Membuat Alert Box atau Pesan Notifikasi dengan CSS3
Tutorial kali ini kita akan membuat Alert Box atau Pecan Notifikasi yang bisa kita gunakan dalam pembuatan Aplikasi Website dinamis PHP MYSQLi , Cara membuat style box notifikasi dengan CSS3 , Notification merupakan sebuah kotak pesan yang ingin disampaikan kepada user / pengguna, yang digunakan gaya yang berbeda terhadap pesan yang disampaikan agar lebih interaktif dan mempu menggambarkan keadaan , Misalnya kita membuat notifikasi pesan success , tentu beda dengan notifikasi dengan warning & Error, atau larangan . Nah.. kira-kira seperti itu Ya..
Membuat Style Notifikasi dengan Css3
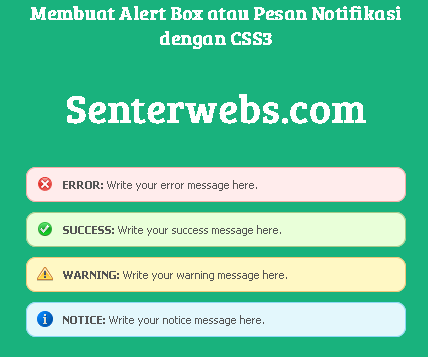
Berikut ini contoh dari notificationya dan silahkan download projectnya :
1. Error Box
2. Success Box
3. Warning Box
4. Notice Box
HTML CODE (index.html):
<!DOCTYPE html>
<html>
<head>
<title>Membuat Alert Box atau Pesan notifikasi dengan CSS3</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="Author" content="Senterwebs">
<link rel="shortcut icon" href="https://senterwebs.com/favicon.png">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<link rel="stylesheet" href="box.css">
<style>
@import url(http://fonts.googleapis.com/css?family=Bree+Serif);
#wrapper{width:400px;margin:0 auto;}
body {
background-color: #19B27D;
color:#fff;
}
a {
color:#FFF;
text-decoration:none;
}
h3,h2,h1 {font-family: 'Bree Serif', 'serif';color:#FFF;text-align: center;}
h1 {
margin-top: 60px;
font-size:50px;
}
h2{ margin-top:30px;
font-size:40px;}
</style>
</head>
<body>
<div id='wrapper'>
<h3> <a href='https://senterwebs.com/artikel-417/membuat-alert-box-atau-pesan-notifikasi-dengan-css3-.html'>Membuat Alert Box atau Pesan Notifikasi dengan CSS3 </a></h3>
<h2>Senterwebs.com</h2>
<div class="alert-box error"><span>error: </span>Write your error message here.</div>
<div class="alert-box success"><span>success: </span>Write your success message here.</div>
<div class="alert-box warning"><span>warning: </span>Write your warning message here.</div>
<div class="alert-box notice"><span>notice: </span>Write your notice message here.</div>
</div>
</body>
</html>
CSS CODE (box.css)
.alert-box {
color:#555;
border-radius:10px;
font-family:Tahoma,Geneva,Arial,sans-serif;font-size:11px;
padding:10px 36px;
margin:10px;
}
.alert-box span {
font-weight:bold;
text-transform:uppercase;
}
.error {
background:#ffecec url('images/error.png') no-repeat 10px 50%;
border:1px solid #f5aca6;
}
.success {
background:#e9ffd9 url('images/success.png') no-repeat 10px 50%;
border:1px solid #a6ca8a;
}
.warning {
background:#fff8c4 url('images/warning.png') no-repeat 10px 50%;
border:1px solid #f2c779;
}
.notice {
background:#e3f7fc url('images/notice.png') no-repeat 10px 50%;
border:1px solid #8ed9f6;
}





 User hari ini : 20
User hari ini : 20  User Online: 3
User Online: 3



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Source Code Website Tourguide PHP MYSQL
Source Code Website Tourguide PHP MYSQL Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC