Cara Membuat Efek Show Hide Dengan Jquery
Tutorial kali ini admin akan memberikan tulisan bagaimana cara menampilkan / menyembunyikan elemen HTML dengan menggunakan Jquery .. Ini adalah tutorial untuk menyembunyikan (hide), menampilkan (show), dan toggle sebuah elemen dengan javascript, menggunakan jQuery Library. Mungkin anda sedang mengalami masalah bagaimana cara nya menampilkan element di dalam tag <div> HTML dan kemudian menyembunyikan nya lagi seseuai dengan kriteria yang ada.. Dengan Jquery kita bisa dan bahkan sangat mudah untuk mengatasi masalah tersebut.
Efek show adalah efek memunculkan sebuah element HTML secara perlahan, sedangkan efek hide kebalikan dari show, yakni menyembunyikan sebuah element HTML dengan perlahan.Sementara toggle diguanakan untuk membalikkan kedaan dalam fungsi itu sendiri,,, bisa dari show ke hide atau sebaliknya. Untuk membuat kedua efek ini kita bisa menggunakan method show() dan hide() jQuery.
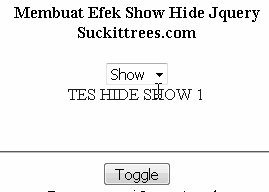
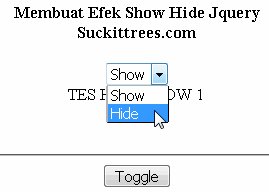
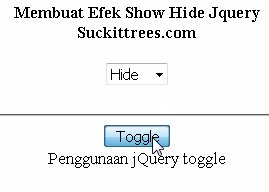
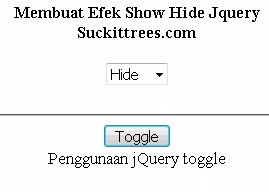
Perhatikan Gambar berikut ini :
Dari gambar diatas tentu anda sudah mengerti bukan yang dimaksud dengan Show, hide dan Toggle pada Jquery.. nah untuk scriptnya bisa anda dapatkan dibawah ini :
Note : Anda harus terkoneksi internet ya untuk menjalankannya . simpan dengan nama index.html dan jalankan
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#hide").click(function(){
$(".alamat").hide(500);
});
$("#show").click(function(){
$(".alamat").show(500);
});
});
$(document).ready(function(){
$("#button").click(function(){
$("#isi").toggle(200);
});
});
</script>
</head>
<body>
<center>
<b>Membuat Efek Show Hide Jquery<br/>
Suckittrees.com</b>
<br/><br/>
<select name='tes'>
<option value='Kepala Keluarga' id='show'>Show</option>
<option value='Istri' id='hide'>Hide</option>
</select>
<div class='alamat'>TES HIDE SHOW 1</div>
<br/><br/>
<hr>
<button id='button'>Toggle</button>
<div id='isi'>Penggunaan jQuery toggle</div>
</center>
</body>
</html>hide(500) akan membuat proses hide/ proses menyembunyikan DIV contoh akan memakan waktu 500ms/0.5 detik. Dengan kata lain, hide(500) akan menampilkan animasi. Kalau anda tidak ingin animasi, bisa memakai hide() (tanpa angka di dalam tanda kurung).
Sebenarnya tidak cuma tergantung pada link atau button untuk trigger effect nya. Kita juga bisa menyisipkan onclick=”$(‘#contoh’).hide(500);” pada setiap elemen, misalnya pada tag DIV, P, TABLE, IMG.






 User hari ini : 173
User hari ini : 173  User Online: 1
User Online: 1


.jpg)
 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic