Menambah Row di HTML secara Dinamis dengan JavaScript
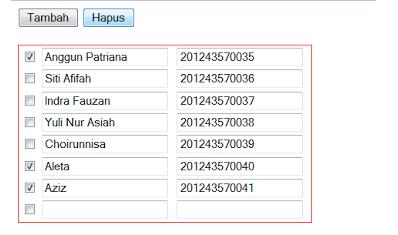
Postingan kali ini yaiut tentang cara menambahkan baris di html secara dinamis dengan menggunakan javascript, Untuk lebih jelasnya dalam studi kasus ini dengan HTML kita bisa menambah dan menghapus row secara dinamis dengan bantuan Javascript. Perhatikan gambar berikut ini :
Gimana.. sudah ada gambaranya bukan, ya.. jadi kita bisa membuat baris atau menhapus baris di html dengan javascript.. langsung saja tutorialnya ya :
Menambah dan Menghapus baris HTML dengan Javascript
<html>
<head>
<script language="javascript">
function addRow(tableID) {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
var row = table.insertRow(rowCount);
var cell1 = row.insertCell(0);
var element1 = document.createElement("input");
element1.type = "checkbox";
element1.name="chkbox[]";
cell1.appendChild(element1);
var cell2 = row.insertCell(1);
var element3 = document.createElement("input");
element3.type = "text";
element3.name = "txtbox[]";
cell2.appendChild(element3);
var cell3 = row.insertCell(2);
var element2 = document.createElement("input");
element2.type = "text";
element2.name = "txtbox[]";
cell3.appendChild(element2);
}
function deleteRow(tableID) {
try {
var table = document.getElementById(tableID);
var rowCount = table.rows.length;
for(var i=0; i<rowCount; i++) {
var row = table.rows[i];
var chkbox = row.cells[0].childNodes[0];
if(null != chkbox && true == chkbox.checked) {
table.deleteRow(i);
rowCount--;
i--;
}
}
}catch(e) {
alert(e);
}
}
</script>
</head>
<body>
<input onclick="addRow('dataTable')" type="button" value="Tambah" />
<input onclick="deleteRow('dataTable')" type="button" value="Hapus" />
<div style="padding: 20px 0px 0px 0px;">
<table id="dataTable" style="border-bottom: 1px solid #F00; border-left: 1px solid #F00; border-right: 1px solid #F00; border-top: 1px solid #F00; width: 350pxpx;">
<tr>
<td><input name="chk" type="checkbox" /></td>
<td> <input type="text" /> </td>
<td> <input type="text" /> </td>
</tr>
</table>
</div>
</body>
</html>
Untuk menambah row secara dinamis, kita menggunakan method insertRow(), sedangkan untuk menghapus row menggunakan method deleteRow(), sedangkan untuk membuat cell baru kita menggunakan method row.insertCell().
Semoga Bermanfaat :)
Thanks for Viral :) https://twitter.com/viralpatelnet





 User hari ini : 2
User hari ini : 2  User Online: 1
User Online: 1



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB .jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web