Membuat Loading saat Input Form
Pada Tutorial kali ini kita akan membuat animasi Loading saat input form , kalo bahasa keren nya ane pake Ajax Before Send With Form Serialize And Bootstrap, Tutorial kali ini kita akan menggunakan function BeforeSend dari ajax, jadi konsepnya ketika kita akan memasukan sebuah data ke database sebelum proses itu selesai maka akan muncul loading terlebih dahulu dan ketika proses simpan tersebut selesai data akan langsung masuk ke database.
mari kita simak langkah langkah nya, ikuti langkah berikut dengan tertib yaa heee,

1. Pertama kamu harus download terlebih dahulu Bootstrap.js || Bootstrap.css || jquery.js
2. Setelah file diatas tersedia, buat lah sebuah database dengan nama ajaxbeforesend
3 Buat sebuah tabel bernama biodata dengan fields nya id, nama, alamat
4. Siapkan sebuah file bernama form.php lalu isikan kode berkut
<!DOCTYPE html>
<html>
<head>
<title>Ajax Before Send With Form Serialize And Bootstrap</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="boostrap/js/bootstrap.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Callback handler for form submit event
$("#myform").submit(function(e)
{
var formObj = $(this);
var formURL = formObj.attr("action");
var formData = new FormData(this);
$.ajax({
url: formURL,
type: 'POST',
data: formData,
contentType: false,
cache: false,
processData:false,
beforeSend: function (){
$("#loading").show(1000).html("<img src='load.gif' height='50'>");
},
success: function(data, textStatus, jqXHR){
$("#result").html(data);
$("#loading").hide();
},
error: function(jqXHR, textStatus, errorThrown){
}
});
e.preventDefault(); //Prevent Default action.
e.unbind();
});
});
</script>
</head>
<body>
<div class="container">
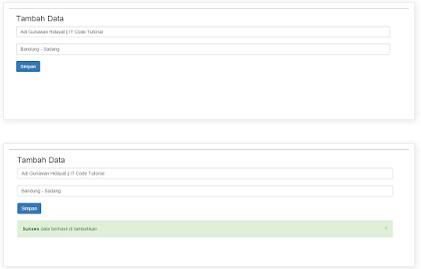
<h3>Tambah Data</h3>
<form method="post" id="myform" action="simpan.php">
<input type="text" placeholder="Nama" class="form-control" name="nama"/><br>
<input type="text" class="form-control" placeholder="Alamat" name="alamat" /><br>
<input type="submit" value="Simpan" class="btn btn-primary" />
</form>
<center><div id="loading"></div></center><br>
<div id="result"></div>
</div>
</body>
</html>5. Setelah form.php tersiapkan lalu siapkan juga file action simpan.php nya, isi koding nya seperti dibawah ini
<?php
mysql_connect('localhost','root','');
mysql_select_db('ajaxbeforesend');
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
$query = mysql_query("insert into biodata (nama,alamat) values ('$nama', '$alamat')");
if($query){
echo '<div class="alert alert-success alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><strong>Sukses </strong> data berhasil di tambahkan </div>';
}else{
echo '<div class="alert alert-danger alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><strong>Gagal </strong> terjadi kesalahan </div>';
}
?>
Sebenarnya ketika kita klik simpan, sebelum muncul alert sukses tersebut terdapat image loading terlebih dahulu, cuman karna begitu cepat ngilang dia nya.nah.. download disini gan untuk projectnya






 User hari ini : 18
User hari ini : 18  User Online: 2
User Online: 2


 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web