Tutorial Edit Data di Modal Bootstrap PHP MYSQLi
Bagaiamana caranya membuat Edit Data di Modal Bootstrap dengan data yang di ambil dari database..???,, nah jika datanya diambil dari database, berarti data nya merupakan data yang dinamis... Untuk Membuat Input data di modal, cukup mudah...bukan...namun untuk membuat edit data di modal membutuhkan trik khusus.
Membuat Edit Data di Modal Bootstrap PHP MYSQLi
Ok.. pada kesempatan kali ini admin suckittrees.com akan berbagi trik dan tutorial singkat padat , dimana kita akan membuat Edit data di modal bootstrap dari data yang diambil dari database
OK.. langsung saja ya ..
Buat sebuah database dengan nama "mahasiswa" , kemudian buat tabel dengan nama "mhs" , dengan struktur :
id | nama | fakultas
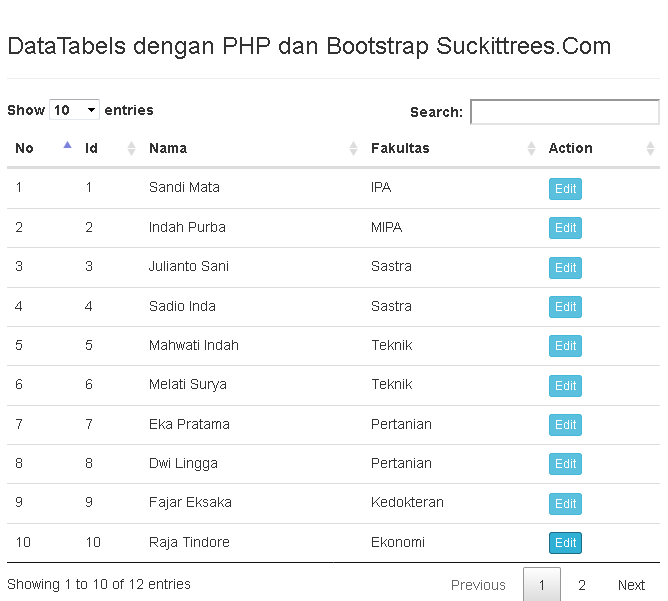
kemudian insert kan data berikut kedalam tabel mhs
Sekarang kita buat file web nya :
koneksi.php
<?php
// koneksi ke mysqli
$servername = "localhost";
$username = "root";
$password = "";
$db = "mahasiswa";
// Create connection
$koneksi = mysqli_connect($servername, $username, $password,$db);
// Check connection
if (!$koneksi) {
die("Connection failed: " . mysqli_connect_error());
}
?>index.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pagination</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.11/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<?php
include 'koneksi.php';
?>
<div class="col-sm-6" style="padding-top: 20px; padding-bottom: 20px;">
<h3>DataTabels dengan PHP dan Bootstrap Suckittrees.Com</h3>
<hr>
<table class="table table-stripped table-hover datatab">
<thead>
<tr>
<th>No</th>
<th>Id</th>
<th>Nama</th>
<th>Fakultas</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
$query = mysqli_query($koneksi, "SELECT * FROM mhs");
$no = 1;
while ($data = mysqli_fetch_assoc($query))
{
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $data['id']; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['fakultas']; ?></td>
<td>
<!-- Button untuk modal -->
<a href="#" type="button" class="btn btn-info btn-xs" data-toggle="modal" data-target="#myModal<?php echo $data['id']; ?>">Edit</a>
</td>
</tr>
<!-- Modal Edit Mahasiswa-->
<div class="modal fade" id="myModal<?php echo $data['id']; ?>" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Update Data Mahasiswa</h4>
</div>
<div class="modal-body">
<form role="form" action="editmhs.php" method="get">
<?php
$id = $data['id'];
$query_edit = mysqli_query($koneksi, "SELECT * FROM mhs WHERE id='$id'");
while ($row = mysqli_fetch_array($query_edit)) {
?>
<input type="hidden" name="id_mhs" value="<?php echo $row['id']; ?>">
<div class="form-group">
<label>Nama</label>
<input type="text" name="nama_mhs" class="form-control" value="<?php echo $row['nama']; ?>">
</div>
<div class="form-group">
<label>Fakultas</label>
<input type="text" name="fakultas_mhs" class="form-control" value="<?php echo $row['fakultas']; ?>">
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-success">Update</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
<?php
}
?>
</form>
</div>
</div>
</div>
</div>
<?php
}
?>
</tbody>
</table>
</div>
</body>
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="//cdn.datatables.net/1.10.11/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('.datatab').DataTable();
} );
</script>
</html>Perlu di perhatikan script edit di modal bootstrapnya diatas, berikut kodenya , saya ambil sebagian edit data saja , untuk memperjelas pengetahuan kita
Disini script button editnya :
<a href="#" type="button" class="btn btn-info btn-xs" data-toggle="modal" data-target="#myModal<?php echo $data['id']; ?>Nah, dari data-target , kita panggil modalnya , berikut code nya
<!-- Modal Edit Mahasiswa-->
<div class="modal fade" id="myModal<?php echo $data['id']; ?>" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Update Data Mahasiswa</h4>
</div>
<div class="modal-body">
<form role="form" action="editmhs.php" method="get">
<?php
$id = $data['id'];
$query_edit = mysqli_query($koneksi, "SELECT * FROM mhs WHERE id='$id'");
while ($row = mysqli_fetch_array($query_edit)) {
?>
<input type="hidden" name="id_mhs" value="<?php echo $row['id']; ?>">
<div class="form-group">
<label>Nama</label>
<input type="text" name="nama_mhs" class="form-control" value="<?php echo $row['nama']; ?>">
</div>
<div class="form-group">
<label>Fakultas</label>
<input type="text" name="fakultas_mhs" class="form-control" value="<?php echo $row['fakultas']; ?>">
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-success">Update</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
<?php
}
?>
</form>
</div>
</div>
</div>
</div>Dan , terakhir, berikut ini contoh action nya editmhs.php:
<?php
include('koneksi.php');
$id = $_GET['id_mhs'];
$nama = $_GET['nama_mhs'];
$fakultas = $_GET['fakultas_mhs'];
//query update
$query = "UPDATE mhs SET nama='$nama' , fakultas='$fakultas' WHERE id='$id' ";
if (mysqli_query($koneksi, $query)) {
# credirect ke page index
header("location:index.php");
}
else{
echo "ERROR, data gagal diupdate". mysqli_error();
}
?>Untuk Member suckittrees.com , Source Codenya dapat di download disin , di tombol dibawah ini :






 User hari ini : 1
User hari ini : 1  User Online: 1
User Online: 1




 Software Aplikasi Perpustakaan Berbasis Web
Software Aplikasi Perpustakaan Berbasis Web Jasa Pembuatan Website Pemda
Jasa Pembuatan Website Pemda  Aplikasi SPPD Terbaru
Aplikasi SPPD Terbaru Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway
Aplikasi Absensi Siswa Fingerprint dengan Sms Gateway Source Code website Dinamis Koramil PHP MYSQL
Source Code website Dinamis Koramil PHP MYSQL Aplikasi SPPD Berbasis Web V.3
Aplikasi SPPD Berbasis Web V.3 Sistem Informasi Penjualan Air di PT ABC
Sistem Informasi Penjualan Air di PT ABC Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql
Aplikasi Dokumentasi dan Statistik Mahasiswa PHP Mysql Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL
Aplikasi Penyewaan Tenda Berbasis Web PHP MYSQL Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara
Aplikasi Tes Buta Warna Berbasis Web Metode Ishihara Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL
Website Sekolah dan Pendaftaran Siswa Baru Online PHP MYSQL