Mengambil Nilai dari Radio Button di Javascript
Publish Date : 14-04-2016 , dibaca 30547 kali, Hari ini dibaca : 1 kali ,0 comments
Postingan kali ini yaitu mengambil data atau nilai dari radio button dengan Javascript, oy pada artikel sebelumnya admin sudah menulis artikel Mengambil Nilai dari Checkbox dengan Javascript , so di baca juga ya..
OK.. mari kita belajar cara mengambil nilai di radio button dengan javascript
Cara Mengambil nilai Radio Button dengan Javascript
Langsung saja kita mulai dengan script nya :
<!DOCTYPE html>
<html>
<head>
<script>
function displayResult(buah){
document.getElementById("result").value=buah;
}
function displayAlert(){
var x=document.getElementById("result").value;
if (x==""){
alert("Silahkan pilih buah favoritmu!");
form.buah[0].focus();
return false;
}
else
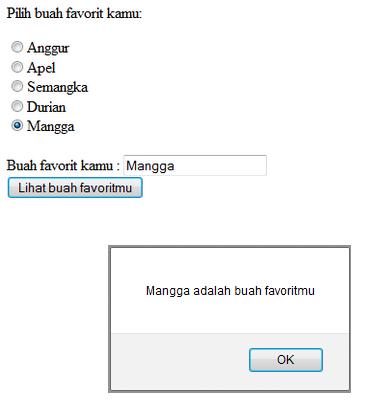
alert(x + " adalah buah favoritmu");
}
</script>
</head>
<body>
<p>Pilih buah favorit kamu:</p>
<form>
<input type="radio" name="buah" onclick="displayResult(this.value)" value="Anggur">Anggur
<input type="radio" name="buah" onclick="displayResult(this.value)" value="Apel">Apel
<input type="radio" name="buah" onclick="displayResult(this.value)" value="Semangka">Semangka
<input type="radio" name="buah" onclick="displayResult(this.value)" value="Durian">Durian
<input type="radio" name="buah" onclick="displayResult(this.value)" value="Mangga">Mangga
Buah favorit kamu : <input type="text" id="result">
<button type="button" onclick="displayAlert()">Lihat buah favoritmu</button>
</form>
</body>
</html>Simpan dengan nama index.html atau terserah anda, dan jalankan dengan browser anda
Sekian artikel Cara Mengambil Nilai Radio button dengan javascript, semoga artikel ini bermanfaat







 User hari ini : 124
User hari ini : 124  User Online: 2
User Online: 2



 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi Perpustakaan Berbasis Web
Aplikasi Perpustakaan Berbasis Web Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Aplikasi Perpustakaan Berbasis Web PHP MYsqli
Aplikasi Perpustakaan Berbasis Web PHP MYsqli.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE)