Style Number CSS3
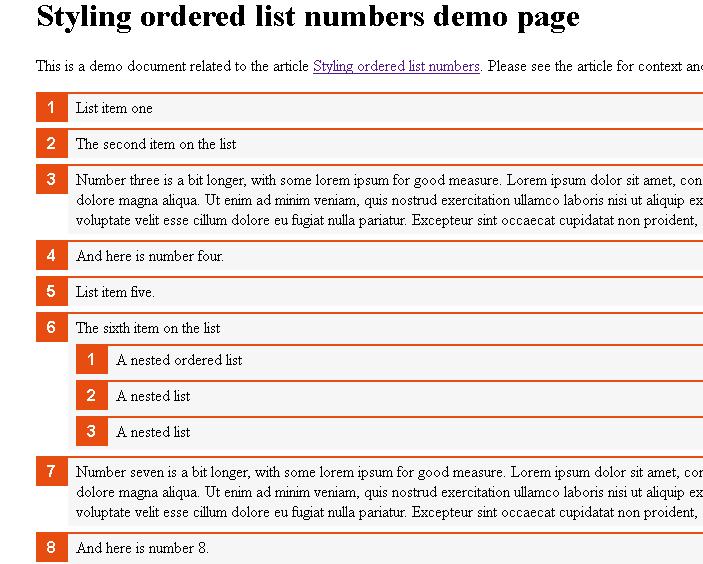
Tutorial Kali ini kita kan membuat style custom numbers html dengan css, List nomor di dalam HTML biasanya diguanakan untuk membuat list yang ditandai dengan angka 1,2,3 dan seterusnya . dengan css kita bisa mengubah bentuk nomor list menjadi angka romawi, list hiragana, angka desimal, katana dan sebagainya, semua itu digunakan property css list-style-type, dengan menggunakan properti tersebut kita bisa mengubah bentuk nomor maupun bentul list di html, di dalam HTML untuk membuat angka seperti itu biasanya menggunakn tag <ol> , sedangkan untuk membuat bullets di HTML digunakan tag <ul> , Nah disini kita akan membuat styel costom tampilan list nomor dengan menggunakan css , berikut penampakannya :
CSS CODE :
<style media="screen,print">
ol {
counter-reset:li; /* Initiate a counter */
margin-left:0; /* Remove the default left margin */
padding-left:0; /* Remove the default left padding */
}
ol > li {
position:relative; /* Create a positioning context */
margin:0 0 6px 2em; /* Give each list item a left margin to make room for the numbers */
padding:4px 8px; /* Add some spacing around the content */
list-style:none; /* Disable the normal item numbering */
border-top:2px solid #E74D11;
background:#f6f6f6;
}
ol > li:before {
content:counter(li); /* Use the counter as content */
counter-increment:li; /* Increment the counter by 1 */
/* Position and style the number */
position:absolute;
top:-2px;
left:-2em;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:2em;
/* Some space between the number and the content in browsers that support
generated content but not positioning it */
margin-right:8px;
padding:4px;
border-top:2px solid #E74D11;
color:#fff;
background:#E74D11;
font-weight:bold;
font-family:"Helvetica Neue", Arial, sans-serif;
text-align:center;
}
li ol,
li ul {margin-top:6px;}
ol ol li:last-child {margin-bottom:0;}
</style>HTML CODE :
<ol>
<li>List item one</li>
<li>The second item on the list</li>
<li>Number three is a bit longer, with some lorem ipsum for good measure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</li>
<li>And here is number four.</li>
<li>List item five.</li>
<li>The sixth item on the list
<ol>
<li>A nested ordered list</li>
<li>A nested list</li>
<li>A nested list</li>
</ol>
</li>
<li>Number seven is a bit longer, with some lorem ipsum for good measure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</li>
<li>And here is number 8.
<ul>
<li>A nested unordered list</li>
<li>A nested list</li>
<li>A nested list</li>
</ul>
</li>
<li>List item 9.</li>
<li>The tenth and last item on the list</li>
</ol>Nah.. Untuk Diketahui beberapa bentuk list <li> yang bisa digunakan :
ul.a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.d {list-style-type: armenian;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.h {list-style-type: georgian;}
ol.i {list-style-type: hebrew;}
ol.j {list-style-type: hiragana;}
ol.k {list-style-type: hiragana-iroha;}
ol.l {list-style-type: katakana;}
ol.m {list-style-type: katakana-iroha;}
ol.n {list-style-type: lower-alpha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: upper-alpha;}
ol.s {list-style-type: upper-latin;}
ol.t {list-style-type: upper-roman;}
ol.u {list-style-type: none;}
ol.v {list-style-type: inherit;}






 User hari ini : 77
User hari ini : 77  User Online: 2
User Online: 2



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL