Membuat Modal Alert Box untuk Konfirmasi Hapus Data
Perkembangan bootstrap memang sangat cepat, banyak fundation yang menggunakan aplikasi bootstrap, sekarang ini kita akan membahas Cara Membuat Konfirmasi Alert Box dengan Modal Bootstrap, Modal alert box disini bisa untuk digunakan untuk konfirmasi Delete / Hapus data di database lo, jika di kolaborasikan dengan PHP mysql, jadi sebelum kita menghapus data didatabase , kita akan mendapat konfirmasi Ya, No , Untuk menghapus Data, Tentu lebih userfriendly kan..?
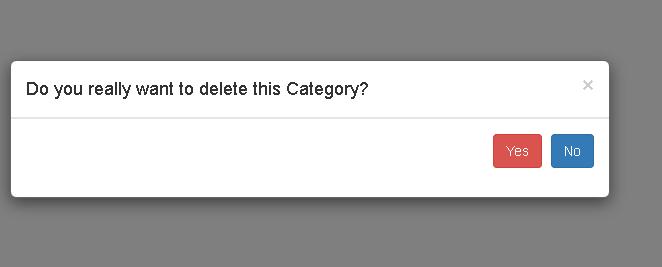
Berikut ini merupakan Gambar Dari Konfirmasi dengan Modal Bootstrap sebelum hapus data :
Versi. 1 CODE
Bootstrap :
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>CSS:
<style>
.trash{padding:2px; border:1px solid red; margin-left:10px; background-color:red; color:#fff}
td{padding:5px}
</style>Javascript Code
<script>
$('.trash').click(function(){
var id=$(this).data('id');
$('#modalDelete').attr('href','delete-cover.php?id='+id);
})
</script>Modal HTML Code :
<div class="modal small fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Delete Confirmation</h3>
</div>
<div class="modal-body">
<p class="error-text"><i class="fa fa-warning modal-icon"></i>Are you sure you want to delete the cover?
<br>This cannot be undone.</p>
</div>
<div class="modal-footer">
<button class="btn btn-default"data-dismiss="modal" aria-hidden="true">Cancel</button> <a href="#" class="btn btn-danger" id="modalDelete" >Delete</a>
</div>
</div>
</div>
</div>
<table>
<thead>
<th>Cover Name</th>
<th>Sum Insured</th>
<th>Info</th>
<th style="width: 3.5em;"></th>
</tr>
</thead>
<tbody>
<tr>
<td>name 1</td>
<td>insured 1</td>
<td>info 1</td>
<td> <a href="cover-type.php?id=1"><i class="fa fa-pencil"></i></a>
<a href="#myModal" class="trash" data-id="1" role="button" data-toggle="modal"><i class="fa fa-trash-o">x</i></a>
</td>
</tr>
<td>name 2</td>
<td>insured 2</td>
<td>info 2</td>
<td> <a href="cover-type.php?id=2"><i class="fa fa-pencil"></i></a>
<a href="#myModal" class="trash" data-id="2" role="button" data-toggle="modal"><i class="fa fa-trash-o">x</i></a>
</td>
</tr>
<td>name 3</td>
<td>insured 3</td>
<td>info 3</td>
<td> <a href="cover-type.php?id=3"><i class="fa fa-pencil"></i></a>
<a href="#myModal" class="trash" data-id="3" role="button" data-toggle="modal"><i class="fa fa-trash-o">x</i></a>
</td>
</tr>
</tbody>
</table>
Versi. 2 CODE
Berikut ini adalah cara lain.. anda tinggal CTRL+C , mengcopy.. lalu mempaste.. dan simpan dengan .html , jalankan dengan ke adaan koneksi internet aktif..
Bootstrap :
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<table id="dt_basic" class="table table-striped table-bordered table-hover" width="100%">
<thead>
<tr>
<th data-hide="phone">No</th>
<th data-hide="phone,tablet">Nama Penandatangan</th>
<th data-class="phone">Nip Penandatangan</th>
<th data-hide="phone">Jabatan Penandatangan</th>
<th data-hide="phone,tablet" style="text-align: center">Aksi</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Andi</td>
<td>23232</td>
<td>kepala dinas</td>
<td style=\"text-align: center\">
<a title="Hapus" data-placement="right" class="btn btn-danger" data-toggle="modal" href="#myModal" onclick="set_url('http://suckittrees.com');">Hapus</a>
</td>
</tr>
</tbody>
</table>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" style="background: #021e4f">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Konfirmasi</h4>
</div>
<div class="modal-body">
<h2>Apakah anda yakin data ini akan <b>dihapus</b>?</h2>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Tidak</button>
<a class="btn btn-primary" id="btn-yes">Ya</a>
</div>
</div>
</div>
</div>
</div>
<script>
function set_url(url) {
$('#btn-yes').attr('href',url);
}
</script>






 User hari ini : 320
User hari ini : 320  User Online: 7
User Online: 7




 Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Template Wordpress Hight CTR Adsense
Template Wordpress Hight CTR Adsense Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL Aplikasi Surat Masuk Surat Keluar Berbasis Web
Aplikasi Surat Masuk Surat Keluar Berbasis Web Source Code Website Suckittrees Dot Com
Source Code Website Suckittrees Dot Com Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web
Sistem Informasi Pengolahan Data Pegawai PLN Berbasis Web Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL
Nur Pada : 2016-09-25 08:56:00
Apaan kagak bisa register