Manampilkan Data di Modal Bootstrap Sebelum Submit Form
OK.. Tutorial kali ini kita akan membahas Cara Mengambil dan Menampilkan Data dari Text filed, Textarea atau inputan yang lainnya dari Form awal dan maenampilkan langsung di dalam Modal Bootstrap , Jadi dalam kata singkatnya kita akan Menampilkan Data di Moodal Bootstrap Sebelum Submit Form atau sebelum Simpan data, Dalam pembuatan aplikasi biasanya kita membutuhkan view data dulu sebelum data tersebut benar-benar dimasukkan dalam database, Nah jika pada tehnik biasa kita dapat mengambil dengan Method POST pada PHP, Namun Bagaimana Jika data tersebut kita Tampilkan di Dalam modal Bootstrap, Tentunya lebih User Friendly kan.. yah.. Dengan adanya Modal pada bootstrap membuat aplikasi berbasis web tidak jauh berbeda dengan Form pada aplikasi Desktop.. Hahaha.. Canggih Web perkembangannya ya..
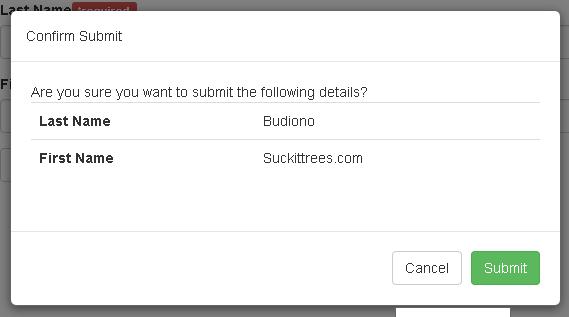
OK.. Silahkan Lihat Gambar Dibawah ini supaya lebih Jelas dan demonya disini :
SCRIPT HTML :
<form role="form" id="formfield" action="inc/Controller/OperatorController.php" method="post" enctype="multipart/form-data" onsubmit="return validateForm();">
<input type="hidden" name="action" value="add_form" />
<div class="form-group">
<label>Last Name</label><span class="label label-danger">*required</span>
<input class="form-control" placeholder="Enter Last Name" name="lastname" id="lastname">
</div>
<div class="form-group">
<label>First Name</label><span class="label label-danger">*required</span>
<input class="form-control" placeholder="Enter First Name" name="firstname" id="firstname">
</div>
<input type="button" name="btn" value="Submit" id="submitBtn" data-toggle="modal" data-target="#confirm-submit" class="btn btn-default" />
<input type="button" name="btn" value="Reset" onclick="window.location='fillup.php'" class="btn btn-default" data-modal-type="confirm"/>
</form>
<div class="modal fade" id="confirm-submit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
Confirm Submit
</div>
<div class="modal-body">
Are you sure you want to submit the following details?
<table class="table">
<tr>
<th>Last Name</th>
<td id="lname"></td>
</tr>
<tr>
<th>First Name</th>
<td id="fname"></td>
</tr>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<a href="#" id="submit" class="btn btn-success success">Submit</a>
</div>
</div>
</div>
</div>Script Javascript :
$('#submitBtn').click(function() {
$('#lname').text($('#lastname').val());
$('#fname').text($('#firstname').val());
});
$('#submit').click(function(){
alert('submitting');
$('#formfield').submit();
});







 User hari ini : 324
User hari ini : 324  User Online: 12
User Online: 12



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Sistem Informasi Perijinan Penelitian Berbasis Web
Sistem Informasi Perijinan Penelitian Berbasis Web Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql
Aplikasi Pengolahan Dana Tambahan Guru PHP Mysql Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web
Sistem Aplikasi Penjadwalan Sidang Tugas Akhir Skripsi berbasis web