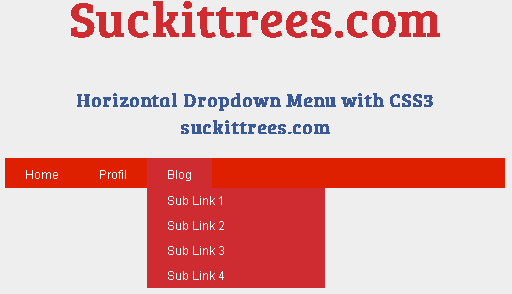
Simple Menu dropdown dengan CSS
Bagaimana membuat menu dengan CSS ? ,, kali ini suckittrees dot com akan memberikan tutorial simple Menu dropdown dengan CSS, jika pada artikel sebelumnya kita telah membahas cara membuat menu horizontal dengan CSS, kali ini kita kembangkan lagi menjadi menu dropdown.
Jika teman-teman belum membaca artikel sebelumnya silahkan dibaca dulu ya :
Simple Horizontal Menu dengan CSS
OK... Langsuk kita mulai Tutorial Membuat Menu dropdown dengan CSS :
HTML CODE :
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name="author" content="Suckittrees">
<title>Menu dropdown dengan CSS3 Suckittrees.com</title>
<link rel="shortcut icon" href="http://suckittrees.com/favicon.png">
<link rel="icon" href="http://suckittrees.com/favicon.png">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="drop">
<ul class="drop_menu">
<li><a href='#'>Home</a>
<ul>
<li><a href='#'>Sub Link 1</a></li>
<li><a href='#'>Sub Link 2</a></li>
</ul>
</li>
<li><a href='#'>Profil</a>
<ul>
<li><a href='#'>Sub Link 1</a></li>
<li><a href='#'>Sub Link 2</a></li>
<li><a href='#'>Sub Link 3</a></li>
<li><a href='#'>Sub Link 4</a></li>
</ul>
</li>
<li><a href='#'>Blog</a>
<ul>
<li><a href='#'>Sub Link 1</a></li>
<li><a href='#'>Sub Link 2</a></li>
<li><a href='#'>Sub Link 3</a></li>
<li><a href='#'>Sub Link 4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
CSS CODE (style.css)
/* suckittrees.com Simple CSS Dropdown menu */
.drop_menu {
background:#DE1F00;
padding:0;
margin:0;
list-style-type:none;
height:30px;
}
.drop_menu li { float:left; }
.drop_menu li a {
padding:9px 20px;
display:block;
color:#fff;
text-decoration:none;
font:12px arial, verdana, sans-serif;
}
/* Submenu */
.drop_menu ul {
position:absolute;
left:-9999px;
top:-9999px;
list-style-type:none;
}
.drop_menu li:hover { position:relative; background:#CF2C31; }
.drop_menu li:hover ul {
left:0px;
top:30px;
background:#CF2C31;
padding:0px;
}
.drop_menu li:hover ul li a {
padding:5px;
display:block;
width:168px;
text-indent:15px;
background-color:#CF2C31;
}
.drop_menu li:hover ul li a:hover { background:#DE1F00; }
Tempatkan 2 file diatas dalam sebuah folder , Untuk kode html, silahkan anda simpan dengan nama index.htm atau apapun itu, sementara untuk file css simpan dengan nama style.css Dan Jalankan file index.htm nya dibrowser anda.
Demikian kode yang digunakan untuk membuat " Menu dropdown dengan css3"




 User hari ini : 74
User hari ini : 74  User Online: 3
User Online: 3



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL
Sistem Informasi Pendaftaran Nikah Berbasis Web PHP MYSQL Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli