Check or Uncheck all checkbox dengan JavaScript
Publish Date : 03-03-2016 , dibaca 23442 kali, Hari ini dibaca : 1 kali ,0 comments
Cara Check All / Cheklis Semua cehkbox dengan Javascript , ya.. pada tutorial kai ini suckittrees dot com akan memberikan penjelasan bagaimana cara yang bisa dilakukan untuk Check atau Uncheck All Checkbox dengan Javascript.
Javascript merupakan script yang berjalan di sisi client, maka dari itu ini bisa dilakukan jika user mengaktifkan fungsi javascript di browsernya,
Dibaca Juga Ya :
- Action Form dengan Select tanpa Tombol Submit
- Cara auto copy value textbox ke textbox lainya
- Membuat Penjumlahan otomatis di Textbox
Code Javascript Untuk Check atau Uncheck All checkbox sbb :
<SCRIPT LANGUAGE="JavaScript">
function CheckAll(chk)
{
for (i = 0; i < chk.length; i++)
chk[i].checked = true ;
}
function UnCheckAll(chk)
{
for (i = 0; i < chk.length; i++)
chk[i].checked = false ;
}
</script>Untuk Kode HTML checkbox bisa anda lihat seprti dibawah ini :
<form name="myform" action="checkboxes.php" method="post">
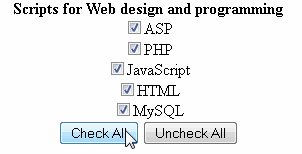
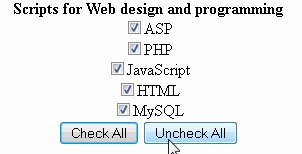
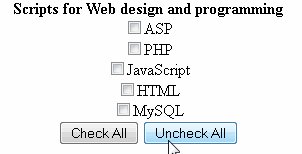
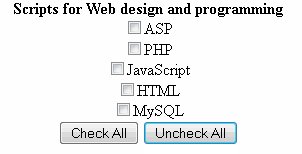
<b>Scripts for Web design and programming</b><br>
<input type="checkbox" name="check_list" value="1">ASP<br>
<input type="checkbox" name="check_list" value="2">PHP<br>
<input type="checkbox" name="check_list" value="3">JavaScript<br>
<input type="checkbox" name="check_list" value="4">HTML<br>
<input type="checkbox" name="check_list" value="5">MySQL<br>
<input type="button" name="Check_All" value="Check All"
onClick="CheckAll(document.myform.check_list)">
<input type="button" name="Un_CheckAll" value="Uncheck All"
onClick="UnCheckAll(document.myform.check_list)">





 User hari ini : 170
User hari ini : 170  User Online: 1
User Online: 1



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi