Membuat Pilihan berdasarkan Kategori Combobox yg Dipilih
Tutorial kali ini kita akan membahas cara menampilkan code HTML dengan javascript, jadi disini kita akan membuat pilihan kategori dan sub kategori di dalam HTML , dengan catatan sub kategori akan tampil jika data kategori sudah kita pilih.. nah ini tentunya membutuhkan suatu logika bukan..
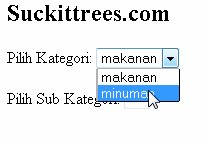
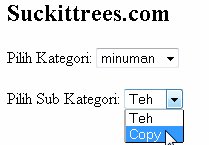
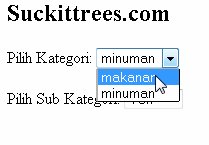
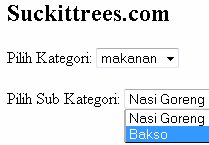
Contoh : Dalam Kategori "minuman" ada sub kategori seperti " Teh, Copy , Jus , dll" , sedangkan dalam kategori "makanan" ada sub kategori "Nasi Goreng , Ayam Penyet, Pecel dll" , kondisi ini membuat kita harus menampilkan data berdasarkan combobox yang kita pilih , dan ditampilkan dalam bentuk pilihan combobox juga .
Combobox ini tidak dinamis , karna datanya tidak diambil dari database, namun ini merupakan combobox yang mempunyai keterkaitan atau saling berhubungan
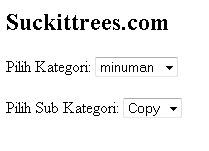
Untuk Kasus Menampilkan Data Seperti ini kita bisa memanfaatkan javascript, berikut contoh gambarnya :
Cara Menampilkan pilihan di combobox berdasarkan combobox yang dipilih :
cara disini kita menggunakan .innerHTML di Javascript untuk menampilkan code HTML option di selectbox , berikut contoh nya :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
<script>
function tampilkan(){
var nama_kota=document.getElementById("form1").kategori.value;
if (nama_kota=="makanan")
{
document.getElementById("tampil").innerHTML="<option value='Nasi Goreng'>Nasi Goreng</option><option value='Bakso'>Bakso</option>";
}
else if (nama_kota=="minuman")
{
document.getElementById("tampil").innerHTML="<option value='Teh'>Teh</option><option value='Copy'>Copy</option>";
}
}
</script>
</head>
<body>
<h2>Suckittrees.com</h2>
<form id="form1" name="form1" onsubmit="return false">
<label>Pilih Kategori: </label>
<select id="kategori" name="kategori" onchange="tampilkan()">
<option value="makanan">makanan</option>
<option value="minuman">minuman</option>
</select>
<br/><br/>
<label>Pilih Sub Kategori: </label> <select id="tampil" name="tampil">
</select>
</form>
</body>
</html>






 User hari ini : 8
User hari ini : 8  User Online: 0
User Online: 0




 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway Aplikasi Absensi Karyawan Berbasis Website
Aplikasi Absensi Karyawan Berbasis Website Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web