Membuat Pop Up Window dengan Javascript
admin siang hari ini akan share Cara membuat POP UP window dengan javascript, Lanjut dari postingan kemarin yaa Mengambil Nilai dari Checkbox dengan Javascript..
Secara sederhana pop-up window dapat diartikan window tambahan yang muncul mengiringi window utama. Misalnya kita mengunjungi suatu website tetapi juga muncul window lainnya setelah website utama muncul. Nah metode ini banyak yang dimanfaatkan para pengiklan untuk memunculkan iklan mereka. Pada pembahasan kita kali ini kita akan coba membuat pop-up window.
Selain itu modal pop up dengan javascript juga bisa dimanfaatkan untuk menampilkan data secara dinamis , contoh nya pada aplikasi Kredit motor dibawah ini , dimana data yang di tampilkan merupakan data dari database yang di ambil bedasarkan value primary key nya.
adapun script yang digunakan dalam membuat pop up dapat disimak pada artikel dibawah ini. silahkan dipelajari dan dipraktekan ya
Cara Membuat Pop Up Window dengan Javascript
langsung saja kita ke coding ya ,
popup1.html
<html>
<head>
<title>Membuat Pop-Up Window</title>
<script language="javascript">
function buka_popup(){
window.open('popup2.php', '', 'width=640, height=480, menubar=yes,location=yes,scrollbars=yes, resizeable=yes, status=yes, copyhistory=no,toolbar=no');
}
</script>
<body onLoad="buka_popup();">
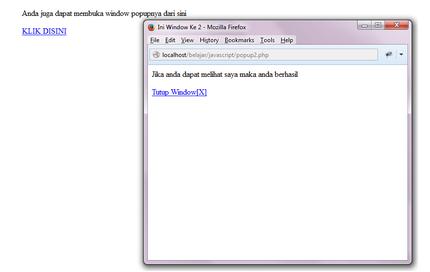
<p>Anda juga dapat membuka window popupnya dari sini</p>
<a href="javascript: buka_popup();">KLIK DISINI</a>
</body>
</html>
popup2.php
<html>
<head>
<title>Ini Window Ke 2</title>
</head>
<body>
<p>Jika anda dapat melihat saya maka anda berhasil</p>
<a href="javascript: window.close()">Tutup Window[X]</a>
</body>
</html>Jalankan popup1.html dengan menggunakan browser, nah.. bagaimana... ???
Cara ke-2 Membuat Pop Up dengan Javascript
Berikut ini admin akan berikan script yang lain untuk membuat pop up , disini hanya script nya yang berbeda. perhatikan dibawah ini , kita membuat function di popup1.html :
<script type="text/javascript" language="javascript">
function PopupCenter(pageURL, title,w,h) {
var left = (screen.width/2)-(w/2);
var top = (screen.height/2)-(h/2);
var targetWin = window.open (pageURL, title, 'toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=no, resizable=no, copyhistory=no, width='+w+', height='+h+', top='+top+', left='+left);
}
</script>
dan untuk memanggil pop up di link berikut contohnya :
<a onclick=\"PopupCenter('popup2.php', 'myPop1',800,400);\" href=\"javascript:void(0);\" style=\"text-decoration:none\">info writings</a>
Sekian dulu artikel Cara Membuat POP up window dengan Javascript , semoga artikel ini dapat bermanfaat





 User hari ini : 31
User hari ini : 31  User Online: 5
User Online: 5




 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi Source Code Website Tourguide PHP MYSQL
Source Code Website Tourguide PHP MYSQL Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Moving Sign atau Running Text Dengan Mikrokontroler
Moving Sign atau Running Text Dengan Mikrokontroler  Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website