Memasang WYSIWYG TinyMce di Web
Tutorial kali ini kita akan membaha cara memasang Editor WYSiwyG TinyMce di Website, Editor yang satu ini pasti sangat dibutuhkan oleh web developer untuk mengganti textarea menjadi editor yang lebih keren.. bahkan seperti Ms.word, Dengan adanya editor TinyMce yang bisa didapatkan secara gratis atau free membuat anda atau seorang web developer diwajibkan (menurut saya) untuk memasang editor ini di website anda.. kenapa..?
Plugin Editor Wysiwyg yang satu ini tentu memanjakan pengguna website untuk mengedit content nya langsung dengan mudah, tanpa harus mengetikkan kode HTML,
OK..langsung saja kita membahas Cara memasang Editor Tinymce
HTML CODE :
Tambahkan id "myTextarea" pada Textarea yang ingin kita buat Editor Tinymce,
<textarea name="myTextarea" id="myTextarea"></textarea>JAVASCRIPT CODE :
Include plugin tinymce , sebelum tag </head>
<script src='tinymce/tinymce.min.js'></script>Berikut ini code javascript yang digunakan untuk memangil selector id "#myTextarea" ,
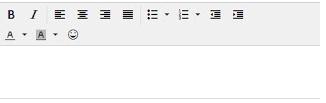
tinymce.init({
selector: '#myTextarea'
});Dari code diatas maka akan menampilkan basic ediotr tinymce :
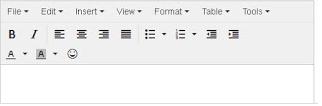
Berikut ini adalah contoh code yang memanggil seluruh Plugin tinymce :
tinymce.init({
selector: '#myTextarea',
height: 500,
theme: 'modern',
plugins: [
'advlist autolink lists link image charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save table contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools'
],
toolbar1: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
toolbar2: 'print preview media | forecolor backcolor emoticons',
image_advtab: true
});Berikut adalah hasilnya :
CODE LENGKAP :
<!DOCTYPE html>
<head>
<title>Membuat Editor Wysiwyg : suckittrees.com</title>
<script src='tinymce/tinymce.min.js'></script>
<script>
tinymce.init({
selector: '#myTextarea',
height: 500,
theme: 'modern',
plugins: [
'advlist autolink lists link image charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save table contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools'
],
toolbar1: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
toolbar2: 'print preview media | forecolor backcolor emoticons',
image_advtab: true
});
</script>
</head>
<body>
<textarea name="myTextarea" id="myTextarea"></textarea>
</body>
</html>Untuk custom TinyMCE anda dapat melihat artikel






 User hari ini : 170
User hari ini : 170  User Online: 2
User Online: 2




 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com