Cara Menampilkan Bulan dan Tahun di Detepticker Bootstrap
Jika pada artikel sebelumnya admin sudah menjelaskan Cara Menampilkan Tahun Saja di detepticker Bootstrap, kali ini admin akan share Cara Menampilkan Bulan dan Tahun saja di detepticker bootstrap. .. Silahkan di perhatikan tutorial nya dibawah ini :
Menampilkan Bulan dan Tahun
Tambahkan script dibawah ini pada script code javascript untuk memanggil datepicker bootstrap:
$("#datepicker").datepicker( {
format: 'MM yyyy',
viewMode: "months",
minViewMode: "months",
autoClose: true
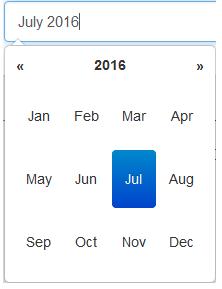
});Hasilnya :
Untuk lihat hasilnya : Demo
Untuk mengubah format bulan dan tahun di textbox kita hanya perlu mengubah bagian
format: 'MM yyyy'
kita ubah menjadi
format: 'mm yyyy'
maka akan menghasulkan otput : 10 2003
yang berarti bulan 10 dan tahun 2003 , atau kita bisa menambahkan - , pada format untuk menampilkan 10-2003
Sekian.. cara menampilkan tahun dan bulan di detepticker bootstrap.. semoga bermanfaat







 User hari ini : 132
User hari ini : 132  User Online: 3
User Online: 3


.jpg)
 Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic
Sistem Pakar Penentuan Bakat Anak dengan Metode Fuzzy Logic Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi