Pure Css3 Drop down Menu Multilevel
Setelah pada artikel sebelumnya kita mebahas cara membuat layout dengan HTML5 dan CSS3, Kali ini kita akan membahas cara membuat menu multilevel dropdown. .
Dalam tutorial hari ini saya akan memberikan langkah-langkah untuk menciptakan menu css dropdown multilevel. Kita akan menggunakan trik tambahan dengan menambahkan ikon + untuk setiap navigasi yang memiliki dropdown . Untuk itu, kita akan menggunakan: only-child pseudo-element..Hal ini dapat kita lihat pada akhir artikel kita ini .
Untuk memulai kita akan membuat struktur dasar dari menu navigasi, dengan 6 daftar item di dalamnya. Tidak ada dropdown atau apa pun.berikut kodenya :
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">Graphic Design</a></li>
<li><a href="#">Inspiration</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>Kemudian kita tambahkan style css dasar untuk list diatas,
/* Giving a background-color to the nav container. */
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* Removing padding, margin and "list-style" from the "ul",
* and adding "position:reltive" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* Positioning the navigation items inline */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* Styling the links */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* Background color change on Hover */
nav a:hover {
background-color: #000000;
}
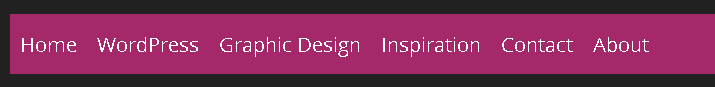
Setelah kita menambahkan style CSS , kita akan melihat menu seperti ini ;
Untuk menambahkan drop down ke salah satu item, kita perlu menambahkan <ul> dalam <li> mana kita ingin dropdown
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">WordPress</a>
<!-- First Tier Drop Down -->
<ul>
<li><a href="#">Themes</a></li>
<li><a href="#">Plugins</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</li>
<li><a href="#">Graphic Design</a></li>
<li><a href="#">Inspiration</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
Seperti yang Anda lihat dalam kode di atas, kita menambahkan daftar menu baru dengan 3 daftar item di dalam <li> , yang dalam hal ini adalah item menu WordPress. Hal yang perlu diperhatikan yaitu kita mengulangi menambahkan menu dari <ul> setelah tag anchor link.Sekarang, mari kita tambahkan beberapa CSS untuk membuatnya disembunyikan secara default, dan hanya muncul ketika mengarahkan kursor pada menu utama. Jadi menambahkan berikut setelah CSS di atas:
/* Hide Dropdowns by Default
* and giving it a position of absolute */
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
/* Display Dropdowns on Hover */
nav ul li:hover > ul {
display:inherit;
}
/* Fisrt Tier Dropdown */
nav ul ul li {
min-width:170px;
float:none;
display:list-item;
position: relative;
}
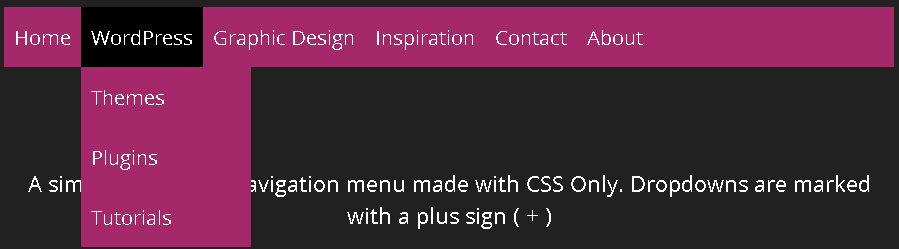
Dan jika kita melakukan segalanya dengan benar, ketika kita mengarahkan kursor ke item menu "WordPress", kita akan melihat sebuah dropdown muncul dengan 3 item lainnya . (Themes, Plugins, Tutorial.).
Untuk menambahkan dropdown multi-level, kita akan mengulangi proses yang sama. dan menambahkan baru <ul> antara <li> s dari item menu.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">WordPress</a>
<!-- First Tier Drop Down -->
<ul>
<li><a href="#">Themes</a></li>
<li><a href="#">Plugins</a></li>
<li><a href="#">Tutorials</a>
<!-- Second Tier Drop Down -->
<ul>
<li><a href="#">Stuff</a></li>
<li><a href="#">Things</a></li>
<li><a href="#">Other Stuff</a></li>
</ul>
<!-- Second Tier Drop Down ends-->
</li>
</ul>
<!-- First Tier Drop Down ends -->
</li>
<li><a href="#">Graphic Design</a></li>
<li><a href="#">Inspiration</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
Tapi agar ini untuk menampilkan dengan benar, kita perlu menambahkan baris lagi beberapa CSS:
/* Second, Third and more Tiers
* We move the 2nd and 3rd etc tier dropdowns to the left
* by the amount of the width of the first tier.
*/
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}
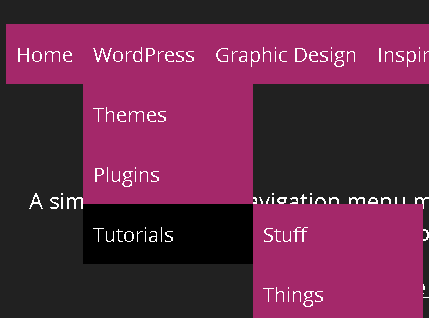
Dan sekali lagi, jika kita melakukan dengan benar, kita akan melihat hasil seperti berikut:
Anda dapat menambahkan menu sesai dengan yang anda inginkan,
Menambahkan penanda Drop Down
Sekarang kita sudah memiliki menu dropdown css ,kali ini kita akan menambahkan tanda bagi item menu yang memiliki dropdown . Kami akan menambahkan tanda plus (+):
/* Change ' +' in order to change the Dropdown symbol */
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }
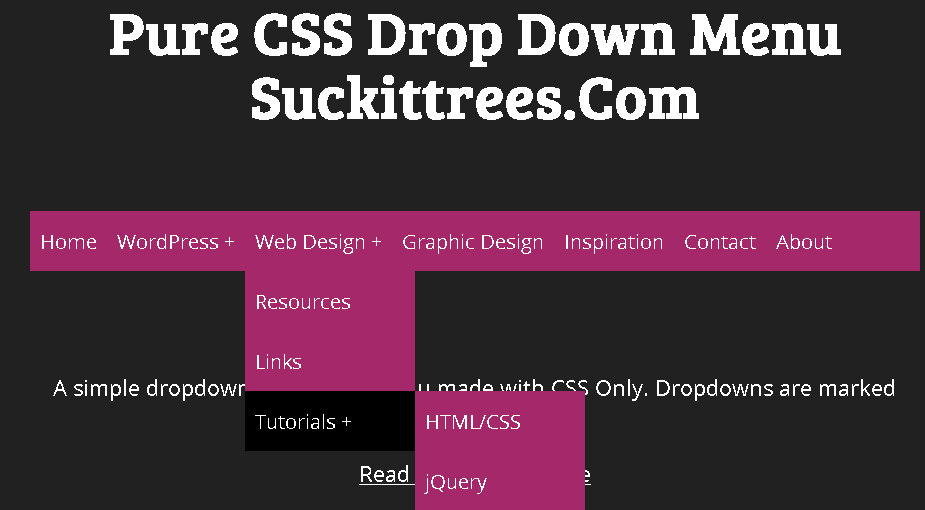
Seperti yang saya sebutkan di awal tutorial, untuk ini, kita menggunakan CSS3 pseudo-elemen, (: :only-child), Dan inilah bagaimana hasil akhir akan terlihat seperti. Lihat + di samping "WordPress" dan "Tutorial"?





 User hari ini : 9
User hari ini : 9  User Online: 1
User Online: 1






 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Source Code Website Tourguide PHP MYSQL
Source Code Website Tourguide PHP MYSQL Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi
Aplikasi PPDB Berbasis Website Bootstrap PHP MYSQLi Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB .jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE)