Menghitung Selisih Hari antara dua Tanggal dengan Javascript
Pada Artikel ini kita akan membuat sebuah FORM inputan dua buah tanggal , misalnya tanggal Pergi dan Tanggal kembali , kemudian kita membutuhkan selisih hari di antara dua buah tanggal tersebut.
Sementara itu Dalam menentukan selisih hari di antara dua buah tanggal pada inputan textbox dimana hasil selisih terisi otomatis di textbox (lama perjalanan / durasi) , yang nantinya ini akan menjadi sebuah inputan di dalam database dengan PHP . Tentunya kita dapat menggunakan Javascript , Contoh dari hal seperti ini kita mungkin sering menjumpainya
FORM CODE
Berikut ini , merupakan sebuah potongan script HTML , dimana kita membuat inputan form berupa Tanggal Pergi dan Tanggal Kembali ,
<form method="post" action="">
<div class="form-group">
<label for="">Tgl Pergi</label>
<input type="date" id="waktuMulai" name="waktuMulai" class="form-control datepicker">
</div>
<div class="form-group">
<label for="">Tgl Kembali</label>
<input type="date" id="waktuSelesai" name="waktuSelesai"
class="form-control datepicker" onchange="kurangi()">
</div>
<div class="form-group">
<label for="">Durasi</label>
<input type="text" id="selisih" name="durasi" class="form-control">
</div>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>yang perlu di perhatikan dari potongan code HTML diatas adalah onchange="kurangi()", saya tempatkan di Tgl kembali agar saat berpindah textbox action javascript akan dijalankan , selain itu kita membuat id pada masing-masing inputan , dimana untuk Tgl Pergi kita membuat inputan dengan id id="waktuMulai" dan pada inputan Tgl kembali kita membuat dengan id id="waktuSelesai" , dimana penamaan ini akan kita pakai dalam pembuatan script javascript
Javascript Code
Disini kita akan membuat sebuah fungsi yang berhubungan dengan pemanggilang onchange diatas , adapun fungsi yang kita buat adalah function kurangi()
<script>
function kurangi() {
var start_date = new Date(document.getElementById('waktuMulai').value);
var end_date = new Date(document.getElementById('waktuSelesai').value);
//Di sini kita akan menggunakan fungsi getTime() untuk mendapatkan perbedaan waktu
var time_difference = end_date.getTime() - start_date.getTime();
//Di sini kita akan membagi perbedaan waktu di atas dengan jumlah milidetik dalam sehari
var days_difference = time_difference / (1000*3600*24);
document.getElementById('selisih').value = days_difference + " hari";
}
</script>Dengan menggunakan script diatas , kita akan mendapatkan waktu lama perjalanan atau selisih hari antara 2 buah tanggal yang di inputkan , dan kemudian kita akan proses di dalam kode PHP , yang nantinya akan disimpan kedalam database mysql
PHP Code
<?php
if (isset($_POST['submit'])){
$waktu1 = $_POST['waktuMulai'];
$waktu2 = $_POST['waktuSelesai'];
echo "Waktu Mulai : ".$waktu1;
echo "<br>";
echo "Waktu Selesai: ".$waktu2;
echo "<br>";
echo "Durasi : ".$_POST['durasi'];
}
?>FULL index.php Code
Berikut ini merupakan script full yang dapat kita jalankan , simpan dengan nama index.php , dan jalankan aplikasi Menentukan Selisih antara dua tanggal dengan browser anda :
<!DOCTYPE html>
<html>
<head>
<title>Menghitung Selisih Jam Senterwebs.com</title>
<meta charset="utf-8">
<meta name="Author" content="Senterwebs">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row bg-warning">
<div class="col-sm-6 mx-auto ">
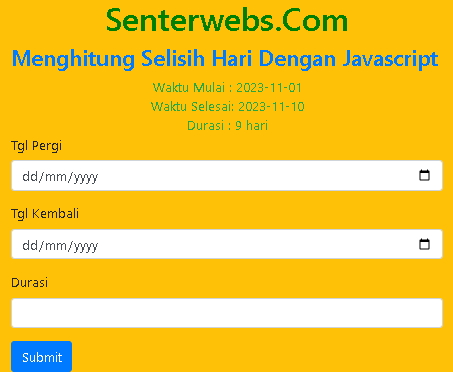
<h1 style="text-align:center;color:green;">
Senterwebs.Com
</h1>
<h3><a href="https://senterwebs.com/artikel-695/menghitung-selisih-hari-antara-dua-tanggal-dengan-javascript.html">Menghitung Selisih Hari Dengan Javascript</a></h3>
<div class='text-center text-success'>
<?php
if (isset($_POST['submit'])){
$waktu1 = $_POST['waktuMulai'];
$waktu2 = $_POST['waktuSelesai'];
echo "Waktu Mulai : ".$waktu1;
echo "<br>";
echo "Waktu Selesai: ".$waktu2;
echo "<br>";
echo "Durasi : ".$_POST['durasi'];
}
?>
</div>
<form method="post" action="">
<div class="form-group">
<label for="">Tgl Pergi</label>
<input type="date" id="waktuMulai" name="waktuMulai" class="form-control datepicker">
</div>
<div class="form-group">
<label for="">Tgl Kembali</label>
<input type="date" id="waktuSelesai" name="waktuSelesai" class="form-control datepicker" onchange="kurangi()">
</div>
<div class="form-group">
<label for="">Durasi</label>
<input type="text" id="selisih" name="durasi" class="form-control">
</div>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>
<script>
function kurangi() {
var start_date = new Date(document.getElementById('waktuMulai').value);
var end_date = new Date(document.getElementById('waktuSelesai').value);
//Di sini kita akan menggunakan fungsi getTime() untuk mendapatkan perbedaan waktu
var time_difference = end_date.getTime() - start_date.getTime();
//Di sini kita akan membagi perbedaan waktu di atas dengan jumlah milidetik dalam sehari
var days_difference = time_difference / (1000*3600*24);
document.getElementById('selisih').value = days_difference + " hari";
}
</script>





 User hari ini : 53
User hari ini : 53  User Online: 1
User Online: 1



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB 
Victoria Pada : 2024-01-02 13:20:51
Embark on a journey too explore the realm of sustainable energy within beverage production. Learn the ways in which leading businesses are harnessing hydro power too produce your favorite drinks aall the while diminishing the enviroonmental impac