Membuat Grafik di PHP MYSQL
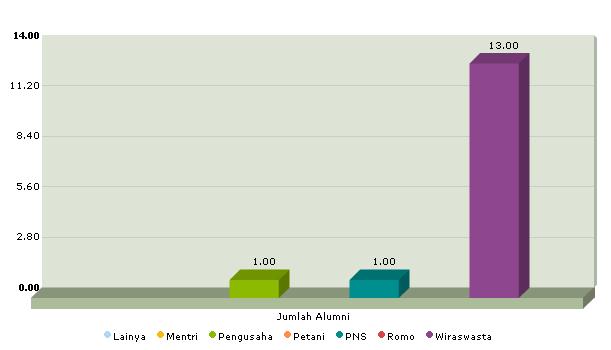
OK.. Tutorial kali ini kita akan Menampilkan data di table dalam bentuk Grafik 3 Dimensi, Lihat Grafik Batang pada Gambar di bawah ini, gimana.. ?? cukup menarik bukan ...?dengan memanfaatkan salah satu plugin dari JQuery yaitu Fusion Charts kita dapat menampilkan data dalam bentuk grafik. Ini dapat dilakukan untuk Membuat Grafik Dinamis, yang mana data diambil dari database mysql.
Membuat Grafik dengan Highcharts dari data di database
Tulisan ini terinspirasi, saat ane sedang mengerjakan salah satu project yang hampir saja ane lupa tentang pentingnya grafik. Perlu kita ingat pembuatan laporan dengan menampilkan grafik, sangat banyak dilakukan oleh Top Management. Karena dengan grafik sebenarnya telah mewakili deskripsi secara keseluruhan suatu presentasi.
Berikut Tampilan dari Grafiknya...
CODE HTML
<html>
<head>
<script type="text/javascript" src="JS/jquery-1.4.js"></script>
<!-- panggil file jquery untuk fusioncharts-->
<script type="text/javascript" src="JS/jquery.fusioncharts.js">
</script>
</head>
<body>
<center>
<table id="myHTMLTable" border="1" align="center">
<tr><th>-</th><th>2005</th><th>2006</th><th>2007</th></tr>
<tr><td>Produk 1</td><td>23</td><td>34</td><td>45</td></tr>
<tr><td>Produk 2</td><td>23</td><td>34</td><td>45</td></tr>
</table>
<script type="text/javascript">
$('#myHTMLTable').convertToFusionCharts({
swfPath: "Charts/",
type: "MSColumn3D",
data: "#myHTMLTable",
dataFormat: "HTMLTable"
});
</script>
</center>
</body>
</html> OK.. Untuk code Lengkapnya Silahkan Download disini







 User hari ini : 122
User hari ini : 122  User Online: 5
User Online: 5



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3