Submit Form Dengan Ajax Menggunakan jQuery
Artikel kali ini kita akan membuat Submit Form dengan Ajax Jquery , teknik ini dapat di aplikasikan untuk simpan data tanpa refresh halaman dengan ajax PHP mysql , mungkin untuk lebih jelasnya admin akan langsung ke pokok pembahasan beserta contoh codenya ,Artikel kali ini kita akan membuat Submit Form dengan Ajax Jquery , teknik ini dapat di aplikasikan untuk simpan data tanpa refresh halaman dengan ajax PHP mysql , mungkin untuk lebih jelasnya admin akan langsung ke pokok pembahasan beserta contoh codenya , Pada tutorial ini kita akan membuat Loading saat Input Form , serta contoh penggunaan Ajax untuk mengirimkan data dalam sebuah form dan memprosesnya. Salah satu kelebihan menggunakan form berbasis Ajax dibandingkan form konvensional adalah: kita tidak perlu meninggalkan form selama form dikirimkan/diproses.
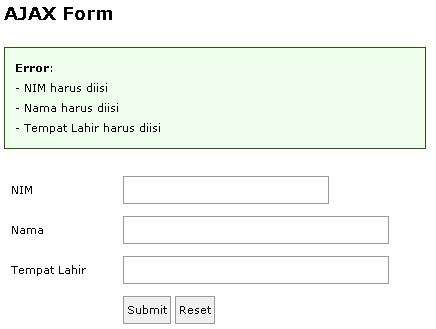
FORM HTML :
<h4>AJAX Form</h4>
<div id="loading" style="display:none;"><img src="loading.gif" alt="loading..." /></div>
<div id="result" style="display:none;"></div>
<form id="myForm" method="post" action="proses.php">
<table>
<tr>
<td width="100">NIM</td>
<td>
<input name="nim" size="30" type="text" />
</td>
</tr>
<tr>
<td>Nama</td>
<td>
<input name="nama" size="40" type="text" />
</td>
</tr>
<tr>
<td>Tempat Lahir</td>
<td>
<input name="tempat_lahir" size="40" type="text" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
</td>
</tr>
</table>
</form>Javascript :
<script type="text/javascript" src="jquery-1.2.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$().ajaxStart(function() {
$('#loading').show();
$('#result').hide();
}).ajaxStop(function() {
$('#loading').hide();
$('#result').fadeIn('slow');
});
$('#myForm').submit(function() {
$.ajax({
type: 'POST',
url: $(this).attr('action'),
data: $(this).serialize(),
success: function(data) {
$('#result').html(data);
}
})
return false;
});
})
</script>proses.php
<?php
//validasi
if (trim($_POST['nim']) == '') {
$error[] = '- NIM harus diisi';
}
if (trim($_POST['nama']) == '') {
$error[] = '- Nama harus diisi';
}
if (trim($_POST['tempat_lahir']) == '') {
$error[] = '- Tempat Lahir harus diisi';
}
//dan seterusnya
if (isset($error)) {
echo '<b>Error</b>: <br />'.implode('<br />', $error);
} else {
/*
jika data mau dimasukkan ke database,
maka perintah SQL INSERT bisa ditulis di sini
*/
$data = '';
foreach ($_POST as $k => $v) {
$data .= "$k : $v<br />";
}
echo '<b>Form berhasil disubmit. Berikut ini data anda:</b><br />';
echo $data;
}
die();
?>







 User hari ini : 175
User hari ini : 175  User Online: 0
User Online: 0



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql