Mengambil Lat dan Long Di Google Map Kedalam Form Input secara Otomatis
Tutorial kali ini kita akan membuat sebuah Eksperimen Script untuk Mengambil Lattitude dan Longitude Di Google Map Kedalam Form Input secara Otomatis Pada saat sekarang ini banyak sekali Aplikasi GIS yang dibuat dengan PHP MYSQL dimana ini akan sangat berguna untuk aplikasi yang kita buat
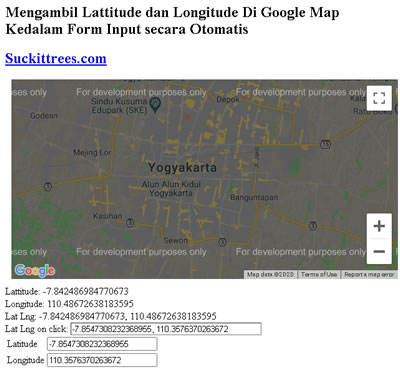
Nah disini , Kita akan Menampilkan Sebuah Tampilan Maps (Google Maps , Kemudia User hanya mengarahkan Kursor pada Map, Maka otomatis Kode Logitude dan Latitude akan muncul dan otomatis masuk kedalam form input
Dengan Begitu kita dapat melakuk pemrosesan data dengan cepat ke dalam database, Ya tanpa perlu mencari manual dengan mengakses URL google Maps di tab baru ya.
Langsung saja
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps Location Picker Marker Suckittrees.com</title>
<style type="text/css">
#mapa {
margin: 10px;
width: 600px;
height: 300px;
padding: 10px;
}
</style>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA7A7Eu8gZ_mTslgWnRR9TGRQByQgPDcFg0q0wOb9u6rRtBOFyKBQD4QgfPHRxBFGL7JviJdz_jAlHfw" type="text/javascript"></script>
</head>
<body>
<h2>Mengambil Lattitude dan Longitude Di Google Map<br>
Kedalam Form Input secara Otomatis</h2>
<h2><a href="https://suckittrees.com/">Suckittrees.com</a></h2>
<div id="mapa"></div>
<div class="eventtext">
<div>Lattitude: <span id="latspan"></span></div>
<div>Longitude: <span id="lngspan"></span></div>
<div>Lat Lng: <span id="latlong"></span></div>
<div>Lat Lng on click:
<input type="text" id="latlongclicked" style="width:300px; border:1px inset gray;"></span></div>
</div>
<table>
<form>
<tr>
<td>Latitude</td>
<td> <input type="text" name='latitude' id='latitude'></td>
</tr>
<tr>
<td>Longitude</td>
<td><input type="text" name='longitude' id='longitude'></td>
</tr>
</form>
</table>
<script type="text/javascript">
if (GBrowserIsCompatible())
{
map = new GMap2(document.getElementById("mapa"));
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl(3));
map.setCenter( new GLatLng(-7.793997,110.36931), 11,0);
GEvent.addListener(map,'mousemove',function(point)
{
document.getElementById('latspan').innerHTML = point.lat()
document.getElementById('lngspan').innerHTML = point.lng()
document.getElementById('latlong').innerHTML = point.lat() + ', ' + point.lng()
});
GEvent.addListener(map,'click',function(overlay,point)
{
document.getElementById('latlongclicked').value = point.lat() + ', ' + point.lng()
document.getElementById('latitude').value = point.lat()
document.getElementById('longitude').value = point.lng()
});
}
</script>
</body>
</html>Keterangan
- Google Map api Letakkan di atas Head pada website # Kode-APIKEY-Anda = kode API Key Google MAP, bisa Anda dapatkan di sini
# 26.12295, -80.17122 = Lokasi Awal Peta, bisa Anda rubah misalnya untuk wilayah Yogyakarta : -7.793997,110.36931 - untuk Mendapatkan Kode Longitude dan Latitude nya, Tinggal arahkan mouse, dan KLIK , maka otomatis akan masuk ke dalam Form Inputnya






 User hari ini : 130
User hari ini : 130  User Online: 2
User Online: 2



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense