Membuat Pencarian dengan Ajax Jquery PHP Mysqli
Searching atau Pencarian merupakan hal yang bisa dikatakan selalu ada dalam setiap aplikasi, dimana fitur pencarian atau search ini digunakan untuk memudahkan user dalam mendapatkan data di database sesuai dengan apa yang ia cari .
Kali ini Senterwebs dot com akan membagikan cara membuat pencarian dengan php Mysqli dan ajax jquery, oy dalam kasus lain saya juga sudah membagikan script atau source code
- Cara Membuat Pencarian di Modal Bootstrap ,
- Pencarian Berdasarkan Pilihan Kategori ComboBox,
- Pencarian data dengan kata kunci lebih dari satu di php
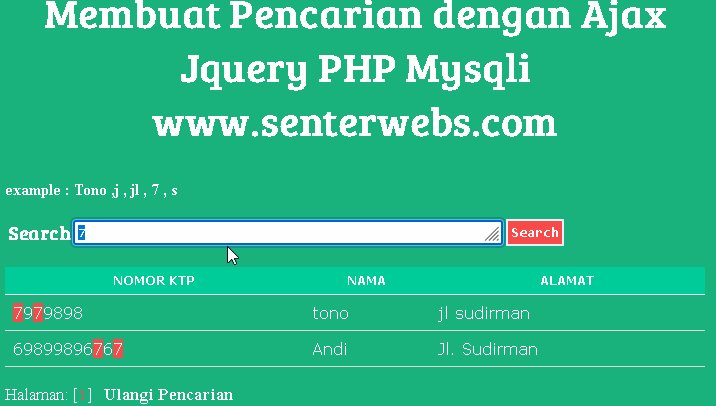
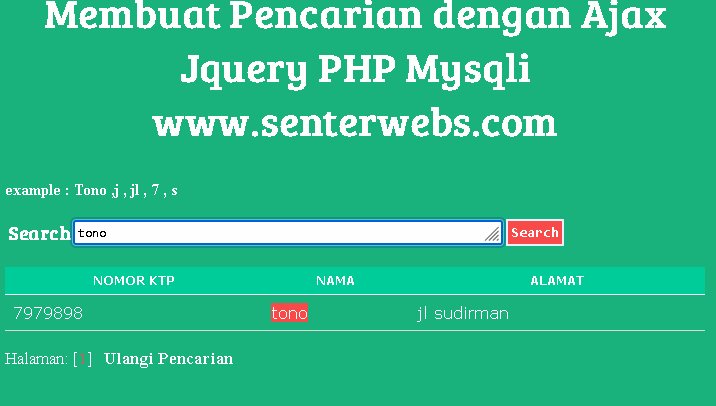
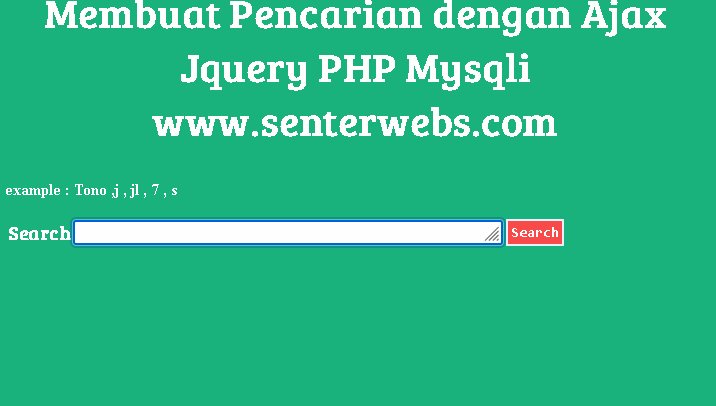
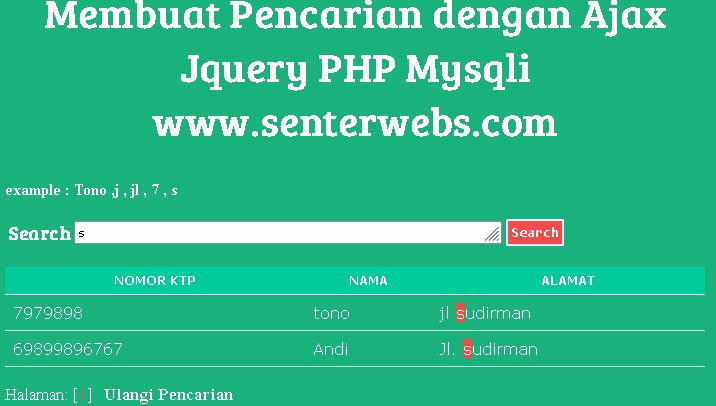
Search Engine Google kali ini mirip seperti Google, dimana data yang kita cari akan tampil sebelum kita menekan tombol submit , Untuk melihat demo dari Cara Membuat Search Engine Google PHP MYSQLi anda bisa menekan tombol demo dibawah ini
OY.. Yang Belum Baca artikel saya dalam membuat paging dibaca ya
Tutorial Membuat Paging dengan PHP dan Mysql
Silahkan Anda Download Aplikasi Yang sudah disediakan, terlebih dahulu silahkan anda register jika anda tidak belum memiliki acount, kemudian Link aktifasi akan dikirim ke email anda ( jika tidak ada di inbox silahkan cek di spam ) , Setelah itu silahkan anda login dengan email dan password anda .
Setelah aplikasi berhasil di download :
- Buat sebuah database dengan nama terserah anda, disini saya menggunakan db_senterwebs.com
- Import database yang disediakan
- Jalankan aplikasi di localhost/cariajax
dan disini saya akan membagi script nya , setelah database di buat ,sbb :sekarang dumping script SQL di bawah ini:
CREATE TABLE IF NOT EXISTS `tamu` (
`no_ktp` varchar(20) NOT NULL,
`nama` varchar(30) NOT NULL,
`alamat` varchar(80) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tamu`
--
INSERT INTO `tamu` (`no_ktp`, `nama`, `alamat`) VALUES
('239239823', 'Roni', 'Jl Mangga'),
('69899896767', 'Andi', 'Jl. Sudirman'),
('7979898', 'tono', 'jl sudirman');
Buat File Index.php ,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="Senterwebs">
<title>Membuat Pencarian dengan Ajax Jquery PHP Mysqli</title>
<link rel="shortcut icon" href="https://senterwebs.com/favicon.png">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="wrapper">
<h2><a href="https://senterwebs.com/artikel-48/membuat-search-engine-google-php-mysqli.html">Membuat Pencarian dengan Ajax Jquery PHP Mysqli</a>
www.senterwebs.com</h2>
<form name="form1" method="get" action="">
<b>example : Tono ,j , jl , 7 , s </b>
<table><td><h3>Search </h3></td><td><textarea name="q" rows="1" cols="60px" id="q" required></textarea></td><td><input type="submit" value="Search"/></td>
</table>
</form>
<?php
if(!isset($_GET['q'])):
?>
<div id="result"></div>
<?php endif;?>
</div>
</body>
</html>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
var allow = true;
$(document).ready(function(){
$("#q").keyup(function(e){
if(e.which == '13'){
e.preventDefault();
loadData();
}else if($(this).val().length >= 0){
loadData();
}
});
});
function loadData(){
var query=document.getElementById('q').value;
if(allow){
allow = false;
$("#result").html('loading...');
$.ajax({
url:'cari.php?q='+query,
success:
function (data){
$("#result").html(data);
allow = true;
}
});
}
}
</script>Setelah langkah diatas buat form Pencarian nya, dengan nama cari.php berikut kode nya :
<?php
//Fungsi Mark Teks
function hightlight($str, $keywords = '')
{
$keywords = preg_replace('/\s\s+/', ' ', strip_tags(trim($keywords))); // filter
$style = 'highlight';
$style_i = 'highlight_important';
/* Apply Style */
$var = '';
foreach(explode(' ', $keywords) as $keyword)
{
$replacement = "<span class='".$style."'>".$keyword."</span>";
$var .= $replacement." ";
$str = str_ireplace($keyword, $replacement, $str);
}
$str = str_ireplace(rtrim($var), "<span class='".$style_i."'>".$keywords."</span>", $str);
return $str;
}
//END Fungsi Mark Teks
if(isset($_GET['q']) && $_GET['q']){
$server = "localhost";
$username = "root";
$password = "";
$database = "db_senterwebs.com";
$koneksi = mysqli_connect($server, $username, $password,$database);
if ( mysqli_connect_errno() ) {
// Jika koneksi Error tampilkan Pesan.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}
$q=mysqli_escape_string($koneksi, $_GET['q']);
//Menghitung Jumlah Yang Tampil
$page = isset($_GET['page']) ? $_GET['page'] : 1;
$limit = 6;
$mulai_dari = $limit * ($page - 1);
$sqlCount = "select count(no_ktp) from tamu where nama like '%$q%' or alamat like '%$q%' or no_ktp like '%$q%'";
$rsCount = mysqli_fetch_array(mysqli_query($koneksi, $sqlCount));
$banyakData = $rsCount[0];
$sql = "select * FROM tamu WHERE nama like '%$q%' or alamat like '%$q%' or no_ktp like '%$q%' order by no_ktp DESC limit $mulai_dari, $limit";
//Akhir Menghitung Jumlah Yang Tampil
$result = mysqli_query($koneksi, $sql);
if(mysqli_num_rows($result) > 0){
?>
<?php if(isset($_GET['page'])):?>
<form name="form1" method="get" action="">
<table><td>Search : </td><td><textarea name="q" rows="1" id="q"></textarea></td><td><input type="submit" value="Search"/></td>
</table>
</form>
<?php endif;?>
<table class="table" width="100%"><tr><th>Nomor KTP</th><th>Nama</th><th>Alamat</th></tr>
<?php
while($siswa = mysqli_fetch_array($result)){?>
<tr>
<td><?php echo hightlight($siswa['no_ktp'],$q);?></td>
<td><?php echo hightlight($siswa['nama'],$q);?></td>
<td><?php echo hightlight($siswa['alamat'],$q);?></td>
</tr>
<?php }?>
</table>
<?php
}else{
echo '<h3>Data Tidak Ada</h3>';
}
//Halaman
$banyakHalaman = ceil($banyakData / $limit);
echo '</br><div id="page" style="font-size:17px">Halaman: ';
for($i = 1; $i <= $banyakHalaman; $i++){
if($page != $i){
echo ' [<a href="cari.php?page='.$i.'&q='.$q.'">'.$i.'</a>] ';
}else{
echo "[<span style='color:#F94A4A'>$i</span>] ";
}
}
echo '  <a href="cari.php"><b>Ulangi Pencarian</b></a>';
//END HALAMAN
}
?>Untuk Mendapatkan source code Cara Membuat Pencarian dengan PHP silahkan Downlod di bawah ini






 User hari ini : 256
User hari ini : 256  User Online: 11
User Online: 11



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Source Code Website Tourguide PHP MYSQL
Source Code Website Tourguide PHP MYSQL Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3