Cara menghilangkan Menubar dan Status bar di TinymCe4
Cara Menghilangkan Status Bar dan Menu Bar di TinyMce4 , Beberapa hari ini admin melakuka pengembangan system Backend Aplikasi Website, Dari Segala macam sisi , sekaligus performa aplikasi website, Disini admin menggnakan Editor TinyMce, Editor Yang langsung bisa diunduh di website resmi Tinymce... Editor TinyMce Update Ke Versi 4 , Performa yang lebih Bagus ... dan perbaikan bug didalamnya.. OK.. back To Point
Cara Custom Tampilan TinyMce4
Secara default tinymce4 sudah memiliki menubar , layaknya text editor microsoft word, Namun saya tidak mau menampilkan menu bar dan status bar tersebut, dikarenakan terlalu banyak memakan space / tempat pada aplikasi Saya, Nah pada tutorial ini admin akan share Cara Menghilangkan Menu Bar dan Status Bar di TinyMce4
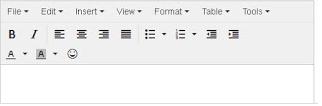
Secara default tampilan TinyMce4 seperti Berikut :
Terdapat Menu Bar di tinyMce yang saya ingin hilangkan ,
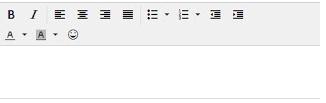
Untuk Membuat Menu Bar Hilang atau dengan kata lain tidak di tampilkan cukup dengan Menambahkan menubar:false pada init javascript tinymce , berikut contohnya:
tinymce.init({
selector: "textarea",
menubar : false,
statusbar:false,
plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table contextmenu paste"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image"
});
Bagaimana Mudah Bukan.. ?






 User hari ini : 2
User hari ini : 2  User Online: 1
User Online: 1




 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Aplikasi Website Kost Online PHP Mysqli
Aplikasi Website Kost Online PHP Mysqli