Mengambil Nilai dari Checkbox dengan Javascript
Mengambil data dari komponen checkbox dengan javascript mungkin jarang ditemui dalam pemrograman web, namun admin yakin pasti di antaranya pernah ngalamin kesulitan bagaimana cara mengambil nilai di check box kan?kalo saya pernah..hehe..oleh karena itu kali ini saya akan memberikan contoh yg saya pakai untuk belajar dasar-dasarnya. Untuk yg lebih rinci pastinya data bersumber dari database. Tapi untuk contoh yang saya berikan belum memakai database. Oke langsung aja ke contoh script mengambil nilai dari checkbox. baca validasi mutlitple Checkbox
Mengambil Nilai dari Checkbox dengan Javascript
Code HMTL :
<!DOCTYPE html>
<html>
<head>
<script>
function displayResult(frm){
var selectedbuah="";
for (i = 0; i < frm.buah.length; i++){ //menghitung jumlah panjang array
if (frm.buah[i].checked){
selectedbuah += frm.buah[i].value +", ";
}
}
//memunculkan data di input id result yg isinya select buah
document.getElementById("result").value=selectedbuah;
}
function displayAlert(frm){
var selectedbuah="";
for (i = 0; i < frm.buah.length; i++){
if (frm.buah[i].checked){
selectedbuah += frm.buah[i].value +", ";
}
}
if (selectedbuah==""){ //jika tidak ada buah yg dipilih
alert("Silahkan pilih buah favoritmu !");
form.buah[0].focus();
return false;
}
else
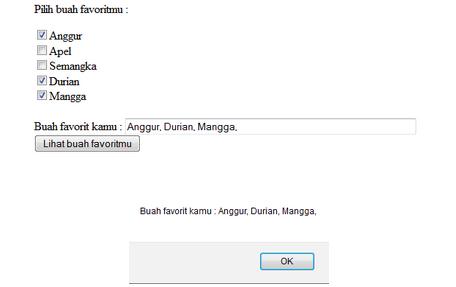
alert("Buah favorit kamu : " + selectedbuah);
}
</script>
</head>
<body>
<form>
<p>Pilih buah favoritmu :</p>
<input type="checkbox" name="buah" onclick="displayResult(this.form)" value="Anggur">Anggur
<input type="checkbox" name="buah" onclick="displayResult(this.form)" value="Apel">Apel
<input type="checkbox" name="buah" onclick="displayResult(this.form)" value="Semangka">Semangka
<input type="checkbox" name="buah" onclick="displayResult(this.form)" value="Durian">Durian
<input type="checkbox" name="buah" onclick="displayResult(this.form)" value="Mangga">Mangga
Buah favorit kamu : <input type="text" id="result" size="60">
<button type="button" onclick="displayAlert(this.form)">Lihat buah favoritmu</button>
</form>
</body>
</html>OK.. Demikianlah artikel Mengambil Nilai dari Checkbox dengan Javascript, semoga artikel ini bermanfaat






 User hari ini : 129
User hari ini : 129  User Online: 2
User Online: 2



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense