Simple Elegan Pagination Style Css3
Publish Date : 31-10-2023 , dibaca 3059 kali, Hari ini dibaca : 1 kali ,0 comments
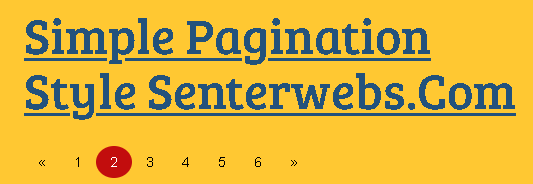
Tutorial kali ini kita akan membuat "Simple Paging dengan CSS3" ,Ya... sangat simple.. sehingga mudah untuk dipahami, dan sangat mudah untuk di implementasikan.. Membuat style halaman/paging/pagination dengan css3 ini akan menjadi dasar untuk anda..paging dibawah ini dibuat dengan sesimple mungkin, namun gaya yang cukup elegan dan menawan,, efek yang sama dengan paging-pagin yang lain.. Namun codenya cukup simple.. Silahkan di coba
CODE CSS:
<style>
.pagination {
display: inline-block;
}
.pagination a {
color: black;
float: left;
padding: 6px 14px;
text-decoration: none;
}
.pagination a.active {
background-color: #C20D0D;
color: white;
border-radius: 50%;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
border-radius: 50%;
}
</style>CODE HTML :
<body>
<h3>Simple Pagination Style senterwebs.Com</h3>
<div class="pagination">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</body>FULL CODE :
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name="author" content="Senterwebs">
<title>Simple Pagination css3 Senterwebs.com</title>
<link rel="shortcut icon" href="https://senterwebs.com/favicon.png">
<link rel="icon" href="https://senterwebs.com/favicon.png">
<style>
@import url(http://fonts.googleapis.com/css?family=Bree+Serif);
#wrapper{width:700px;margin:0 auto;text-align: center;}
body {
background-color: #77CD09;
color:#fff;
}
a {
color:#FFF;
text-decoration:none;
}
h3,h2,h1 {font-family: 'Bree Serif', 'serif';color:#FFF;text-align: center;}
h1 {
margin-top: 60px;
font-size:50px;
}
h2{ margin-top:30px;
font-size:40px;}
.pagination {
display: inline-block;
}
.pagination a {
color: black;
float: left;
padding: 6px 14px;
text-decoration: none;
}
.pagination a.active {
background-color: #C20D0D;
color: white;
border-radius: 50%;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
border-radius: 50%;
}
</style>
</head>
<body>
<div id='wrapper'>
<h1> <a href="https://senterwebs.com/artikel-541/simple-elegan-pagination-style-css3.html">Simple Pagination Style Senterwebs.Com</a></h1>
<div class="pagination">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</div>
</body>
</html>Copy Paste Ful Code diatas.. Simpan code dengan ekstensi .html , dan jalankan dibrowser anda.. Demikian artikel , semoga bermanfaat





 User hari ini : 26
User hari ini : 26  User Online: 1
User Online: 1



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online