Cara Mudah Menampilkan Data dengan DataTables
Cara Mudah Menampilkan Data MySQL dengan DataTables , Mengapa menggunakan datatables... ??? Untuk menampilkan data dalam bentuk tabel , datatbles merupakan pilihan jquery yang tepat.. mengapa.. ? Karena dengan menggunakan jquery datatables kita tidak perlu membuat sistem paging dalam menampilkan data, tidak perlu membuat fitur pencarian data, dan style yang sudah mumpuni.. Bagi anda yang ingin menggunakan Bootstrap silahkan lihat pada artikel Membuat Datatables Bootstrap
Script Untuk Menampilkan Data Di Database dengan Datatables
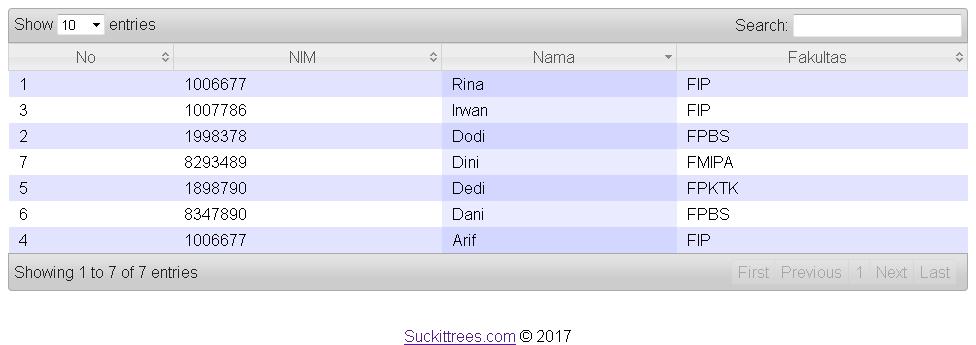
Adapun Contoh script yang digunakan untuk menampilkan data dengan datatables, sebenarnya sama dengan kita menampilkan data di table biasa... hanya saja kita harus menyertakan tag <thead> serta <tbody> , jangan lupa itu.. dan id / class datatbles yang ingin kita tampilkan pada sebuah tables.. dan untuk source codenya silahkan download dilink dibawah ini
Contoh Script :
<?php
mysql_connect("localhost","root","") or die (mysql_error());
mysql_select_db("datatable");
?>
<!DOCTYPE html>
<html>
<head>
<title>Datatables</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="media/js/jquery.js" type="text/javascript"></script>
<script src="media/js/jquery.dataTables.js" type="text/javascript"></script>
<link rel="StyleSheet" href="css/style.css" type="text/css" />
<style type="text/css">
@import "media/css/demo_table_jui.css";
@import "media/themes/smoothness/jquery-ui-1.8.4.custom.css";
</style>
<style>
*{
font-family: arial;
}
</style>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#datatables').dataTable({
"sPaginationType":"full_numbers",
"aaSorting":[[2, "desc"]],
"bJQueryUI":true
});
})
</script>
</head>
<body>
<div class="wrap">
<div class="header">
</div>
<table id="datatables" class="display">
<thead>
<tr>
<th>No</th>
<th>NIM</th>
<th>Nama</th>
<th>Fakultas</th>
</tr>
</thead>
<tbody>
<?php
$result = mysql_query("SELECT * FROM mahasiswa");
$no = 1;
while ($row = mysql_fetch_array($result)) {
?>
<tr>
<td><?php echo $no; ?></td>
<td><?php echo $row['nim']?></td>
<td><?php echo $row['nama']?></td>
<td><?php echo $row['fakultas']?></td>
</tr>
<?php
$no++;
}
?>
</tbody>
</table>
<div class="footer">
<p align="center"><a href='http://suckittrees.com' target='_blank'>Suckittrees.com</a> © <?php echo date('Y'); ?></p>
</div>
</div>
</body>
</html>
Perhatikan pada code yang saya berikan background kuning . itu harus ada,, kalo tidak datatables tidak akan terbentuk.. ok download sourcenya disini







 User hari ini : 173
User hari ini : 173  User Online: 2
User Online: 2



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web 