Cara Membuat Pencarian di Modal Bootstrap
OK.. pada tutorial kali ini kita akan Membuat pencarian dengan Modal Lookup Bootstrap, artikel atau tutorial kali ini sangat menarik, karena ini merupakan salah satu dari berbagai banyak kasus dalam pembuatan aplikasi website, Ok.. ini merupakan studi kasus dari Gropu PHP Indonesia Berikut Pertanyaan yang dilontarka
" mau tanya nih..
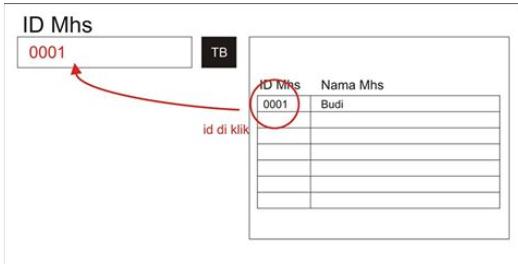
mau bikin input text tp sistemnya kyk d gambar..
jika tombol samping form input d klik maka keluar tabel d sampingnya..
jika id d tabel tsb d klik maka nilai id tsb masuk jd value form inputnya & tampilan tabelnya akan hilang jika sudah pilih id nya..
klo cari tutor kyk gitu keywordnya apa ya..??
Nah
berikut jawaban dari Kang akang_ramadhan
pertama membuat tag html dahulu dan copy paste syntax html di bawah
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js"></script>
<body>
<div class="container">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Data Mahasiswa</h3>
</div>
<div class="panel-body">
<form>
<div class="form-group">
<label for="varchar">ID Mahasiswa</label>
<div class="row">
<div class="col-md-4">
<input type="text" class="form-control pencarian" placeholder="Nomor Induk Mahasiswa" id="textbox"><br>
</div>
</div>
</div>
<input type="submit" value="Simpan" class="btn btn-parimary">
</form>
</div>
</div>
<!-- Trigger the modal with a button -->
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
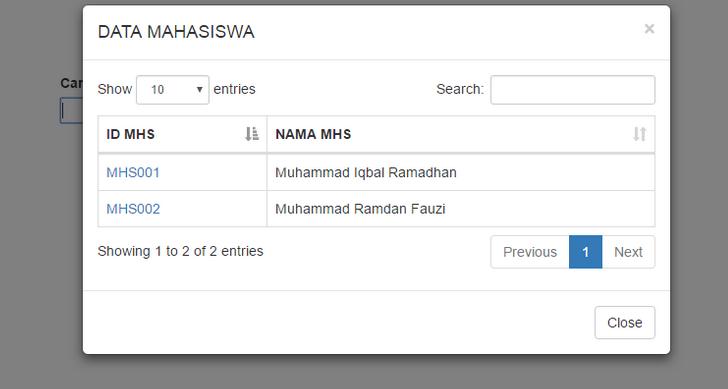
<h4 class="modal-title">DATA MAHASISWA</h4>
</div>
<div class="modal-body">
<table id="example" class="table table-bordered">
<thead>
<tr>
<th>ID MHS</th>
<th>NAMA MHS</th>
</tr>
</thead>
<tbody>
<tr id="data" onClick="masuk(this,'MHS001')" href="javascript:void(0)">
<td><a id="data" onClick="masuk(this,'MHS001')" href="javascript:void(0)">MHS001</a></td>
<td>Muhammad Iqbal Ramadhan</td>
</tr>
<tr id="data" onClick="masuk(this,'MHS002')" href="javascript:void(0)">
<td><a id="data" onClick="masuk(this,'MHS002')" href="javascript:void(0)">MHS002</a></td>
<td>Muhammad Ramdan Fauzi</td>
</tr>
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>ini untuk javascriptnya bisa di simpan di atas tag
atau di atas tag yang di atas
$(document).ready(function() {
//focusin berfungsi ketika cursor berada di dalam textbox modal langsung aktif
$(".pencarian").focusin(function() {
$("#myModal").modal('show'); // ini fungsi untuk menampilkan modal
});
$('#example').DataTable(); // fungsi ini untuk memanggil datatable
});
// function in berfungsi untuk memindahkan data kolom yang di klik menuju text box
function masuk(txt, data) {
document.getElementById('textbox').value = data; // ini berfungsi mengisi value yang ber id textbox
$("#myModal").modal('hide'); // ini berfungsi untuk menyembunyikan modal
}





 User hari ini : 1
User hari ini : 1  User Online: 1
User Online: 1




 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Moving Sign atau Running Text Dengan Mikrokontroler
Moving Sign atau Running Text Dengan Mikrokontroler 