Menampilkan Data di Textbox Berdasarkan Combobox
Menampilkan Data di textbox / textfield berdasarkan combobox, Jika sebelumnya admin sudah menulis artikel Menampilkan data Berdasarkan Selectbox dg Javascript , kali ini kita akan membahas Cara Menampilkan data di textbox / textfield berdasarkan combobox, Namun ini berlaku untuk data yang tidak di ambil dari database, Untuk data yang diambil dari database, akan saya bahas di tutorial selanjutnya.. ayuk.. simak tutorial dibawah ini :
Cara Menampilkan Data Berdasarkan Combobox / Selectbox dengan Javascript
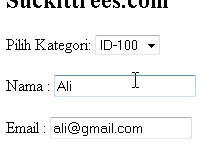
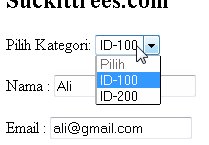
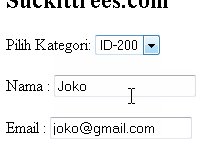
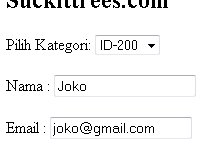
Berikut ini merupakan studi kasus , jika ID diklik di combobox/ selectbox , maka data nama dan email akan langsung terisi secara otomatis , Berikut ini codenya :
CODE HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tutorial Belajar JavaScript</title>
<script>
function tampilkan(){
var id_user=document.getElementById("form1").kategori.value;
if (id_user=="ID-100")
{
document.getElementById("nama").value = 'Ali';
document.getElementById("email").value = 'ali@gmail.com';
}
else if (id_user=="ID-200")
{
document.getElementById("nama").value = 'Joko';
document.getElementById("email").value = 'joko@gmail.com';
}
}
</script>
</head>
<body>
<h2>Suckittrees.com</h2>
<form id="form1" name="form1" onsubmit="return false">
<label>Pilih Kategori: </label>
<select id="kategori" name="kategori" onchange="tampilkan()">
<option value='0' disabled="disabled" selected/>Pilih</option>
<option value="ID-100">ID-100</option>
<option value="ID-200">ID-200</option>
</select>
<br/><br/>
<label>Nama : </label> <input type='text' id="nama" name="nama"><br/><br/>
<label>Email : </label> <input type='text' id="email" name="email">
</form>
</body>
</html>
Untuk anda yang ingin Script menampilkan data dari database ke textbox berdasarkan pilihan combobox silahkan lihat artikel selanjutnya disini







 User hari ini : 168
User hari ini : 168  User Online: 1
User Online: 1



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway