Style Pagination Dengan CSS3
Tutorial kali ini kita akan membuat style gaya paging atau pagination dengan CSS3, artikel sebelumnya admin sudah pernah membagikan style paging pada artikel Download Style Paging dengan CSS3 , Lo ini ko artikel pagination lagi.. tenang ini style nya beda bro.. heee
Paa dasarnya style pagination dibuat tidak lain untuk memberikan desain inovasi sendiri terhadap sebuah Website, Style ini dapat anda kolaborasikan dengan data yang diambil dari MYSQL melalui PHP, yang belum tau membuat paging dengan PHP MYSQL baca pada artikel Cara Paling Mudah Simple Membuat Paging di PHP dan juga Membuat Paging di Wordpress Tanpa Plugin , anda dapat saja merubah stylenya, tinggal anda edit pada bagian class maupun id nya dengan style pagination dibawah ini
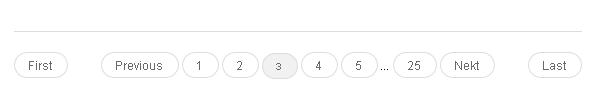
Berikut Hasil Style Pagination / Paging dengan CSSnya :
Code HTML :
<div class='post-nav'>
<ul class='pager'>
<li><a href="halartikel-1.html" class="page-numbers">Previous</a></li>
<li class='previous'><a href="halartikel-1.html" class="page-numbers">First</a></li>
<li><a href="halartikel-1.html" class="page-numbers">1</a></li>
<li class='active'><span class="active">2</span></li>
<li><a href="halartikel-3.html" class="page-numbers">3</a></li>
<li><a href="halartikel-4.html" class="page-numbers">4</a></li> ...
<li><a href="halartikel-51.html" class="page-numbers">51</a></li>
<li><a href="halartikel-3.html" class="page-numbers">Nekt</a></li>
<li class='next'><a href="halartikel-51.html" class="page-numbers">Last</a></li>
</ul>
</div>
CSS CODE :
.pager {
font-size: .8em;
line-height: 1.5em;
padding-left: 0;
margin: 20px 0;
list-style: none;
text-align: center;
}
.pager li {
display: inline;
}
.pager li>a,.pager li>span {
color: #696969;
display: inline-block;
padding: 5px 14px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 15px;
}
.pager li>a:hover,.pager li>a:focus {
text-decoration: none;
background-color: #f3f3f3;
}
.pager li>span.active {
background-color: #f1f1f1;
}
.pager .next>a,.pager .next>span {
float: right;
}
.pager .previous>a,.pager .previous>span {
float: left;
}
.pager .disabled>a,.pager .disabled>a:hover,.pager .disabled>a:focus,.pager .disabled>span {
color: #b5b5b5;
background-color: #fff;
cursor: not-allowed;
}





 User hari ini : 125
User hari ini : 125  User Online: 3
User Online: 3



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web