Menampilkan data dari database di textbox melalui Combobox
Artikel ini sudah saya update dalam PHP 7 dan Mysqli silahkan dibaca ya.. mudah-mudahan bermanfaat...
Tutorial kali ini kita akan membahas Cara Menampilkan data di Textbox dari database berdasarkan Combobox , Cara Menampilkan Data di database ke textbox berdasarkan pilihan combobox, Jadi disini kita akan mengisi textbox otomatis dengan PHP sesuai dengan pilihan di combobox , tentunya dengan data yang kita ambli dari database mysql , jika pada artikel sebelumnya admin sudah membuat artikel tentang Menampilkan data di textbox berdasarkan combobox dengan data tetap / tidak di ambil dari database , sekarang kita kolaborasikan dengan data yang ada di database.
Mengisi textbox Berdasarkan Pilihan Combobox di PHP Mysql
Untuk mengambil value dari combobox dengan php langsung mengarahkan ke textbox kita bisa lakukan dengan javascript , javascript merupakan syntax yang berjalan di sisi client, tentu ini berpengaruh dengan fungsi javascript yang sudah di aktifkan atau belum pada browser yang anda gunakan. so. jangan lupa aktifkan fungsi javascript di browser yang anda gunakan
Berikut ini cara otomatis menampilkan data dari database saat kita memilih combobox
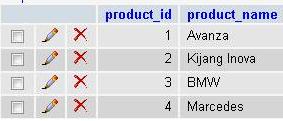
contoh database :
Nah dari data di atas kita akan menampilkan "product_id" ke dalam list menu dan kemudian saat di klik maka "product_name" akan langsung tampil di text box , berikut codenya / scriptnya :
<?php
// Koneksi
mysql_connect("localhost","root","");
mysql_select_db("db_suckittrees");
$result = mysql_query("select * from product");
$jsArray = "var prdName = new Array();\n";
echo 'Kode Produk : <select name="prdId" onchange="document.getElementById(\'prd_name\').value = prdName[this.value]">';
echo '<option>-------</option>';
while ($row = mysql_fetch_array($result)) {
echo '<option value="' . $row['product_id'] . '">' . $row['product_id'] . '</option>';
$jsArray .= "prdName['" . $row['product_id'] . "'] = '" . addslashes($row['product_name']) . "';\n";
}
echo '</select>';
?>
<br />
Nama Produk : <input type="text" name="prod_name" id="prd_name"/>
<script type="text/javascript">
<?php echo $jsArray; ?>
</script>Nah dari kode di atas akan menampilkan data dari combobox di satu textbox , seperti gambar dibawah ini :
Cara Menampilkan Data Lebih Dari Satu Ke Textbox Berdasarkan Pilihan Di Combobox Dengan PHP dan Mysql.
Misalnya .. table di database kita tambahkan "product_desc" berikut contohnya :
Nah coding untuk menampilkan "produc_name & product_desc" yaitu
<?php
mysql_connect("localhost","root","");
mysql_select_db("db_suckittrees");
$result = mysql_query("select * from product");
$jsArray = "var prdName = new Array();\n";
echo 'Kode Produk : <select name="prdId" onchange="changeValue(this.value)">';
echo '<option>-------</option>';
while ($row = mysql_fetch_array($result)) {
echo '<option value="' . $row['product_id'] . '">' . $row['product_id'] . '</option>';
$jsArray .= "prdName['" . $row['product_id'] . "'] = {name:'" . addslashes($row['product_name']) . "',desc:'".addslashes($row['product_desc'])."'};\n";
}
echo '</select>';
?>
<br/><br />Nama Produk : <input type="text" name="prod_name" id="prd_name"/>
<br /><br />Keterangan : <input type="text" name="prod_desc" id="prd_desc"/>
<script type="text/javascript">
<?php echo $jsArray; ?>
function changeValue(id){
document.getElementById('prd_name').value = prdName[id].name;
document.getElementById('prd_desc').value = prdName[id].desc;
};
</script>Sehingga hasilnya akan seperti ini :
Mengisi textbox Berdasarkan Pilihan Combobox di PHP Mysqli
Untuk php 7dan MYSQLi berikut Script untuk Menampilkan data di tetbox dari database berdasarkan combobox
Pertama saya akan buat file koneksi.php , dan nanti akan kita panggil saja
<?php
$server = "localhost";
$username = "root";
$password = "";
$database= "db_suckittrees";
$konek = mysqli_connect($server,$username,$password,$database);
/* check connection */
if (mysqli_connect_errno()) {
printf("Connect failed: %s\n", mysqli_connect_error());
exit();
}
?>contoh database untuk 1 textbox :
Untuk menampilkan satu data di textbox berdasarkan combobox dai database dengan PHP 7 Mysqli berikut codenya :
<?php
// Koneksi
include "koneksi.php";
$result = mysqli_query($konek, "select * from product");
$jsArray = "var prdName = new Array();\n";
echo 'Kode Produk : <select name="prdId" onchange="document.getElementById(\'prd_name\').value = prdName[this.value]">';
echo '<option>-------</option>';
while ($row = mysqli_fetch_array($result)) {
echo '<option value="' . $row['product_id'] . '">' . $row['product_id'] . '</option>';
$jsArray .= "prdName['" . $row['product_id'] . "'] = '" . addslashes($row['product_name']) . "';\n";
}
echo '</select>';
?>
<br />
Nama Produk : <input type="text" name="prod_name" id="prd_name"/>
<script type="text/javascript">
<?php echo $jsArray; ?>
</script>Nah dari kode di atas akan menampilkan data dari combobox di satu textbox , seperti gambar dibawah ini :
Sementara itu , jika kita ingin menampilkan data di beberapa textbox yang artinya lebih dari satu textbox dengan mengambil data dari database dengan PHP MYSQLi, berikut ini contohnya
Misalnya .. table di database kita tambahkan "product_desc" berikut contohnya :
Nah coding untuk menampilkan "produc_name & product_desc" yaitu
<?php
// Koneksi
include "koneksi.php";
$result = mysqli_query($konek, "select * from product");
$jsArray = "var prdName = new Array();\n";
echo 'Kode Produk : <select name="prdId" onchange="changeValue(this.value)">';
echo '<option>-------</option>';
while ($row = mysqli_fetch_array($result)) {
echo '<option value="' . $row['product_id'] . '">' . $row['product_id'] . '</option>';
$jsArray .= "prdName['" . $row['product_id'] . "'] = {name:'" . addslashes($row['product_name']) . "',desc:'".addslashes($row['product_desc'])."'};\n";
}
echo '</select>';
?>
<br/><br />Nama Produk : <input type="text" name="prod_name" id="prd_name"/>
<br /><br />Keterangan : <input type="text" name="prod_desc" id="prd_desc"/>
<script type="text/javascript">
<?php echo $jsArray; ?>
function changeValue(id){
document.getElementById('prd_name').value = prdName[id].name;
document.getElementById('prd_desc').value = prdName[id].desc;
};
</script>Sehingga hasilnya akan seperti ini :







 User hari ini : 123
User hari ini : 123  User Online: 2
User Online: 2






 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web