Membuat Form Responsive dengan Bootstrap
Lanjut posting artikel lagi.. Cara membuat Form Responsive dengan Twitter Bootstrap, Ok.. temen-temen ... bootstrap memang sudah banyak digunakan oleh para developer, dikarenakan include nya css di bootstrap sendiri, sehingga kita hanya memanggil class yang sudah ada. Untuk Membuat layout form responsive dengan Bootstrap bisa dikatakan cukup mudah, karena kita tidak perlu membuat manual, menuliskan syntax responsive di css,
Untuk Membuat form Responsive dengan Bootstrap kita bisa menggunakan class="form-horizontal" , dan kemudian class="form-group" , untuk lebih jelasnya lagi silahkan Baca artikel dibawah ini sampai selesai ya..
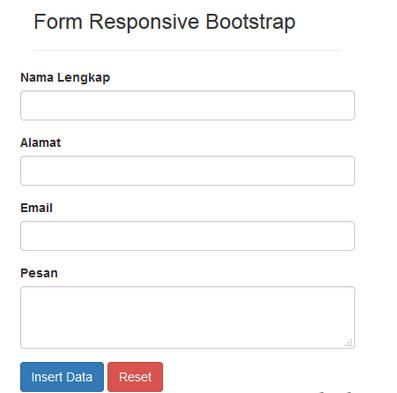
Beriktu ini Gambar Form Responsive dengan Bootstrap.
Source Code Form Responsive Bootstrap
Untuk Code HTML :
<!Doctype HTML>
<html>
<head>
<title>Membuat Form Responsive Suckittrees.com</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-lg-4">
<div class="page-header">
<h3>Form Responsive Bootstrap</h3>
</div>
<form role="form" class="form-horizontal">
<div class="form-group">
<label>Nama Lengkap</label>
<input type="text" name="namaLengkap" class="form-control">
</div>
<div class="form-group">
<label>Alamat</label>
<input type="text" name="alamat" class="form-control">
</div>
<div class="form-group">
<label>Email</label>
<input type="text" name="email" class="form-control">
</div>
<div class="form-group">
<label>Pesan</label>
<textarea name="pesan" class="form-control"></textarea>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Insert Data</button>
<button type="reset" class="btn btn-danger">Reset</button>
</div>
</form>
</div>
</div>
</body>
</html>





 User hari ini : 309
User hari ini : 309  User Online: 8
User Online: 8



 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi Sistem Informasi Catering berbasis Web
Aplikasi Sistem Informasi Catering berbasis Web Sistem Informasi Manajemen Data Penduduk PHP MYSQL
Sistem Informasi Manajemen Data Penduduk PHP MYSQL Aplikasi Buku Tamu Berbasis Web
Aplikasi Buku Tamu Berbasis Web Aplikasi Absensi Karyawan Berbasis Website
Aplikasi Absensi Karyawan Berbasis Website.jpg) Aplikasi Alumni Berbasis Website (Update RESPONSiVE)
Aplikasi Alumni Berbasis Website (Update RESPONSiVE) Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi
Source Code Sistem Informasi Surat Perintah Perjalanan Dinas (SPPD) PHP MYSQLi Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Aplikasi Rekam Medis Berbasis Web PHP MYSQL
Panduan Jadi Reseller Pada : 2016-09-28 06:07:39
Ini yang aku cari, langsung aku praktekkan, terima kasih ya! Panduan Jadi Reseller Omset ratusan juta --> https://goo.gl/cIr426