Membuat Grafik dengan Highcharts dari data di database
Postingan ini kita akan membuat grafik di php html mysql dengan Highcharts , maksudnya kita akan menampilkan data di database dengan bentuk grafik , nah grafik tersebut dibuat dengan plugin highcharts ,,,, haha.. ok..faham kan,.. ok langsung saja ke tutorial nya .. oy jika ingin membuat grafik 3 dimensi silahkan lihat postingan saya di Membuat Grafik dengan jquery Fusion Cahart dengan data di database
Membuat Grafik dengan Highcharts
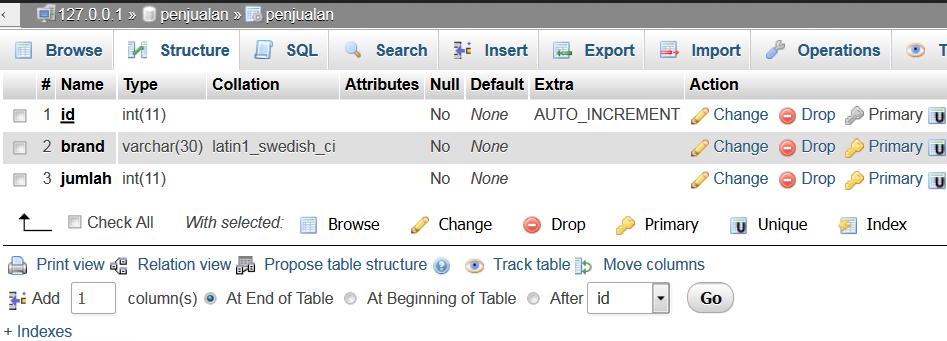
Seperti biasa yang pertama kita lakukan adalah membuat database, buat database dengan nama penjualan. Lalu buat tabel sederhana dan beri nama tabel penjualan
Setelah itu buat struktur tabel dan isi tabel seperti di bawah ini
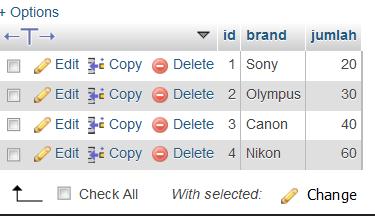
kemudian inputkan data,, contoh seperti gambar berikut ini :
Langkah selanjutnya, buat file koneksi ke database :
config.php
<?php
//defined('ROOT') or die('');
define('db_host','localhost');
define('db_user','root');
define('db_pass','');
define('db_name','penjualan');
mysql_connect(db_host,db_user,db_pass);
mysql_select_db(db_name);
?>Selanjutnya kita buat file dengan nama file grafik.php dan isi seperti di bawah ini :
<html>
<head>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/highcharts.js" type="text/javascript"></script>
<script type="text/javascript">
var chart1; // globally available
$(document).ready(function() {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'Grafik Penjualan Kamera '
},
xAxis: {
categories: ['brand']
},
yAxis: {
title: {
text: 'Jumlah terjual'
}
},
series:
[
<?php
include('config.php');
$sql = "SELECT brand FROM penjualan";
$query = mysql_query( $sql ) or die(mysql_error());
while( $ret = mysql_fetch_array( $query ) ){
$brand=$ret['brand'];
$sql_jumlah = "SELECT jumlah FROM penjualan WHERE brand='$brand'";
$query_jumlah = mysql_query( $sql_jumlah ) or die(mysql_error());
while( $data = mysql_fetch_array( $query_jumlah ) ){
$jumlah = $data['jumlah'];
}
?>
{
name: '<?php echo $brand; ?>',
data: [<?php echo $jumlah; ?>]
},
<?php } ?>
]
});
});
</script>
</head>
<body>
<div id='container'></div>
</body>
</html>Langkah yang terakhir, download folder js lalu simpan di dalam folder aplikasi grafik kamu. klik DOWNLOAD.
Nah.... jalankan file tersebut,, dan jangan lupa simpan di folder htdocs/nama_folder , kemudian akses dengan "localhost/nama_folder" ,
Gimana... jreeeng...
Ok deh.. Sekian dulu... Demikanlah cara membuat grafik dengan mengambil data dari database... mudah-mudahan artikel ini dapat bermanfaat






 User hari ini : 8
User hari ini : 8  User Online: 1
User Online: 1





 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Aplikasi Absensi Karyawan Berbasis Website
Aplikasi Absensi Karyawan Berbasis Website Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3
yuli Pada : 2016-09-29 21:53:47
kalau membuat grafiknya dengan menggunakan fusion chart versi 3D Bar chart gimana ya? ada yang bisa? Need help and fast respon. Thanks