Membuat Halaman Galeri Mudah dengan PHP MYSQLi
Bingung Desain Geleri Web di website...??? Sementara data sudah input galeri sudah ada dalam database..??? Pernah temen-temen rasakan hal yang sama gak..?????
Nah.. kali ini admin akan menulis Cara Menampilkan Galeri di web dengan data yang di ambil dari database...tidak perlu CSS ribet.. desain ribet... cukup simple dan sederhana... Yuk Simak
Membuat Halaman Galeri di Website PHP MYSQli
Halo teman... sering kali kita kebingungan dalam membuat halaman galeri dalam membuat website kan..?.. nah disini kita akan membuat halaman galeri dengan mengambil data dari database... kemudian kita tampilkan dengan hanya memanfaatkan table.. mudah bukan...???
Disini kita dapat membuat perulangan 2 kolom , dengan menggambil data di database , logikanya data akan ditampilkan berulang dalam dua gambar sesuai limit di database
Disini saya tidak menjelaskan bagaimana cara input data galeri, melainkan saya membahas cara menampilkan -nya dengan data yang sudah tersimpan di database
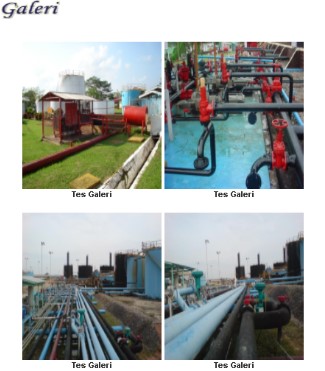
Jadi anggaplah kita mempunyai data di database , dan kemudian kita tampilkan gambar dalam bentuk kolom dengan menggunakan tabel , seperti galeri webiste
Berikut codenya
$col = 2;
$qry = mysqli_query($koneksi, "SELECT * FROM galeri ORDER BY id_galeri DESC LIMIT 9");
echo "<table align='center'><tr>";
$cnt = 0;
while ($w = mysqli_fetch_array($qry)) {
if ($cnt >= $col) {
echo "</tr><tr>";
$cnt = 0;
}
$cnt++;
echo "<td align=center valign=top><br />
<a id='galeri' href='foto/$w[gambar]' width='200' height='200' title='$w[keterangan]'>
<img alt='galeri' src='foto/$w[gambar]' width='189' height='200' /></a><br />
<b>$w[keterangan]</b></td>";
}
echo "</tr></table>";
Nah.. GImana..?? mudah bukan menampilkan gambar dari database , dengan mengatur kolom dan baris , sehingga membentuk sebuah galeri website






 User hari ini : 155
User hari ini : 155  User Online: 2
User Online: 2



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Aplikasi Website Kost Online PHP Mysqli
Aplikasi Website Kost Online PHP Mysqli Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web Moving Sign atau Running Text Dengan Mikrokontroler
Moving Sign atau Running Text Dengan Mikrokontroler 