Script onclick Select All Textarea dan Input dengan Javascript
Hallo, sahabat senterwebs.com , di tutrial kali ini kita akan membuat Select All di textarea dan input dengan onclick di javascript,,Disini teks akan terseleksi (Ctrl+A) atau terblok semua dengan satu kali klik, ini cukup berguna untuk kita membangun sebuah website , dimana kita ingin membuat teks dapat terblok atau terseleksi dengan hanya satu kali klik tanpa harus menyeret mouse atau pointer, script ini cukup simple dan mudah dan tentu work 100%, ok langsung saja kita membuat select all di textarea dan input dengan menggunakan javascript.
Demo Download
<!DOCTYPE html>
<html>
<head>
<title>Script onclick Select All Textarea dan Input dengan Javascript</title>
<meta charset="utf-8">
<meta name="Author" content="Senterwebs">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6 mx-auto ">
<h1 style="text-align:center;color:green;">
Senterwebs.Com
</h1>
<h3><a href="https://senterwebs.com/artikel-591/cara-menonaktifkan-selection-text-dengan-css.html">Script onclick Select All Textarea dan Input dengan Javascript</a></h3>
<div class="form-group">
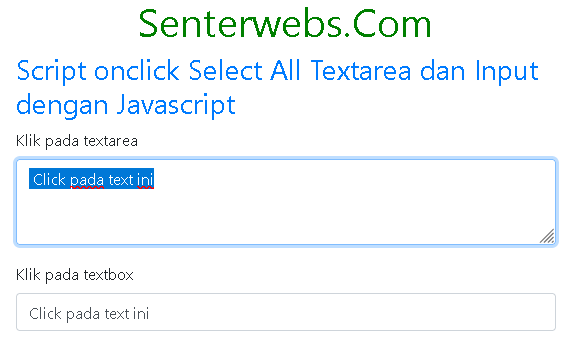
<label for="">Klik pada textarea</label>
<textarea rows="3" id="txtarea" onClick="SelectAll('txtarea');" class="form-control" > Click pada text ini</textarea>
</div>
<div class="form-group">
<label for="">Klik pada textbox</label>
<input type="text" id="txtfld" onClick="SelectAll('txtfld');" class="form-control" value = "Click pada text ini" />
</div>
</div>
</div>
</div>
<script type="text/javascript">
function SelectAll(id)
{
document.getElementById(id).focus();
document.getElementById(id).select();
}
</script>
</body>
</html>
Demo Download
Yang perlu di perhatikan dalam script di atas adalah pada textarea dan textbox masing masing di berikan id , yang akan digunakan untuk menjalankan script javascript berdasarkan document.getElementById(id)






 User hari ini : 499
User hari ini : 499  User Online: 7
User Online: 7



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Website Kost Online PHP Mysqli
Aplikasi Website Kost Online PHP Mysqli Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web