Membuat Layout dengan HTML5 dan CSS3
Berikut ini akan kita bahas, bagaimana membuat layout dengan menggunakan HTML5 dan CSS3 , Layout yang akan kita buat ini merupakan contoh layout yang paling sederhana , namun hal ini sangat penting , jika kita sudah bisa memahami dasar dari cara membuat layout , mudah-mudahan kita bisa berkereasi lagi untuk membuat layout yang lebih kreatif sampai terbentuk template website sesuai yang kita inginkan.
So sebelum saya menjelaskan lebih lanjut,, ada baiknya script yang ada dibawah ini tidak hanya sekedar anda copas saja, melainkan anda bisa membuat ulang, mengetik sendiri nantinya, sehingga anda akan mampu membuat sendiri tanpa harus melihat contoh yang sudah ada..
Membuat Layout dengan HTML 5
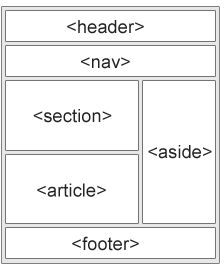
HTML 5 sudah menyediakan semantic elements baru yang digunakan untuk membuat halaman website , pada gambar di bawah ini dapat dilihat tag baru apa saja yang menyusun layout sehingga membentuk sebuah Layout.
- <header> - Defines a header for a document or a section
- <nav> - Defines a container for navigation links
- <section> - Defines a section in a document
- <article> - Defines an independent self-contained article
- <aside> - Defines content aside from the content (like a sidebar)
- <footer> - Defines a footer for a document or a section
- <details> - Defines additional details
- <summary> - Defines a heading for the <details> element
Penjelasan di atas memang menggunakan bahasa inggris, karna saya langsung mengambil penjelasan dari situs w3 school jika anda tidak paham silahkan gunakan google translate,,,Jika dulu saat HTML 5 belum release kita menggunakan tag <div> untuk menyusun layout, sekarang di HTML5 sudah terdapat element-element baru yang sudah menyusunya, so kita memang harus mengubah sesuai dengan ketentuan HTML5 .
Gambar disamping merupakan layout yang tersusun dari HTML5 , element-element apa saja yang ada di HTML5 untuk membuat layout bisa kita lihat sendiri disamping dan mudah-mudahan anda lebih mengerti struktur layout HTML5
OK.. Persiapan yang harus dilakukan ialah
Text Editor
Text Editor merupakan program yang digunakan untuk kita menuliskan baris perintah / code-code yang ada kemudian kita menyimpannya sesuai dengan format yang kita inginkan, .html , .php , .css dll , disini kita bisa menggunakn notepad, notepad++, sublime Text , Dreamweaver dll
Ok.. Setelah itu silahkan copy code Berikut ini , dan simpan dengan Nama . Index.html
<!DOCTYPE html>
<html>
<head>
<title>Membuat Layout dengan HTML5 dan CSS3</title>
</head>
<body>
</body>
</html>Tag <!DOCTYPE html> merupakan awal pendefenisian HTML5 , so jangan Lupa disertakan ... untuk yang lainnya itu masih sama dengan HTML yang sebelumnya..Simpan code diatas, dengan Nama Index.html , Jika anda Jalankan dengan menggunakan browser Mozilla atau yang lainya, maka halaman tersebut masih kosong
OK.. Langkah Selanjutnya ialah , kita mulai menyusun kode diantara tag <body> dan </body> , untuk membuat Halaman / Layout website kita , Berikut Code nya
<div id="wrapper">
<header>
// Isi Header
<h1>Suckittrees.com </h1>
</header>
<nav>
//Menu Website / Navigation Web
Home <br />
Profil
</nav>
<section>
//Isi Halaman
Ini Merupakan Isi dari Halaman Content
</section>
<footer>
//Isi Footer
Ini Merupakan Isi dari Footer
</footer>
</div>
Dan Untuk Script Lengkapnya , Bisa anda Lihat dibawah ini :
<html>
<head><title>Membuat Layout dengan HTML5 dan CSS3</title>
</head>
<body>
<div id="wrapper">
<header>
// Isi Header
<h1>Suckittrees.com </h1>
</header>
<nav>
//Menu Website / Navigation Web
Home <br />
Profil
</nav>
<section>
//Isi Halaman
Ini Merupakan Isi dari Halaman Content
</section>
<footer>
//Isi Footer
Ini Merupakan Isi dari Footer
</footer>
</div>
</body>
</html>Untuk Menempatkan posisi tag-tag di atas, sehingga membentuk sebuah layout kita memerlukan Code CSS, disini kita menggunakan CSS3, Silahkan Tempatkan code diatas tag </head>
<style>
#wrapper {
width:960px;
margin: 0 auto;
}
header {
background-color:green;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:250px;
float:left;
padding:5px;
}
section {
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
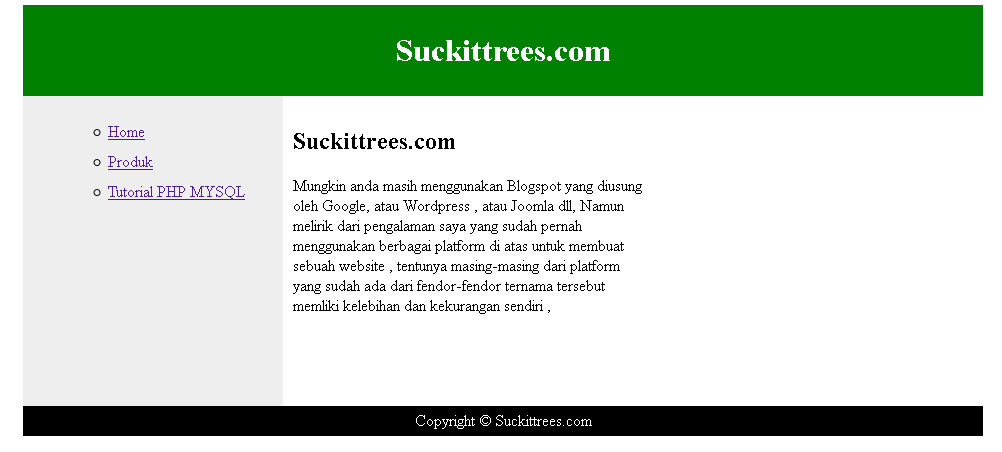
</style>OK.. Untuk Melihat Demo Dari Layout diatas anda bisa Melihat Melalui Link Di bawah ini :





 User hari ini : 72
User hari ini : 72  User Online: 1
User Online: 1



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah