Height</th>
<th>Occupation</th>
<th>Hobbies</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="6">Data accurate as of August 2010</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Harry Roberts</th>
<td>001</td>
<td>20</td>
<td>6′4″</td>
<td>Web Developer</td>
<td>Trials</td>
</tr>
<tr>
<th>Joe Whitley</th>
<td>002</td>
<td>20</td>
<td>6′1″</td>
<td>Sports Journalist</td>
<td>Golf</td>
</tr>
<tr>
<th>Laura Jones</th>
<td>003</td>
<td>22</td>
<td>5′5″</td>
<td>Florist</td>
<td>Pub darts</td>
</tr>
<tr>
<th>José Edwards</th>
<td>004</td>
<td>19</td>
<td>6′</td>
<td>Candlestick Maker</td>
<td>Singing</td>
</tr>
<tr>
<th>Sally Rodgers</th>
<td>005</td>
<td>35</td>
<td>5′7″</td>
<td>Copywriter</td>
<td>Bodybuilding</td>
</tr>
<tr>
<th>Herbert Smythe</th>
<td>006</td>
<td>12</td>
<td>4′11″</td>
<td>Student</td>
<td>Cage fighting</td>
</tr>
<tr>
<th>John Smith</th>
<td>007</td>
<td>28</td>
<td>5′11″</td>
<td>Fishmonger</td>
<td>Cross-stitch</td>
</tr>
</tbody>
</table>Code CSS :
#one tbody tr:nth-of-type(odd){
background:rgba(255,255,136,0.5);
}
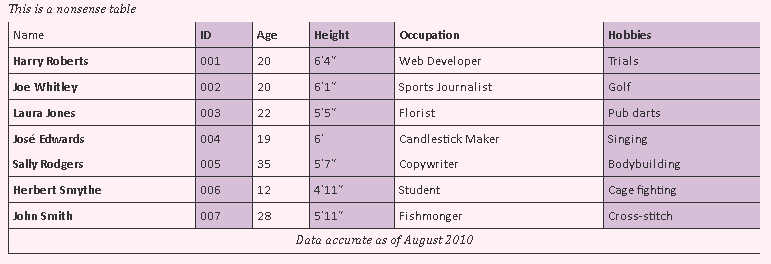
Atau kita Bisa membuat Table Zebra dengan bentuk :
tbody td:nth-of-type(odd),
thead th:nth-of-type(odd){
background:rgba(255,255,136,0.5);
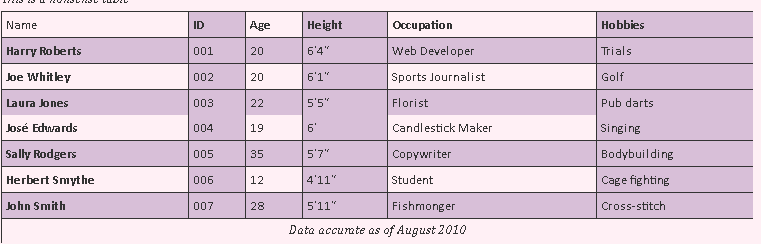
}Dan Satu Lagi :
tbody td:nth-of-type(odd),
tbody tr:nth-of-type(odd),
thead th:nth-of-type(odd){
background:rgba(255,255,136,0.5);
}
Terakhir dalam Artikel Membuat table zebra dengan CSS / Membuat table selang seling dengan CSS ini dapat bermanfat ,
https://suckittrees.com/statis-5/jadi-member-download-source-code-php-.html





 User hari ini : 85
User hari ini : 85  User Online: 5
User Online: 5






 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL