Cara Merubah Bahasa Detepticker di Bootstrap
Tutorial Kali ini admin akan menjelaskan cara merubah Bahasa Detepticker di Bootstrap menjadi bahasa indonesia, awalnya.. detepticker bootstrap berbahasa inggris dalam menampilkan nama hari, bulan dan tahun.. Nah disini kita akan mengubah Nama bulan, hari di detepticker bootstrap menjadi bahasa indonesa..
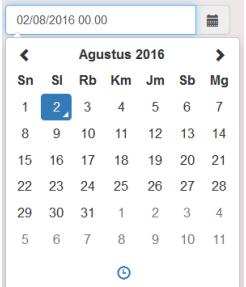
untuk lebih jelasnya perubahan bahasa di detepticker botstrap bisa dilihat disini :
- Cari format bahasa yang kita inginkan di CDNJS.com
- Setelah memilih bahasa yang diinginkan copy script yang ada di cdnjs.com tadi.
- Masukkan link script yang telah di copy tadi kedalam stuktur HTML tepat berada didalam “<Head>disini </Head>”
https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/id.js
Lalu buat form untuk memunculkan bootstrap datepickernya.
<div class="container">
<h3>Bahasa Indonesia</h3>
<div class="form-group col-md-3">
<div class='input-group date datepicker' >
<input type='text' class="form-control placementT" id="fecha">
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar">
</span>
</span>
</div>
</div>
</div>Kemudian sisipkan script code javascript dibawah ini didalam “<Head>disini</Head> seperti dibawah ini.
$(document).ready(function () {
$('.input-group.date').datetimepicker({
locale: 'id',
});
});Pastikan file dibawah ini sudah ada pada code anda, untuk memanggil file yang dibutuhkan, jika anda tidak mempunya di local, gunakan code dibawah ini :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/moment.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/id.js"></script>







 User hari ini : 531
User hari ini : 531  User Online: 10
User Online: 10



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi Penjualan Obat Apotik PHP MYSQL
Aplikasi Penjualan Obat Apotik PHP MYSQL.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Sistem Informasi Organisasi Berbasis Website
Sistem Informasi Organisasi Berbasis Website Aplikasi Pajak Bumi dan Bangunan Berbasis Web
Aplikasi Pajak Bumi dan Bangunan Berbasis Web  Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Website Landing Page for Internet Marketing
Website Landing Page for Internet Marketing Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web