Membuat Bangun Datar Dengan CSS
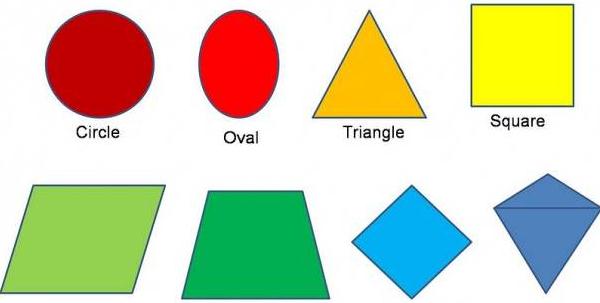
OK temen-temen pada artikel kali ini kita akan membuat berbagai bentuk bangun datar dengna css, apa itu bangun datar.. ? tentunya temen-temen sudah mengetahuinya ya.. ya.. kita akan membuat bentuk seperti lingkaran, oval / lonjong, segitiga, jajar genjang dengan CSS
Membuat Lingkaran Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat bentuk lingkaran, Silahkan anda copy paste saja
.circle {
width: 100px;
height: 100px;
background: #07CAF3;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}Output :
Membuat Oval Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat bentuk oval atau lonjong, Silahkan anda copy paste saja
.oval {
height: 200px;
width: 100px;
background: #07CAF3;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
Output :
Membuat Segitiga Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat bentuk segitiga Silahkan anda copy paste saja
.triangle {
height: 0;
width: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #07CAF3;
}
Output :
Membuat Segitiga Siku-Siku Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat bentuk segitiga siku-siku / sama kaki , Silahkan anda copy paste saja
.triangle-sided {
height: 0;
width: 0;
border-top: 100px solid #07CAF3;
border-right: 100px solid transparent;
}Output :
Membuat Persegi / Rectangle Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat persegi / rectangle , Silahkan anda copy paste saja
.rectangle {
height: 100px;
width: 200px;
background: #07CAF3;
}
Output :
Membuat Jajar Genjang Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat jajar Genjang , Silahkan anda copy paste saja
.parallelogram {
height: 75px;
width: 150px;
background: #07CAF3;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg);
transform: skew(20deg);
}Output :
Membuat Kerucut Dengan Css
Code dibawah ini adalah code CSS yang digunakan untuk membuat kerucut , Silahkan anda copy paste saja
.cone {
height: 0;
width: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid #07CAF3;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
Output :
Demikanlah artikel kita kali ini tentang membuat bentuk bangun datar dengan css, seperti
-Membuat Lingkaran dengan CSS
-Membuat Segitiga dengan css
-Membuat Jajar Genjang dengan CSS dll,,,
Semoga artikel ini bermanfaat






 User hari ini : 96
User hari ini : 96  User Online: 3
User Online: 3










 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL