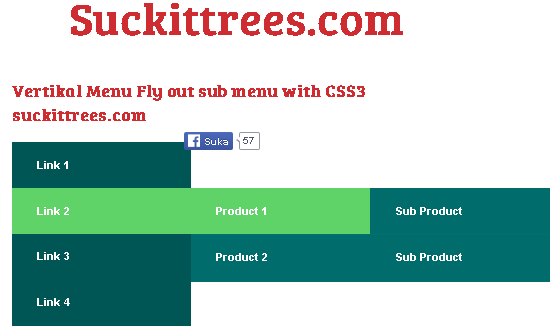
Menu Vertikal dan sub menu dengan CSS
Artikel sebelumnya kita sudah membahas tentang Membuat Menu multilevel drop down, dan satu lagi artikel saya sebelumnya kita sudah membuat menu vertikal dengan css dengan CSS,, Pada postingan ini kita akan membahas Cara Membuat Menu Vertikal dan Sub Menu Fly out left dengan CSS .. Dalam tutorial kali ini Merupakan pengembangan dari artikel sebelumnya dalam membuat menu vertikal
OK.. Untuk membuat Menu Vertikal dan sub menu dengan css ini , buka lah text editor anda, dan silahkan copy paste script dibawah ini :
HTML CODE :
<html>
<head>
<meta name="author" content="Suckittrees">
<link rel="stylesheet" type="text/css" href="menu.css" />
<link rel="shortcut icon" href="http://suckittrees.com/favicon.png">
<link rel="icon" href="http://suckittrees.com/favicon.png">
</head>
<body>
<div id='menu_ver'>
<ul>
<li><a href='#'><span>Link 1</span></a></li>
<li><a href='#'><span>Link 2</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a></li>
<li><a href='#'><span>Sub Product</span></a></li>
</ul>
</li>
<li><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a></li>
<li><a href='#'><span>Sub Product</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>Link 3</span></a></li>
<li><a href='#'><span>Link 4</span></a></li>
</ul>
</div>
</body>
</html>
CSS CODE (menu.css)
/* Suckittrees.com Flyout CSS menu */
#menu_ver {
font-weight: 600;
width: 200px; }
#menu_ver ul, li {
list-style: none;
margin: 0;
padding: 0;
}
#menu_ver ul li.hover,
#menu_ver ul li:hover { position: relative; z-index: 599; }
#menu_ver ul ul{
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
}
#menu_ver ul li:hover > ul { visibility: visible; }
#menu_ver ul ul { top: 0; left: 100%; }
#menu_ver span, #menu_ver a {
display: inline-block;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
text-decoration: none; }
#menu_ver li { background: #005555; }
#menu_ver li:hover, #menu_ver li.active { background: #5FD367; }
#menu_ver a {
color: #FFF;
line-height: 160%;
padding: 16px 8px 16px 28px;
width: 164px; }
#menu_ver ul ul li {
background: #006C6C;
border-bottom: 1px solid #007171; }
#menu_ver ul ul li:hover { background: #5FD367; }
Tempatkan 2 file diatas dalam sebuah folder , Untuk kode html, silahkan anda simpan dengan nama index.htm atau apapun itu, sementara untuk file css simpan dengan nama menu.css
, Dan Jalankan dibrowser anda.
Demikianlah artikel Cara membuat menu dan sub menu vertikal dengan CSS ,






 User hari ini : 77
User hari ini : 77  User Online: 2
User Online: 2



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway