Membuat Form Kontak dengan modal bootstrap dan ajax
Publish Date : 05-10-2016 , dibaca 8220 kali, Hari ini dibaca : 2 kali ,0 comments
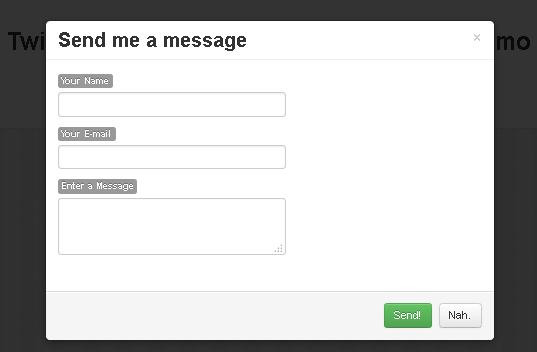
OK.. Pada tutorial kali ini kita akan Membuat Form Kontak dengan Modal bootstrap dan Ajax. Tutorial kali ini sengaja saya tulis, disamping untuk menjadi archive untuk saya, dan ingin berbagi kepada temen-temen.. bagaimana cara membuat proses di modal bootstrap + ajax. disini kita akan membuat 2 buah file yaitu , file index.html dan file process.php , Ok.. berikut scren shot Membuat Form kontak dengan modal bootstrapnya:
OK.. Lanjut ke tutorialnya
Index.html
<div id="form-content" class="modal hide fade in" style="display: none;">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>Send me a message</h3>
</div>
<div class="modal-body">
<form class="contact" name="contact">
<label class="label" for="name">Your Name</label><br>
<input type="text" name="name" class="input-xlarge"><br>
<label class="label" for="email">Your E-mail</label><br>
<input type="email" name="email" class="input-xlarge"><br>
<label class="label" for="message">Enter a Message</label><br>
<textarea name="message" class="input-xlarge"></textarea>
</form>
</div>
<div class="modal-footer">
<input class="btn btn-success" type="submit" value="Send!" id="submit">
<a href="#" class="btn" data-dismiss="modal">Nah.</a>
</div>
</div>
<div id="thanks"><p><a data-toggle="modal" href="#form-content" class="btn btn-primary btn-large">Modal powers, activate!</a></p></div>Tambah kan script dibawah ini yang diapit pada tag <script> di atas tag </body> pada file index.html diatas
$(document).ready(function () {
$("input#submit").click(function(){
$.ajax({
type: "POST",
url: "process.php", //process to mail
data: $('form.contact').serialize(),
success: function(msg){
$("#thanks").html(msg) //hide button and show thank you
$("#form-content").modal('hide'); //hide popup
},
error: function(){
alert("failure");
}
});
});
});Process.php
<?php
//add the recipient's address here
$myemail = 'youremail@host.com';
//grab named inputs from html then post to #thanks
if (isset($_POST['name'])) {
$name = strip_tags($_POST['name']);
$email = strip_tags($_POST['email']);
$message = strip_tags($_POST['message']);
echo "<span class=\"alert alert-success\" >Your message has been received. Thanks! Here is what you submitted:</span><br><br>";
echo "<stong>Name:</strong> ".$name."<br>";
echo "<stong>Email:</strong> ".$email."<br>";
echo "<stong>Message:</strong> ".$message."<br>";
//generate email and send!
$to = $myemail;
$email_subject = "Contact form submission: $name";
$email_body = "You have received a new message. ".
" Here are the details:\n Name: $name \n ".
"Email: $email\n Message \n $message";
$headers = "From: $myemail\n";
$headers .= "Reply-To: $email";
mail($to,$email_subject,$email_body,$headers);
}
?>ok.. untuk demo dan source codenya






 User hari ini : 124
User hari ini : 124  User Online: 2
User Online: 2



 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Sistem Informasi Pembuatan Akta Notaris online
Sistem Informasi Pembuatan Akta Notaris online Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL
Aplikasi Penjualan Motor Cash dan Kredit PHP MYSQL Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi
Aplikasi Pembelajaran Matematika Berbasis Web Dengan PHP Dan MySQLi Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi
Aplikasi Pembelajaran Bahasa Jepang Berbasis Web PHP MYSQLi Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Source code Website toko online oleh2 khas Daerah
Source code Website toko online oleh2 khas Daerah Aplikasi E-PBB Berbasis WEB
Aplikasi E-PBB Berbasis WEB  Aplikasi Notaris Berbasis Web
Aplikasi Notaris Berbasis Web